推荐!Photoshop制作水晶按钮网页导航
来源:不详
作者:佚名
学习:275人次
发表于 2007-9-15 18:58 推荐!Photoshop制作水晶按钮网页导航作者:bones 来源:bonesblog.net PS教程论坛:http://bbs.16xx8.com
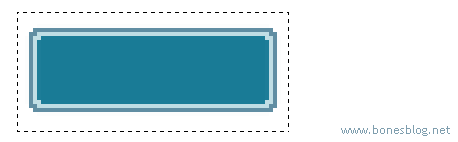
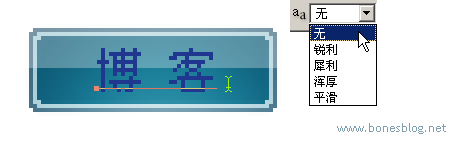
水晶效果按钮在很多网站运用得越来越多,在下面教程中,我们就跟着作者的思路,学习如何用photoshop简单制作网页水晶效果导航条,你可以举一反三,调颜色,变形状,这些都可以根据页面的整体效果做调整~ 我们先看看效果图:
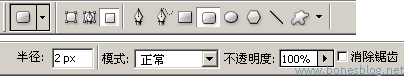
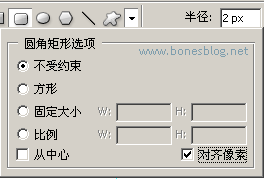
新建一个文件,在工具箱中选择圆角矩形工具,如下图所示设置
水晶效果按钮在很多网站运用得越来越多,在下面教程中,我们就跟着作者的思路,学习如何用photoshop简单制作网页水晶效果导航条,你可以举一反三,调颜色,变形状,这些都可以根据页面的整体效果做调整~ 我们先看看效果图:

效果图
新建一个文件,在工具箱中选择圆角矩形工具,如下图所示设置

图1

图2

图3

图4

图5

图6

图7
得到结果如图所示,顺便在样式调板中存储着这个样式

图8

图9

图10

图11

图12

图13
并将该图层的混合模式改为:线性减淡,不透明度:30%

图14

图15

图16
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







