[IR动图教程] 用真正的图层制作动画-ImageReady2
来源:不详
作者:佚名
学习:427人次
用真正的图层制作动画-ImageReady2Photoshop的网友,在需要作动画Logo或动画广告条时,会很自然地想到用动画专用软件,如Ulead公司的Animater之类。先将动画的各组成页用图象编辑软件作好,再到动画软件里组合。这种方法虽然很可靠,但较麻烦。尤其当作品完成后,又想改动,而原动画组成页已被你删除,可就“虾”了。我给你推荐一种方法,用ImageReady2.0吧。
ImageReady2.0与Photoshop几乎相同,可以说是Photoshop的翻版。安装Photoshop5.5时,会自带ImageReady2.0。当然,你也可以到网上找找看。如果你会用Photoshop,事儿就全齐了,马上就能作动画,即方便,可改动性又强。
我先来讲讲ImageReady2.0的动画原理,相信你很快就会掌握它。大家都知道,如果不会用Photoshop的层控制,就不能算会用Photoshop。在ImageReady2.0里,动画的制作主要是在层控制板上完成的。开始,你不必关心动画的各页设置。你只须象用Photoshop一样,将动画的各静态部分分别放到不同的层上,在每一层上,无内容的区域就让它空着,不用管它。每个动画静态页可以都在一层上,也可在几层上,只要你弄得清哪些层同时显示,就能组成哪一个动画静态页。比如,你想让一个单词从左到右分别出现三次,左边一次,中间一次,右边一次。那你只须作三个层,并分别将这个单词放在左、中、右位置。
当作完组成动画的所有静态图层后(我说了,并不需要图层和动画静态页成为一对一的关系,组成某一静态页的,可以是几个图层,只要你弄得清即可。并且,某一图层允许被不同的静态页公用),就可以从容地将具体内容分别放入各静态页中,所谓放入,其实只是当你选中某一个动画页时,使反映这一页的那一层或几层为可见,而让其它层不可见。然后,到,再使反映这一页的那一层或几层为可见,而让其它层不可见。ImageReady2.0将分别记住你关闭或打开各层的情况,这时,你只须令其输出就行了。

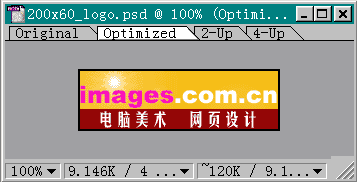
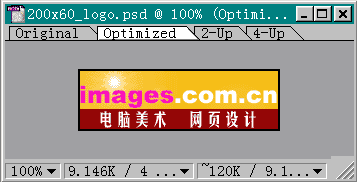
原理弄明白,事情就好办了。首先看看这张图,图象窗和Photoshop有些不同。上方有四个显示状态选择,其中Original表示原始状态,即未经压缩时的显示状态。Optimized表示经优化后的状态显示,即压缩效果显示。2-Up和 4-Up则分别以两幅或四幅的幅面来显示不同的压缩效果,你只须对它稍作研究就会明白,我就不多说了。至于下面的几个数据显示框,都是很直观的。用鼠标点击它们,可以选? 种数据显示,比如中间那个框里的“9.146k”是表示这个动画被输出后的实际大小。

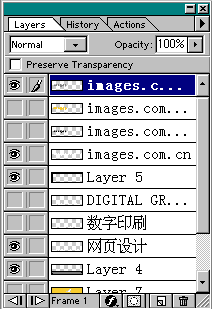
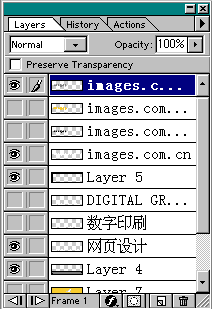
这是层控制板。我这个小动画用了不少层吧?但每层数据量很小,作起来就相当快。你看,至少有五个层可见,而其它层被关闭了。它们的组合,就反映了一个动画静态页。
上面说过,一开始不必去管动画各页的设置,也不必急于生成各个动画页。在默认情况下,开始只有第一页。当你将所有的层都设计得较为满意了,再从第一页开始,分别增加一页然后设置需要打开或关闭的层。当然,对于每个层,也可以设置其透明度和叠加方式,即上方那个“Normal”选择框和在它右边的那个透明度百分比选择。你的工作几乎都在这个控制板上,所以,尽可能发挥你的想象力吧,巧妙的组合会使你得到意想不到的效果。
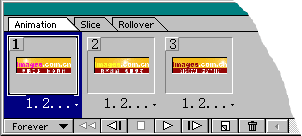
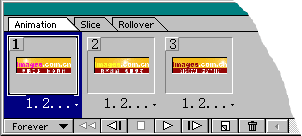
关于动画控制板,实在没什么可说的。它很简单,你试试就会的。下图就是动画控制板。须稍加说明的,就是每幅静态页的显示时间控制。每页下面的那个“1.2...”说明我将静态显示时间设置成1.2秒了。ImageReady2.0允许将各页设置成不同的显示时间。用鼠标右击那些“1.2...”,你有很自由的选择。

最后,谈谈压缩问题。你总不能不压缩就把动画发布到网上去吧?我这幅动画如果不压缩,将是120k,看到了吗?

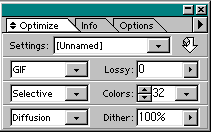
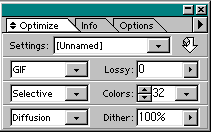
Optimize设置框让你对作品进行压缩设置,你可以看到,我将动画输出为GIF格式,并且,颜色控制在32色。
试试吧,ImageReady2.0可以让你的动画设计成为一种享受的(象广告词儿)。记住,你还是需要将文件存成PSD格式的,不然,将来要改动时就被动了。简单的,我们教你,深奥的,你来分享
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua
ImageReady2.0与Photoshop几乎相同,可以说是Photoshop的翻版。安装Photoshop5.5时,会自带ImageReady2.0。当然,你也可以到网上找找看。如果你会用Photoshop,事儿就全齐了,马上就能作动画,即方便,可改动性又强。
我先来讲讲ImageReady2.0的动画原理,相信你很快就会掌握它。大家都知道,如果不会用Photoshop的层控制,就不能算会用Photoshop。在ImageReady2.0里,动画的制作主要是在层控制板上完成的。开始,你不必关心动画的各页设置。你只须象用Photoshop一样,将动画的各静态部分分别放到不同的层上,在每一层上,无内容的区域就让它空着,不用管它。每个动画静态页可以都在一层上,也可在几层上,只要你弄得清哪些层同时显示,就能组成哪一个动画静态页。比如,你想让一个单词从左到右分别出现三次,左边一次,中间一次,右边一次。那你只须作三个层,并分别将这个单词放在左、中、右位置。
当作完组成动画的所有静态图层后(我说了,并不需要图层和动画静态页成为一对一的关系,组成某一静态页的,可以是几个图层,只要你弄得清即可。并且,某一图层允许被不同的静态页公用),就可以从容地将具体内容分别放入各静态页中,所谓放入,其实只是当你选中某一个动画页时,使反映这一页的那一层或几层为可见,而让其它层不可见。然后,到,再使反映这一页的那一层或几层为可见,而让其它层不可见。ImageReady2.0将分别记住你关闭或打开各层的情况,这时,你只须令其输出就行了。

原理弄明白,事情就好办了。首先看看这张图,图象窗和Photoshop有些不同。上方有四个显示状态选择,其中Original表示原始状态,即未经压缩时的显示状态。Optimized表示经优化后的状态显示,即压缩效果显示。2-Up和 4-Up则分别以两幅或四幅的幅面来显示不同的压缩效果,你只须对它稍作研究就会明白,我就不多说了。至于下面的几个数据显示框,都是很直观的。用鼠标点击它们,可以选? 种数据显示,比如中间那个框里的“9.146k”是表示这个动画被输出后的实际大小。

这是层控制板。我这个小动画用了不少层吧?但每层数据量很小,作起来就相当快。你看,至少有五个层可见,而其它层被关闭了。它们的组合,就反映了一个动画静态页。
上面说过,一开始不必去管动画各页的设置,也不必急于生成各个动画页。在默认情况下,开始只有第一页。当你将所有的层都设计得较为满意了,再从第一页开始,分别增加一页然后设置需要打开或关闭的层。当然,对于每个层,也可以设置其透明度和叠加方式,即上方那个“Normal”选择框和在它右边的那个透明度百分比选择。你的工作几乎都在这个控制板上,所以,尽可能发挥你的想象力吧,巧妙的组合会使你得到意想不到的效果。
关于动画控制板,实在没什么可说的。它很简单,你试试就会的。下图就是动画控制板。须稍加说明的,就是每幅静态页的显示时间控制。每页下面的那个“1.2...”说明我将静态显示时间设置成1.2秒了。ImageReady2.0允许将各页设置成不同的显示时间。用鼠标右击那些“1.2...”,你有很自由的选择。

最后,谈谈压缩问题。你总不能不压缩就把动画发布到网上去吧?我这幅动画如果不压缩,将是120k,看到了吗?

Optimize设置框让你对作品进行压缩设置,你可以看到,我将动画输出为GIF格式,并且,颜色控制在32色。
试试吧,ImageReady2.0可以让你的动画设计成为一种享受的(象广告词儿)。记住,你还是需要将文件存成PSD格式的,不然,将来要改动时就被动了。简单的,我们教你,深奥的,你来分享
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!




![[IR动图教程] 卡通教程-超级好玩](http://pic.16xx8.com/article/UploadPic/2007/11/22/20071122174326818_lit.gif)