[IR动图教程] 蠕动线框动画的制作
来源:不详
作者:佚名
学习:486人次
蠕动线框动画的制作建造网站时,设计精巧、富于动态的Logo总能为网页增色不少。也许有的朋友见过Logo周围有一圈细细的虚线围绕着Logo缓缓蠕动的效果。
其实这个效果是用Photoshop和ImageReady共同实现的一个视觉欺骗。下面我们就来探讨制作这种蠕动虚线框的方法。
[img][/img]
运行你的Photoshop,打开你制作好的Logo文件(图1)。这里你可用一张图片来代替。
1.打开Logo文件后,该图像只有一个背景图层,由于我们需要它的轮廓,所以不能直接在该层上扩展画布。在Layers面板上,双击Background图层右侧的空白区域,在弹出的对话框中单击OK按钮,即可将背景图层转换为普通图层Layer 0。双击图层的名字,将它命名为“Logo”。按住Ctrl键单击面板底部的新建图层按钮,在“Logo”图层下面新建图层Layer 1。
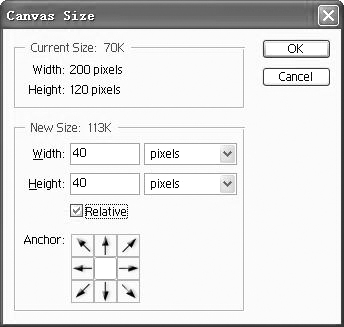
2.然后选择菜单命令“Image(图像)→Canvas Size(画布大小)”,在对话框中将长度单位改为Pixels,勾选Relative复选框,Width和Height均增加40像素,Anchor保持默认的中间位置(图2)。这步操作的结果是使画布在上下左右四个方向都增大了20像素,为我们下面的步骤开辟了空间。
2.确认当前的前景色为默认的黑色,如果不是可以按下D键将它恢复为默认的。按下“Alt BackSpace”键使用前景色黑色填充选区,然后按下“Ctrl D”键取消选择(如图3)。
三、制作虚线框
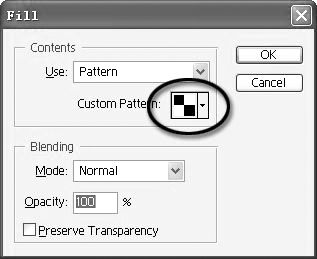
1.回到Logo所在的文件,在Layers面板上,选择下面的Layer 1图层,然后选择菜单命令“Edit(编辑)→Fill(填充)”,在对话框中选择使用Pattern填充,在下面的下拉列表中选择我们刚才自定义的“黑白方格”图案,其余选项保持默认值(图4)。
现在你一定已经看明白了,这条虚线框是假的,这里使了个障眼法,是让背景图案通过一条1像素宽的缝隙露出来一部分,如果让它动起来的话会很困难。该怎么办呢?我们继续使用障眼法——用四块背景来分别对应四条边。
1.在Layers面板上,将图层Layer 1拖动到面板底部的新建图层按钮上,新建一个该图层的副本图层Layer 1 copy。再重复两次复制操作,得到四个相同的布满“黑白方格”图案的图层。选择单列像素选择工具,将图像视图放大到合适的比例,在Logo左侧的虚线上单击,将该条虚线所在的直线全部选择。
2.在Layers面板上,选择图层Layer 1,然后单击面板底部的添加图层蒙版按钮,结果将为该图层添加一块几乎为全黑色的蒙板,只在Logo左侧的虚线所在的直线上是白色的,也就是说图层Layer1只在那条直线上可见。接下来,同样的原理,分别使用单行像素选择工具和单列像素选择工具选择Logo上方、右侧和下方的虚线,依次为余下的三个图案图层添加蒙板。
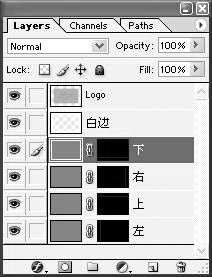
3.这时候,从表面上看Logo毫无变化,实际上围绕在它周围的虚线框已经是由四部分组成的了。可以隐藏某一图层,查看一下情况是否如此。根据四个图案图层对应的部分,分别为它们命名为“左”、“上”、“右”和“下”(图7)。
1.我们的准备工作已经做完了,下面要切换到ImageReady中制作动画。按下工具箱最底部的跳转按钮,ImageReady将自动运行,并且自动载入我们刚才准备好的文件,并且图层和蒙板等元素全都保持原貌。
2.在Animation面板上,可以看到当前图像自动成为动画的第1帧。单击复制当前帧按钮,将建立与第1帧相同的第2帧(如图8)。选择移动工具,在Layers面板上,选择图层“左”,按下↑箭头按钮,使它向上移动一个像素。然后分别将图层“上”向右移动一个像素,图层“右”向下移动一个像素,图层“下”向左移动一个像素。
六、最后的设置
1.ImageReady默认的设置是每帧动画停留0秒钟,我们需要改变这个数值。在Animation面板上,单击第1帧选择它,再按住Shift键单击第8帧,将8帧动画全部选择。单击任意一帧下面的停留时间下拉菜单,选择0.1秒,于是全部帧的停留时间全都改为0.1秒钟(如图9)。
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua
其实这个效果是用Photoshop和ImageReady共同实现的一个视觉欺骗。下面我们就来探讨制作这种蠕动虚线框的方法。
[img][/img]
运行你的Photoshop,打开你制作好的Logo文件(图1)。这里你可用一张图片来代替。

图 1
1.打开Logo文件后,该图像只有一个背景图层,由于我们需要它的轮廓,所以不能直接在该层上扩展画布。在Layers面板上,双击Background图层右侧的空白区域,在弹出的对话框中单击OK按钮,即可将背景图层转换为普通图层Layer 0。双击图层的名字,将它命名为“Logo”。按住Ctrl键单击面板底部的新建图层按钮,在“Logo”图层下面新建图层Layer 1。
2.然后选择菜单命令“Image(图像)→Canvas Size(画布大小)”,在对话框中将长度单位改为Pixels,勾选Relative复选框,Width和Height均增加40像素,Anchor保持默认的中间位置(图2)。这步操作的结果是使画布在上下左右四个方向都增大了20像素,为我们下面的步骤开辟了空间。

图 2
二、制作用来填充背景的图案
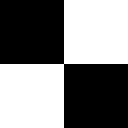
1.使用菜单命令“File(文件)→New(新建)”新建一个8×8像素,背景色为白色的文件。为了能够看清,我们可以按下“Ctrl ‘ ’”键数次,将文件视图放大到合适比例以便于操作。选择矩形选择工具(快捷键为M),在左上角画出一个边长为4像素的正方形选框,再按住Shift键,在右下角添加一个同样的选框。
2.确认当前的前景色为默认的黑色,如果不是可以按下D键将它恢复为默认的。按下“Alt BackSpace”键使用前景色黑色填充选区,然后按下“Ctrl D”键取消选择(如图3)。

图 3
三、制作虚线框
1.回到Logo所在的文件,在Layers面板上,选择下面的Layer 1图层,然后选择菜单命令“Edit(编辑)→Fill(填充)”,在对话框中选择使用Pattern填充,在下面的下拉列表中选择我们刚才自定义的“黑白方格”图案,其余选项保持默认值(图4)。

图 4

图 5
图 6
四、使每条边的虚线相互独立
现在你一定已经看明白了,这条虚线框是假的,这里使了个障眼法,是让背景图案通过一条1像素宽的缝隙露出来一部分,如果让它动起来的话会很困难。该怎么办呢?我们继续使用障眼法——用四块背景来分别对应四条边。
1.在Layers面板上,将图层Layer 1拖动到面板底部的新建图层按钮上,新建一个该图层的副本图层Layer 1 copy。再重复两次复制操作,得到四个相同的布满“黑白方格”图案的图层。选择单列像素选择工具,将图像视图放大到合适的比例,在Logo左侧的虚线上单击,将该条虚线所在的直线全部选择。
2.在Layers面板上,选择图层Layer 1,然后单击面板底部的添加图层蒙版按钮,结果将为该图层添加一块几乎为全黑色的蒙板,只在Logo左侧的虚线所在的直线上是白色的,也就是说图层Layer1只在那条直线上可见。接下来,同样的原理,分别使用单行像素选择工具和单列像素选择工具选择Logo上方、右侧和下方的虚线,依次为余下的三个图案图层添加蒙板。
3.这时候,从表面上看Logo毫无变化,实际上围绕在它周围的虚线框已经是由四部分组成的了。可以隐藏某一图层,查看一下情况是否如此。根据四个图案图层对应的部分,分别为它们命名为“左”、“上”、“右”和“下”(图7)。

图 7
1.我们的准备工作已经做完了,下面要切换到ImageReady中制作动画。按下工具箱最底部的跳转按钮,ImageReady将自动运行,并且自动载入我们刚才准备好的文件,并且图层和蒙板等元素全都保持原貌。
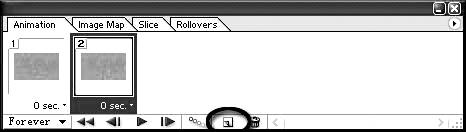
2.在Animation面板上,可以看到当前图像自动成为动画的第1帧。单击复制当前帧按钮,将建立与第1帧相同的第2帧(如图8)。选择移动工具,在Layers面板上,选择图层“左”,按下↑箭头按钮,使它向上移动一个像素。然后分别将图层“上”向右移动一个像素,图层“右”向下移动一个像素,图层“下”向左移动一个像素。

图 8
六、最后的设置
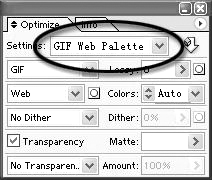
1.ImageReady默认的设置是每帧动画停留0秒钟,我们需要改变这个数值。在Animation面板上,单击第1帧选择它,再按住Shift键单击第8帧,将8帧动画全部选择。单击任意一帧下面的停留时间下拉菜单,选择0.1秒,于是全部帧的停留时间全都改为0.1秒钟(如图9)。

图 9

图 10

图 11
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] PS初学者实例教程——逐帧动画制作基础(1)](http://pic.16xx8.com/article/UploadPic/2007/11/1/20071117453880.gif)
![[IR动图教程] ps制作秋天树叶飘落GIF动画...。](http://pic.16xx8.com/article/UploadPic/2008/1/8/200818115647744_lit.jpg)
![[IR动图教程] PS7.0 下雨的星期天](http://pic.16xx8.com/article/UploadPic/2007/10/31/2007103165638598.jpg)