[IR动图教程] ImageReady制作光影划过文字表面动画
来源:不详
作者:佚名
学习:731人次
ImageReady制作光影划过文字表面动画
让我们先来看来最终效果:

制作方法:
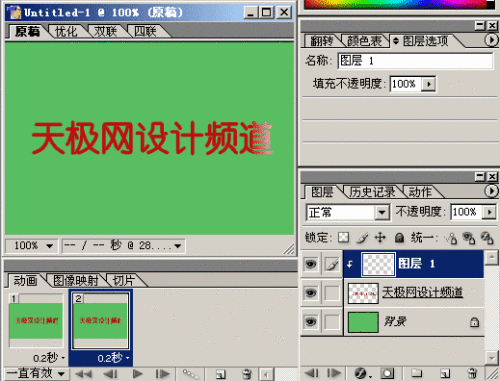
1、打开Adobe ImageReady软件,这个一般有安装photoshop时都有一起安装的,新建一个300*200象素的背景为绿色的文件。并用文字工具打上几个文字,如:天极网设计频道;字体颜色设为深红色,放在中间。
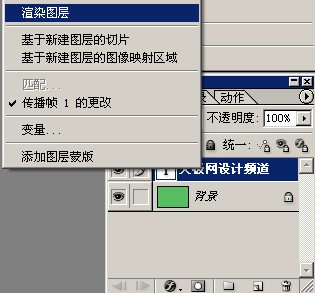
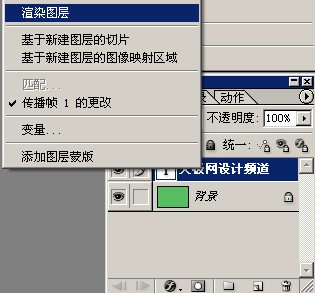
2、用鼠标右键点击文字图层,在弹出的菜单里,选择“渲染图层”,如下图:

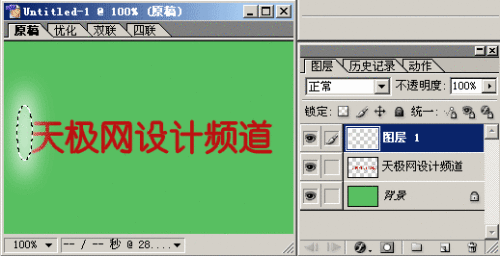
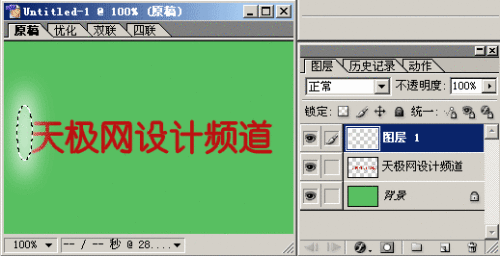
3、在文字层上,新建一个图层1,用“椭圆选框工具”在接近“天”字前选一个小椭圆,点击右键选择“羽化”,选择10个象素羽化后,用白颜色进行填充,效果如下图:

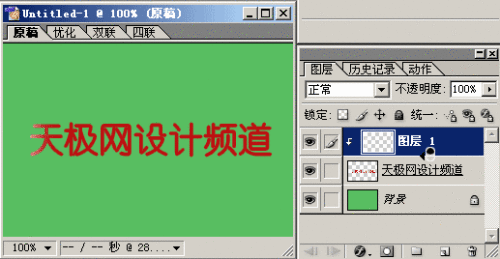
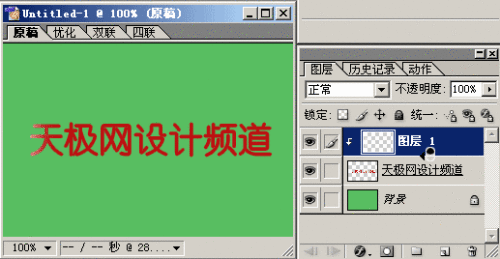
4、按住键盘上的Alt键不放,用鼠标单击文字层与图层1的中间线,使白色光影进入文字之中,如下图:

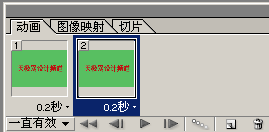
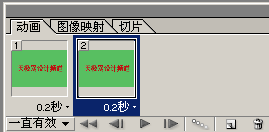
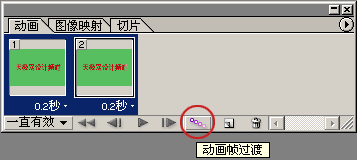
5、在“动画”栏上,复制一个帧出来,帧速为:0.2秒,如下图:

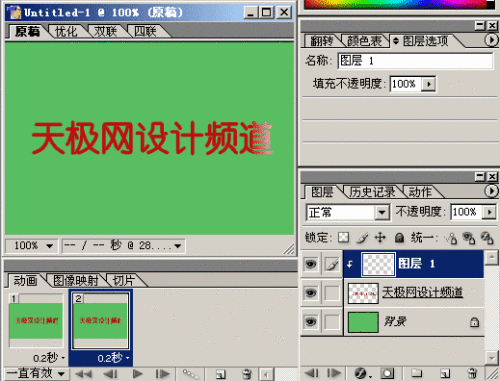
6、用鼠标点击第二帧,然后在图层1上,将光影水平拖到“道”字后面,如下图:

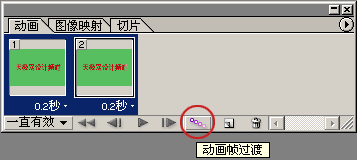
7、按住Shit键,点击第2帧与第1帧将其全部选中,点击下面的“帧动画过渡”如下图:

8、在弹出的过渡里,选择添加5帧,参数如下图。

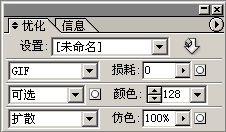
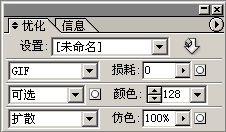
9、在优化栏,选择GIF,颜色为128,如下图:

10、点击“文件”→“将优化结果存储为”,取名保存后,就生成GIF动画了,在存储时前最好先预览一下。简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:郑晓晖 教程来源:天极设计在线
很多朋友都以为只有Flash才能制作光影在文字表面划过的特效,其实用ImageReady也同样能制作,而且生成的是gif格式,制作也比较方便。让我们先来看来最终效果:

制作方法:
1、打开Adobe ImageReady软件,这个一般有安装photoshop时都有一起安装的,新建一个300*200象素的背景为绿色的文件。并用文字工具打上几个文字,如:天极网设计频道;字体颜色设为深红色,放在中间。
2、用鼠标右键点击文字图层,在弹出的菜单里,选择“渲染图层”,如下图:

3、在文字层上,新建一个图层1,用“椭圆选框工具”在接近“天”字前选一个小椭圆,点击右键选择“羽化”,选择10个象素羽化后,用白颜色进行填充,效果如下图:

4、按住键盘上的Alt键不放,用鼠标单击文字层与图层1的中间线,使白色光影进入文字之中,如下图:

5、在“动画”栏上,复制一个帧出来,帧速为:0.2秒,如下图:

6、用鼠标点击第二帧,然后在图层1上,将光影水平拖到“道”字后面,如下图:

7、按住Shit键,点击第2帧与第1帧将其全部选中,点击下面的“帧动画过渡”如下图:

8、在弹出的过渡里,选择添加5帧,参数如下图。

9、在优化栏,选择GIF,颜色为128,如下图:

10、点击“文件”→“将优化结果存储为”,取名保存后,就生成GIF动画了,在存储时前最好先预览一下。简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!




![[IR动图教程] 用PS与IR打造兔斯基撞墙搞笑表情](http://pic.16xx8.com/article/UploadPic/2007/11/8/200711817528516.gif)


![[IR动图教程] 【PS下雨效果—懒人篇 】](http://pic.16xx8.com/article/UploadPic/2007/11/27/2007112781154891_lit.jpg)