[IR动图教程] Ps制作霓虹字闪烁动画..。
来源:不详
作者:佚名
学习:1794人次
本教程主要是介绍使用Photoshop和他自带的Imageready,来制作简单的GIF动画效果图,制作的时候先在Photoshop中把需要显示的效果分层做后效果图,然后在IR里面设置下动画就出来了。
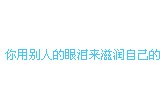
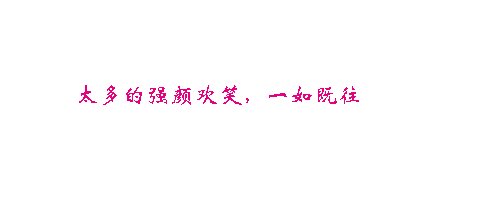
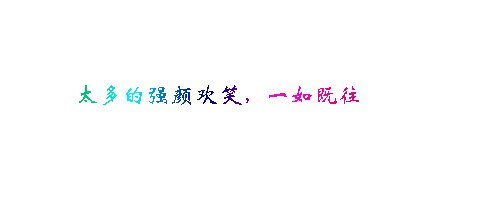
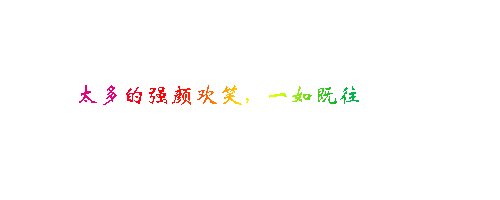
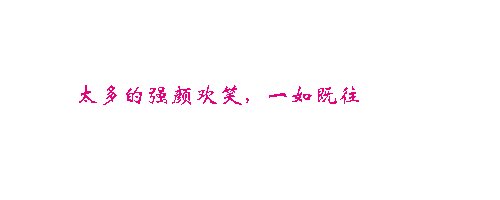
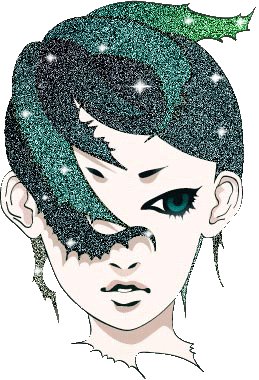
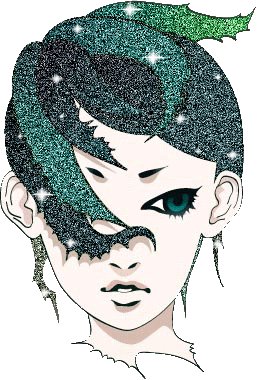
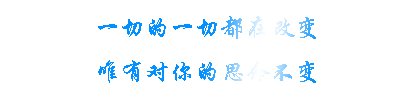
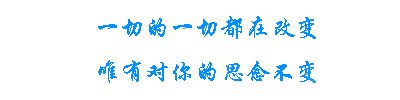
最终效果

photoshop
1、新建一个宽500像素,高350像素的文件,将背景填充为黑色。

photoshop
<图1>
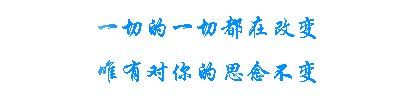
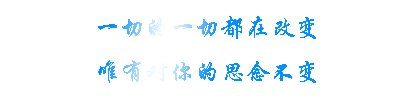
2、选择文字工具,打上自己喜欢的文字,设置一个喜欢的字体和合适的大小,颜色不限。 效果如图3

photoshop
<图2>

photoshop
<图3>
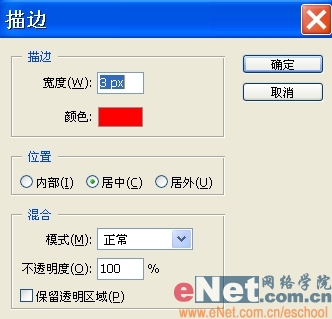
3、按住Ctrl键在图层面板单击文字图层载入其选区,新建一个图层,执行编辑/描边,颜色为红色。

photoshop
<图4>
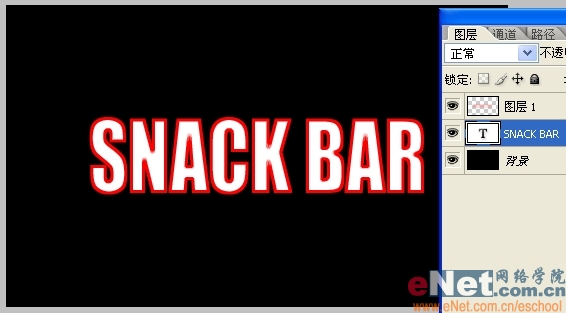
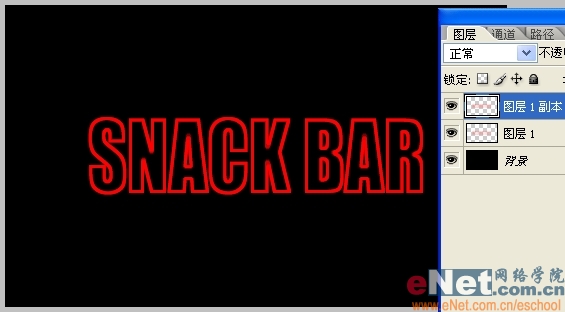
4、删除文字图层,Ctrl J复制图层1得到图层1副本。

photoshop
<图5>
5、选择图层1副本,执行滤镜/模糊/高斯模糊1个像素左右。

photoshop
<图6>
6、选择图层1,执行滤镜/模糊/高斯模糊5个像素左右。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!