制作以美女为靶的飞刀动画
来源:
作者:
学习:7702人次
作者:Sweetwitch 来源:Enet硅谷动力
这个实例用Photoshop制作了一个以美女为靶的飞刀动画,主要运用了裁切工具、套索工具和变换工具,操作简洁实用,适合练习……
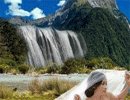
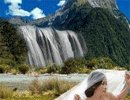
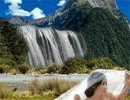
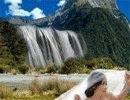
先看下效果吧:

制作步骤:
1、打开一张素材图片,范美人的飞刀系列写真。

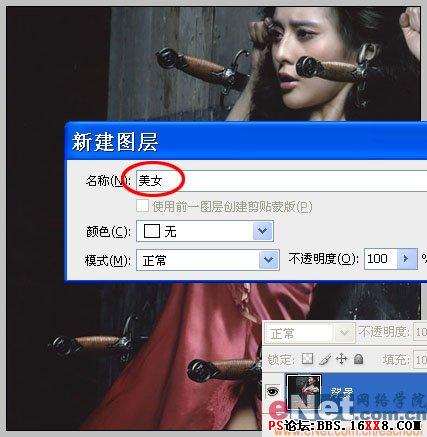
2、双击背景层将其改为普通层,命名为美女。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!