用photoshop制作一个3D质感按钮(3)
来源:
作者:
学习:961人次
4.现在,我们来制作形状的立体效果。首先选中形状图层并按住SHIFT和ALT键盘,然后用右手同时按下下方向键和右方向键按图层就被自动复制了一层。再重复以上步骤,当达到了一定的厚度即可停止。然后将除最顶层以外的所有的图层合并。现在在最顶层上按住CTRL键点击该图层载入其选区用#a00330颜色代码进行填充。并双击此图层重命名为“bottom”。

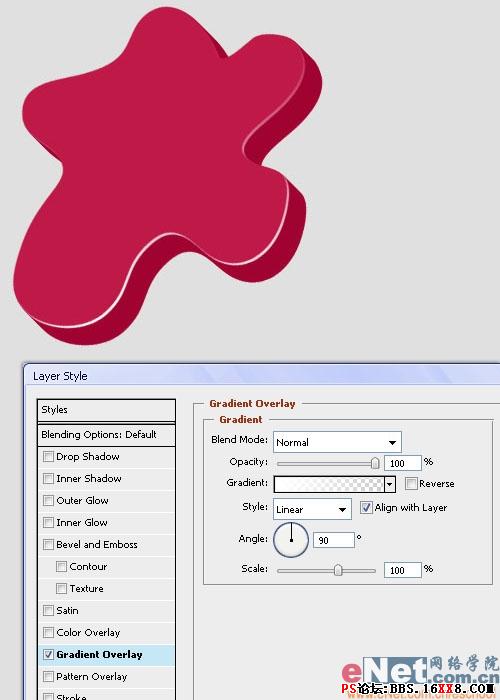
5.接下来,复制最顶层并把得到的复制层移动到3D形状层和最顶层之间,然后同时按下下,右2个方向键2次。移动完以后双击此图层加入渐变叠加图层样式如下所示: 
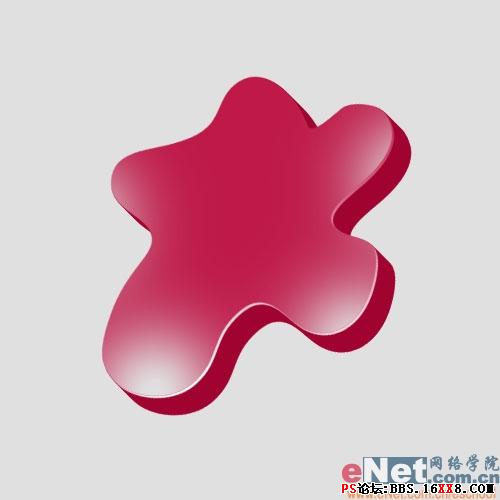
6.在最顶层建立一个新图层,命名为“top highlights”。然后按住CTRL点击载入上层形状层的选区,用画笔工具,设置一个较软的画笔,大小约为200像素。在“top highlights”上加入高光如下所示: 
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







