photoshop网页设计: 圆形水晶按钮
来源:
作者:
学习:665人次
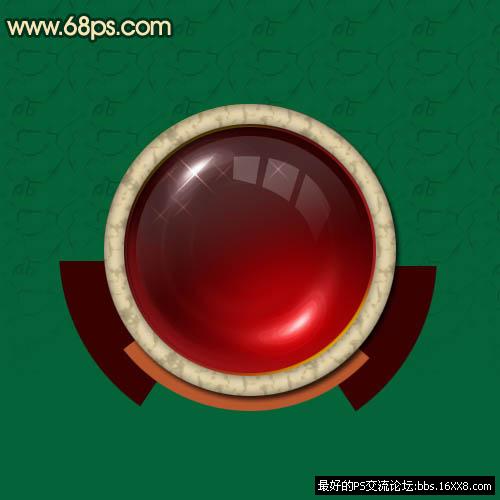
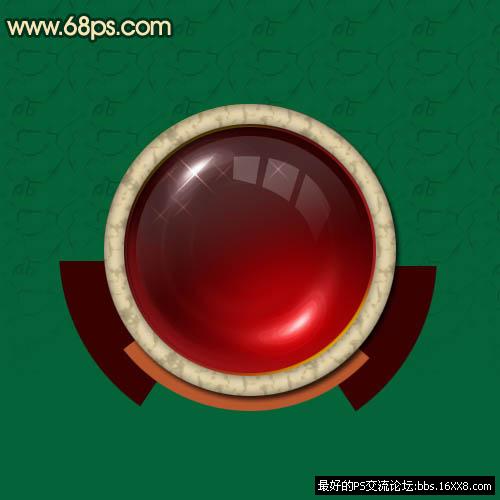
最终效果

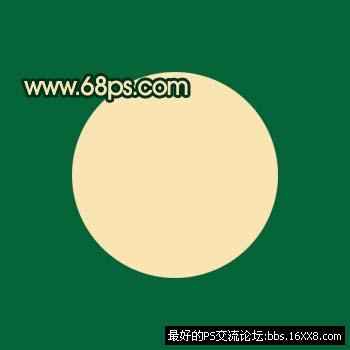
1、新建一 个600 * 600像素的文件,背景填充颜色:#056338,新建一个图层在画布的中心位置用椭圆选框工 具绘制一个正圆,填充颜色:#FAE4B3,效果如图1。

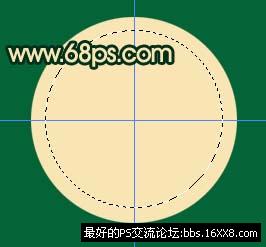
图1 2、以 正圆的中心为参考点拉出两条垂直的参考线,用参考线中点为圆心,用椭圆选框工具按住Alt + Shift画出图2所示的选区,按Delete删除,得到一个圆环。

图2
3 、双击图层调出圆环的图层样式,参数设置如图3-5,效果如图6。

图3

图4

图5

图6 4、在圆环的下面新建一个图层,用椭圆选框工具画出 图7所示的选区,然后选择渐变工具颜色设置如图8,拉出图9所示的渐变。

图7

图8

图9 5、新建一个图层,用椭圆选框工具拉一个比圆环稍小的正圆, 如图10,然后选择渐变工具,颜色设置如图11,绘制图12所示的径向渐变。

图7

图8

图9

1、新建一 个600 * 600像素的文件,背景填充颜色:#056338,新建一个图层在画布的中心位置用椭圆选框工 具绘制一个正圆,填充颜色:#FAE4B3,效果如图1。

图1 2、以 正圆的中心为参考点拉出两条垂直的参考线,用参考线中点为圆心,用椭圆选框工具按住Alt + Shift画出图2所示的选区,按Delete删除,得到一个圆环。

图2
3 、双击图层调出圆环的图层样式,参数设置如图3-5,效果如图6。

图3

图4

图5

图6 4、在圆环的下面新建一个图层,用椭圆选框工具画出 图7所示的选区,然后选择渐变工具颜色设置如图8,拉出图9所示的渐变。

图7

图8

图9 5、新建一个图层,用椭圆选框工具拉一个比圆环稍小的正圆, 如图10,然后选择渐变工具,颜色设置如图11,绘制图12所示的径向渐变。

图7

图8

图9
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







