PhotoShop轻松打造IPOD效果的网页按钮
来源:
作者:
学习:267人次
效果图

1、建立一个400*400的图像,背景设置为白色。

2、新建一个图层,使用椭圆选择工具,按住SHIFT拉一个正圆出来,填充白色。

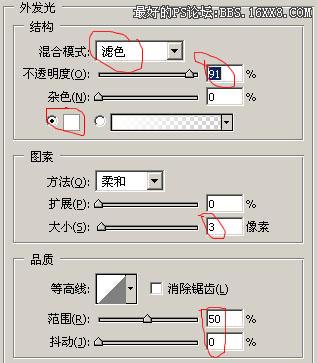
3、对“圆”这层加载图形样式。实现按钮的效果全靠这一步。图层样式里有取之不尽的宝藏,大家多发掘吧!
这里我用了4种 图层样式效果。




学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







