PS制作Google Chrome浏览器Logo图标(5)
来源:未知
作者:admin
学习:14740人次
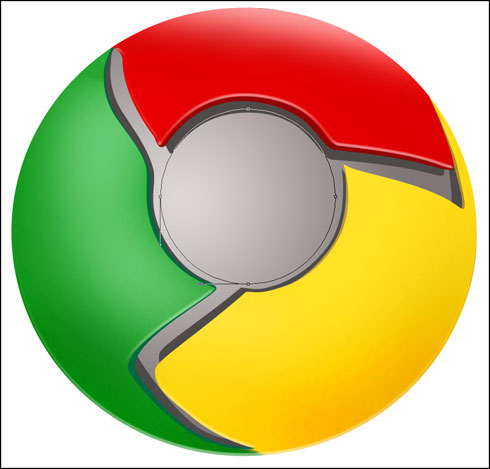
Using the Ellipse Tool (U), try to represent the central element of the logotype. Place its layer lower than the top layer of the logotype.
使用椭圆工具(U)在图标的中心画一个圆形,将它放在顶层之下

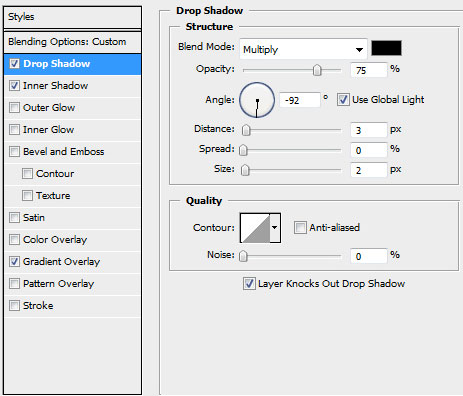
Blending Options>Drop Shadow
图层参数设置为:填充:0%
图层样式(参数如图):
投影

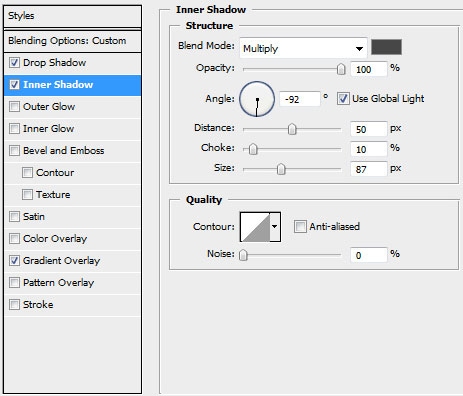
内阴影

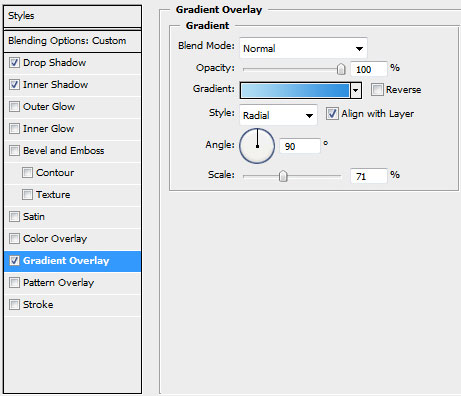
渐变叠加

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







