PS制作Google Chrome浏览器Logo图标(6)
来源:未知
作者:admin
学习:14740人次
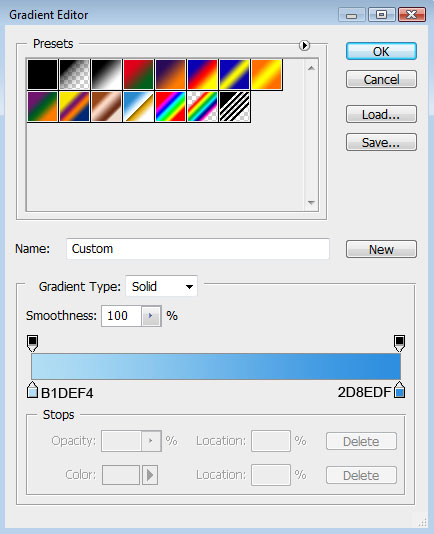
Gradient parameters:
渐变设置如图(颜色:#B1DEF4--#2D8EDF,样式:径向)


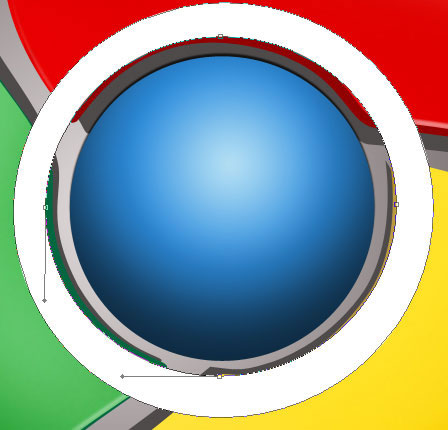
接下来试着在图标中心位置画上环状的高光,使用开始时的方法,用椭圆工具(U)画上圆形路径,然后按住Alt键进行切割(如图)

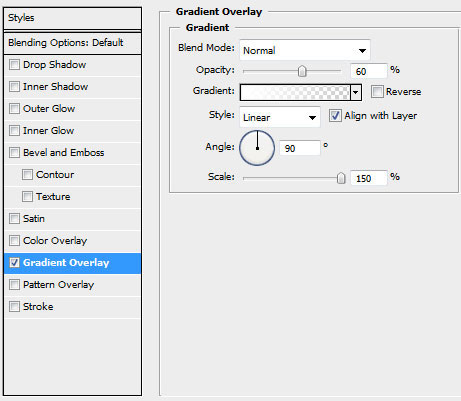
Blending Options>Gradient Overlay
图层设置:填充:40%
图层样式:渐变叠加

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







