用ps制作音乐网站模板
来源:未知
作者:admin
学习:12490人次
Photoshop使用最多的元素就是笔刷,本教程的摇滚乐团Rock Band音乐网站效果是通过不同类型的笔刷及颜色的搭配设计来完成的。
最终效果如下:
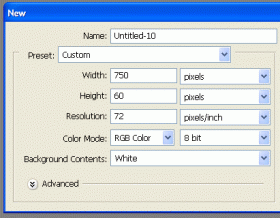
网页大小为760x770,背景色为白色,同时再新建一个图层,填充为黑色
将笔刷导入到PS中后,我们先用颜色#f26826来为黑色图层进行涂抹,完成后复制笔刷并进行翻转,如下图
最终效果如下:

网页大小为760x770,背景色为白色,同时再新建一个图层,填充为黑色

将笔刷导入到PS中后,我们先用颜色#f26826来为黑色图层进行涂抹,完成后复制笔刷并进行翻转,如下图

学习 · 提示
关注大神微博加入>>
网友求助,请回答!