photoshop设计企业网站首页实例
来源:蓝色理想
作者:qp3db 发布
学习:37055人次
先整理好需要做的内容至一个文件夹中。

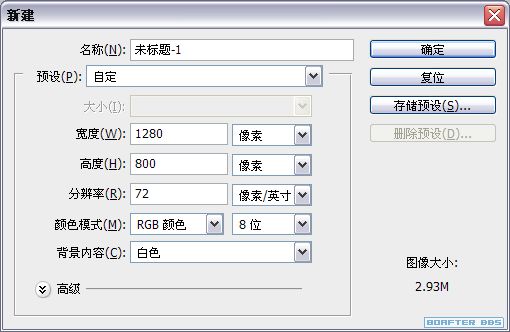
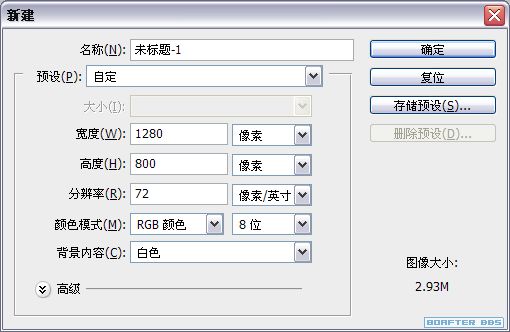
打开photoshop新建一个空白面板。

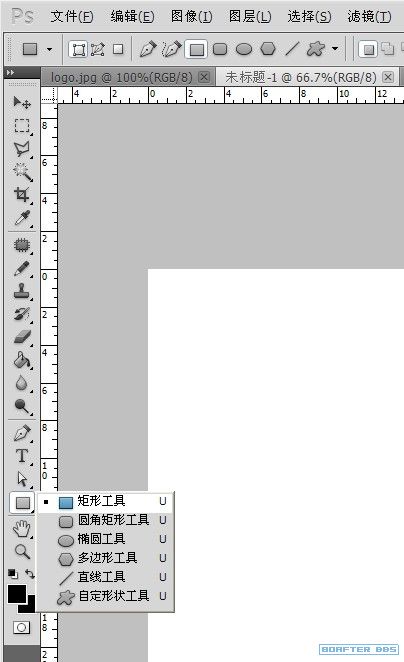
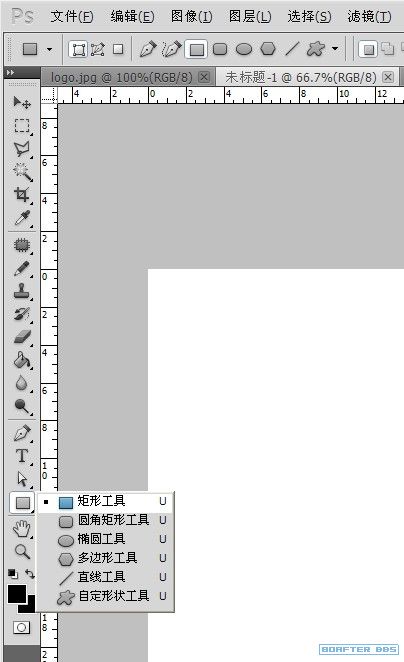
选择矩形工具绘制一个980*auto的图形。

结果如下:

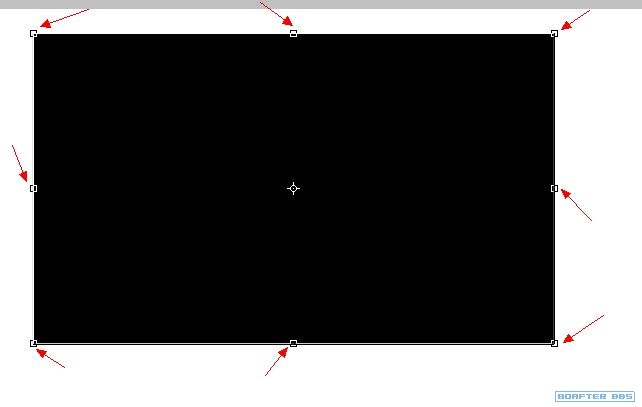
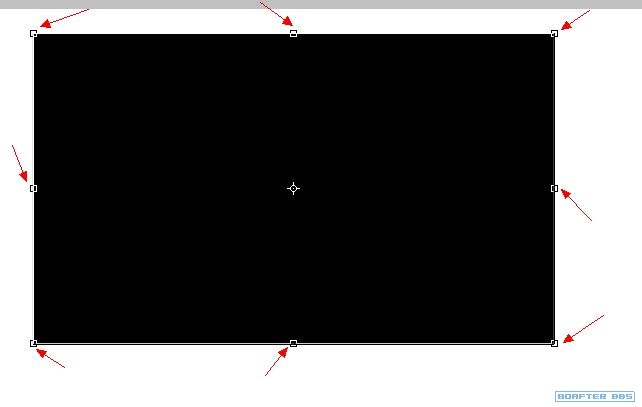
使用选择工具点击边缘节点。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
先整理好需要做的内容至一个文件夹中。

打开photoshop新建一个空白面板。

选择矩形工具绘制一个980*auto的图形。

结果如下:

使用选择工具点击边缘节点。

相关教程