PS简洁网页美工教程
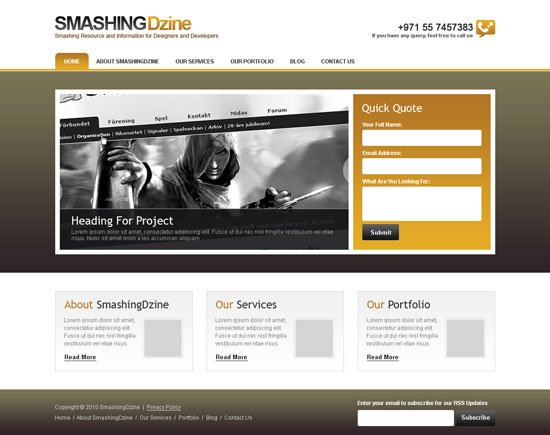
完成的网页效果:

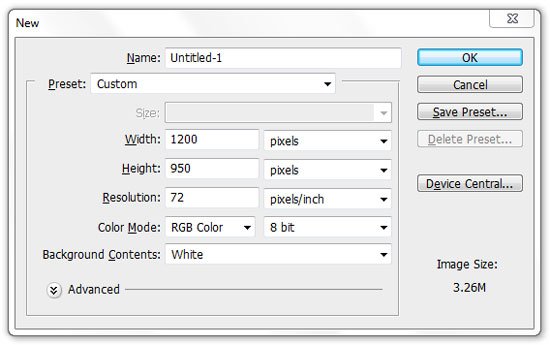
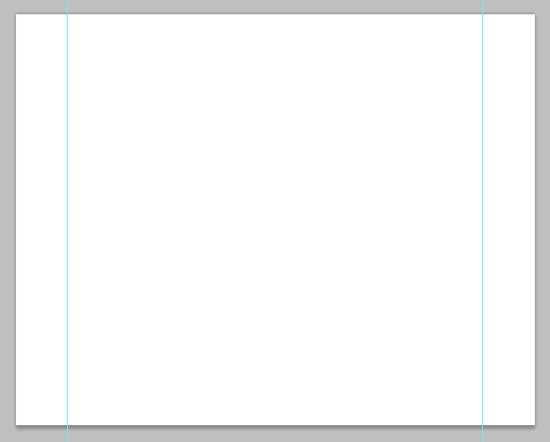
1 创建新的 Photoshop文档 (Ctrl/Cmd + N)根据下图.

设置单位和标尺
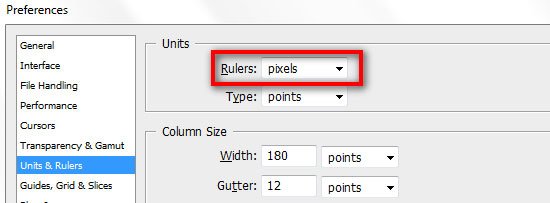
2 确保你使用像素为单位, 它是网页设计的标准尺度. 从前置选项的windows对话框设置标尺 (Ctrl/Cmd + K); 点击单位和标尺,确保你所有的设置跟下图相同.

为内容区域增加指导
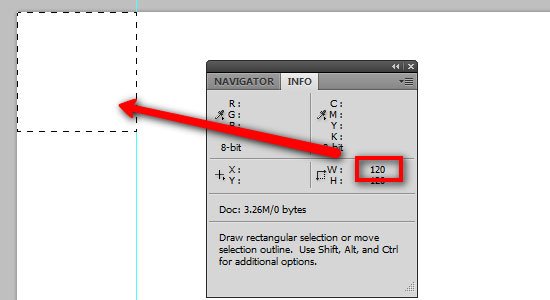
3 激活photoshop的标尺,从查看 > 标尺里头. 按下"Ctrl/Cmd + R"固定标尺的可见度. 也可以通过打开窗口> 信息 (快捷键: F8). 通过选区工具,信息面板可以反馈不是有用的信息. 按下"M"字键, 选择矩形选区工具在画布的左上角绘制出一个120px宽的小盒子.你可以调整选区的大小通过信息面板.现在从左边开始,根据面板显示的宽度拖动参考线到如图的选区右侧.

4 移动选区到画布的右边缘. 分配另外一条参考线到选区左侧.
你的画布看起来应该是这样的:

创建logo
5 现在我们开始创建LOGO. logo只是添加的应用颜色渐变效果所以很简单. 创建新的组 (图层> 新建 >组)并且命名为"logo".
6 选择横向排版工具 (T)切换到大写字母 键入"SMASHING" (或者你网站的名字) .
7 进入字符面板, 设置字体为Arial, 样式为粗体,大小为 42pt. 设置反锯齿选项为锐利颜色为#101112. 你同样可以在激活文字工具之后在工具栏更改.

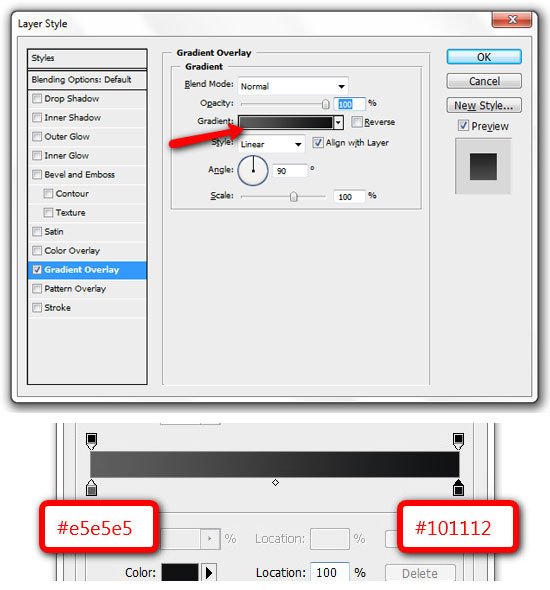
8 双击打开图层面板对话框. 选择图层渐变, 点击渐变设置如下图显示设置.

学习 · 提示
相关教程







