如何设计与PSD模板标题导航菜单教程
来源:设计前沿网
作者:Alin翻译
学习:6066人次
如何设计与PSD模板标题导航菜单教程
许多网站管理员/设计师专家图标/横幅图形设计,但只有10%个是与设计好一个非常好看的网站模板。今天我们要学习如何设计一个模板头有标志和导航菜单和部分内容区。一个很容易遵循在Adobe Photoshop CS3/CS5与PSD教程。
持续时间:30分钟。
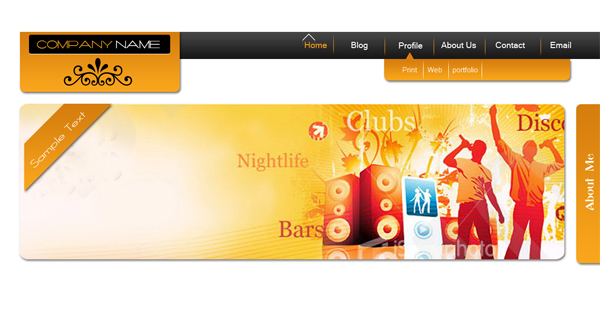
效果图

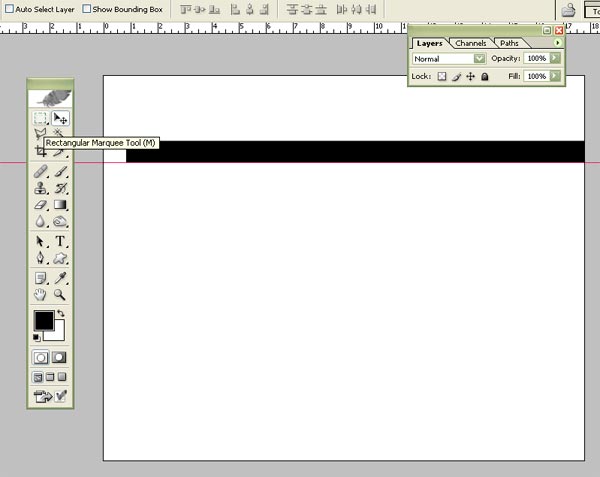
步骤1:创建一个新项目,分辨率为1280×1024像素,画一条水平线带使用矩形选框工具(m)。

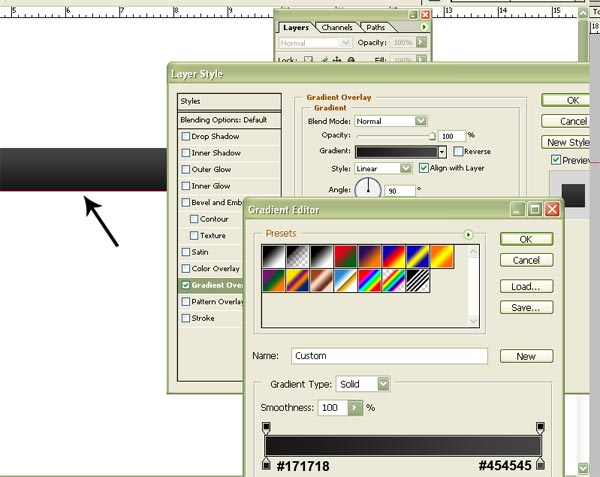
Step 2: 现在打开图层样式>渐变叠加,设置它的颜色就像下面显示。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







