ps无缝重复图案的制作和使用方法
来源:PS学堂
作者:太妮翻译
学习:75467人次
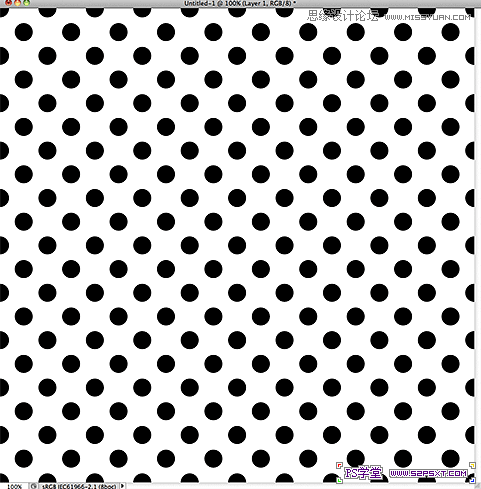
先看看效果图

第一步:创建一个新文件:
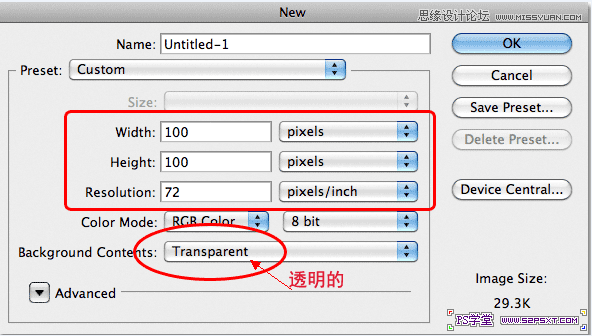
首先让我们来创建一个100px*100px的,分辨率是72像素/每英寸,RGB格式的透明文件。(见下图1)

由于100*100 文件很小,我要把它放大,按ctrl键和“+”号键将图像放大到500倍(见下图2)。
放大了500倍后的文件:

你在制作图案的板片/片段(tile)时,可能需要更小的像素(1个~几个)的文件,所以你要根据自己的实践和需要来决定你的原始文件的大小。
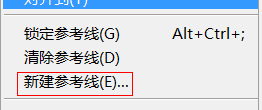
第二步:我们需要知道文件的中心点在哪里,执行“视图→新建参考线”,(见下图)

在弹出的对话框里,取向的横,直都填上50,(见下图)


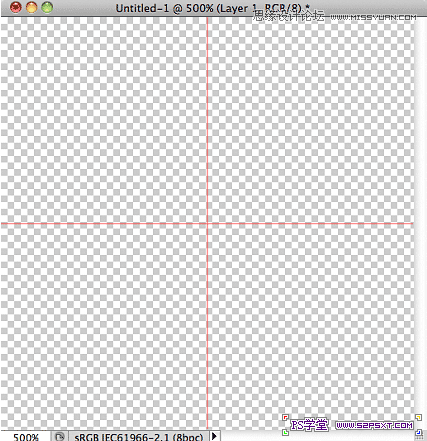
现在我们的文件上有两条参考线,相交在中心点。(见下图)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







