photoshop教程:快速添加水彩效果边框
来源:未知
作者:bbs.16xx8.com
学习:1256人次
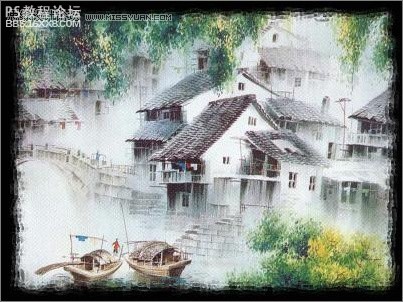
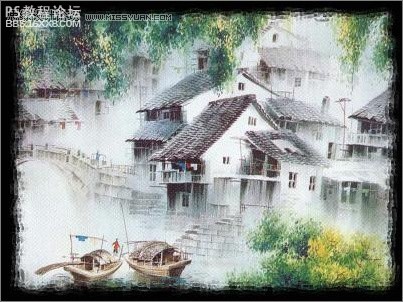
原图:

图1
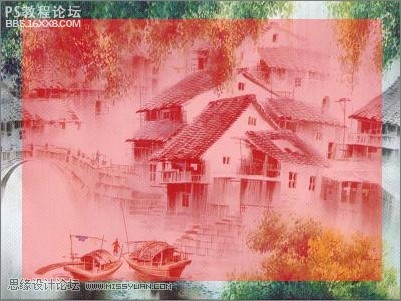
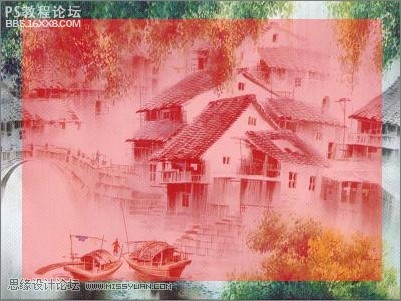
效果图:

图2
第一步:打开素材,复制一层,矩形选框,选比原图较小点的框,反选,按Q进入快速蒙板。如图:

图3
第二步:滤镜-扭曲-海洋波浪 数值:9、9。如图:

图4
第三步:滤镜-像素化-碎片 按两次F,一共执行3次碎片,滤镜-艺术效果-水彩,数值:9、1、1。如图:

图5
第四步:按Q,退出快速蒙板,新建层,填充为黑色。如图

图6
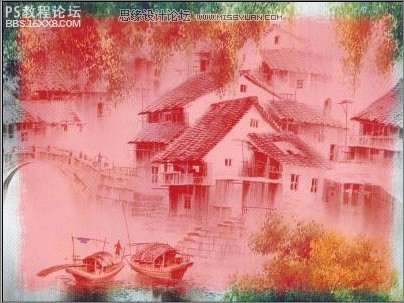
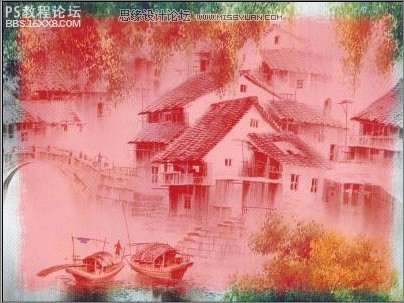
第五步:取消选择,得到效果图:

图7

图1
效果图:

图2
第一步:打开素材,复制一层,矩形选框,选比原图较小点的框,反选,按Q进入快速蒙板。如图:

图3
第二步:滤镜-扭曲-海洋波浪 数值:9、9。如图:

图4
第三步:滤镜-像素化-碎片 按两次F,一共执行3次碎片,滤镜-艺术效果-水彩,数值:9、1、1。如图:

图5
第四步:按Q,退出快速蒙板,新建层,填充为黑色。如图

图6
第五步:取消选择,得到效果图:

图7
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







