PS文字效果教程:泡泡字
来源:未知
作者:福特少普ps
学习:470人次
最终效果:

首先准备一准字体,自己也可以去选择自己喜欢的photoshop字体。
然后设置一个黑色背景,这里我选择的背景颜色是#2d3134 。
然后输入文字,把该图层的图层模式更噶为变暗。
之后设置图层样式。
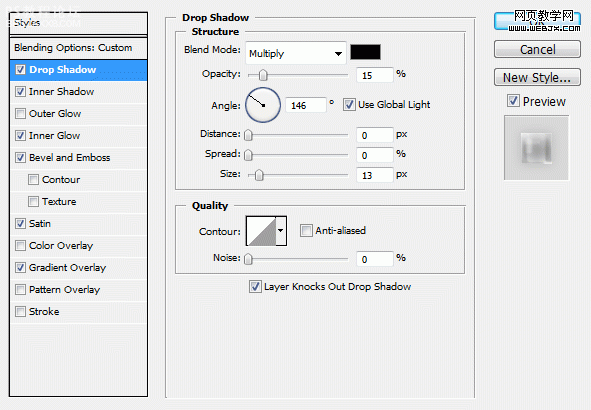
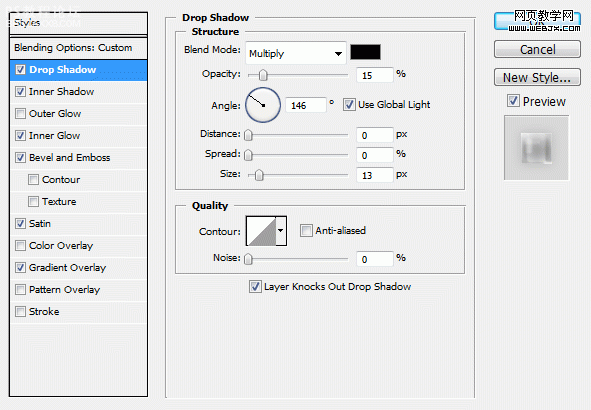
Drop Shadow

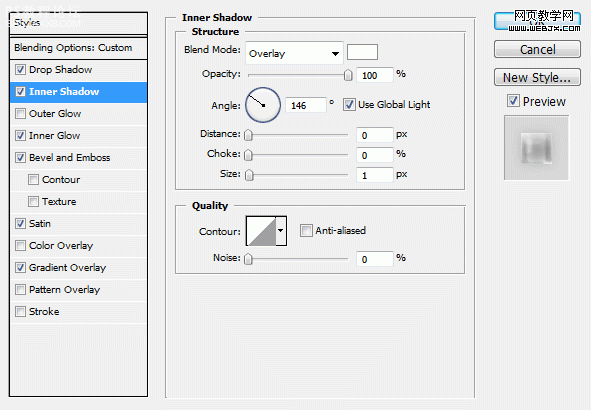
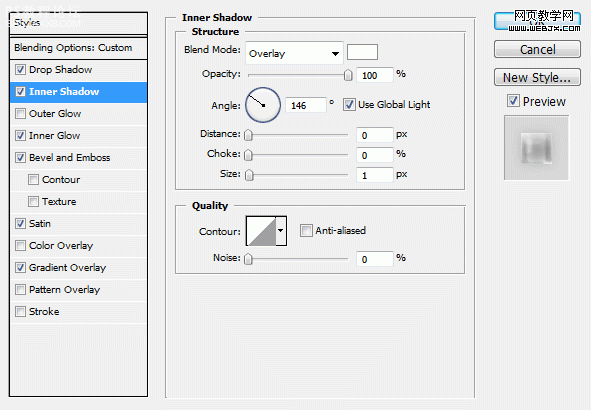
Inner Shadow

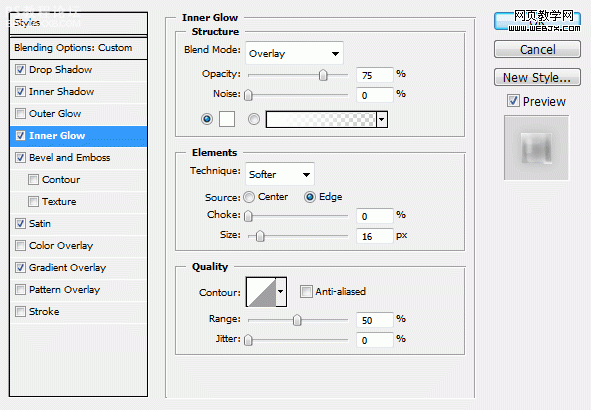
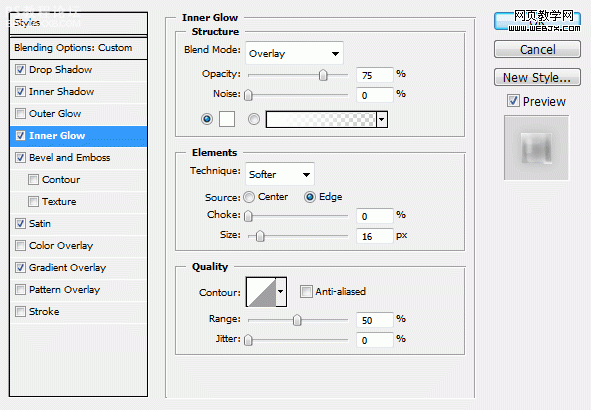
, Inner Glow

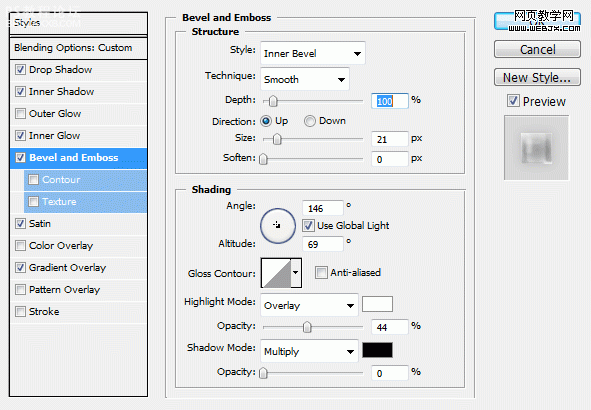
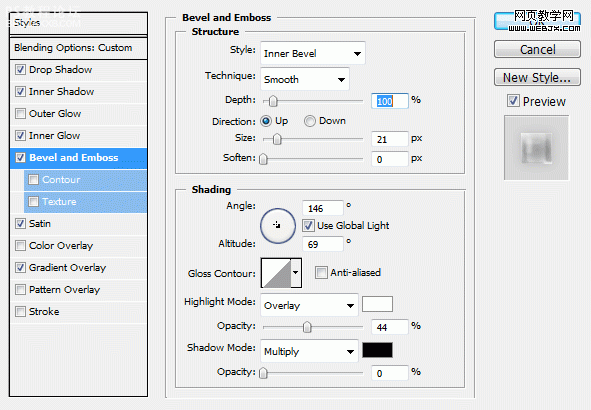
Bevel and Emboss

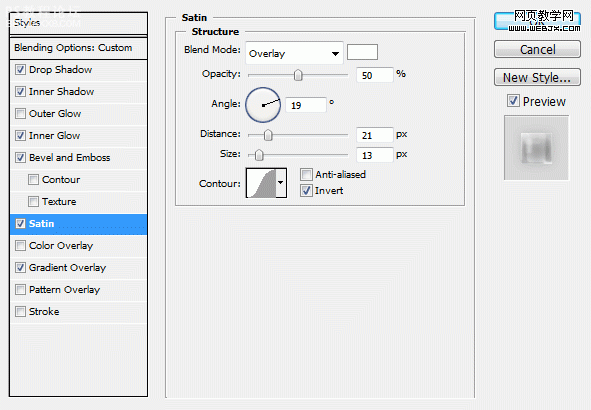
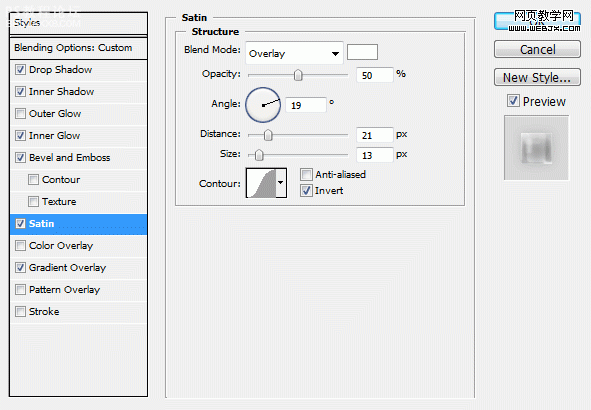
Satin

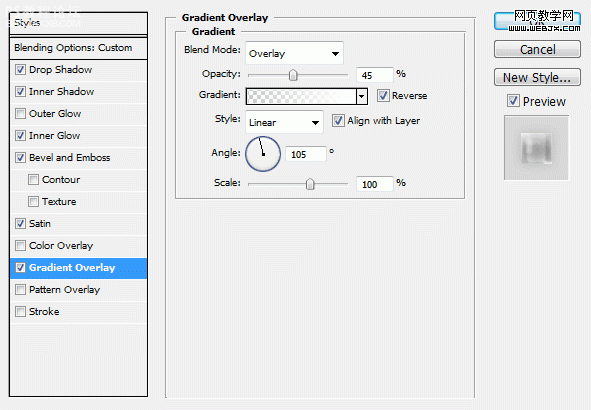
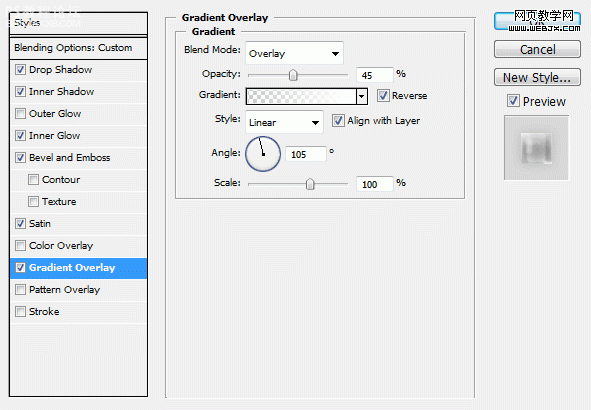
, Gradient Overlay

这时的效果。

当然我们也可以用椭圆工具添加一些小的气泡,也同样设置如上的图层样式,最终效果如下。


首先准备一准字体,自己也可以去选择自己喜欢的photoshop字体。
然后设置一个黑色背景,这里我选择的背景颜色是#2d3134 。
然后输入文字,把该图层的图层模式更噶为变暗。
之后设置图层样式。
Drop Shadow

Inner Shadow

, Inner Glow

Bevel and Emboss

Satin

, Gradient Overlay

这时的效果。

当然我们也可以用椭圆工具添加一些小的气泡,也同样设置如上的图层样式,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!