photoshop做混凝土字
来源:未知
作者:烟花台
学习:469人次
效果图

我们利用下面这张有裂纹的混凝土纹理素材

1.打开纹理素材图,使用文字工具输入文字“OP”,颜色是白色,字体这里是TRASHED,大小250

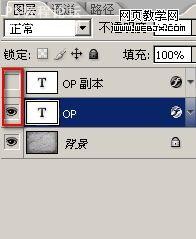
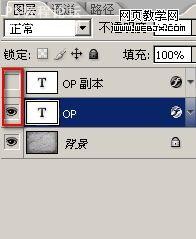
,2.然后复制一层,隐藏副本,选择原来的文字图层

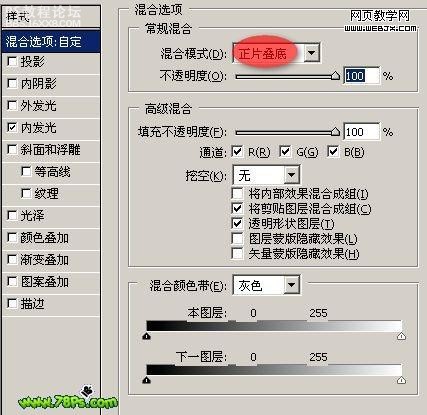
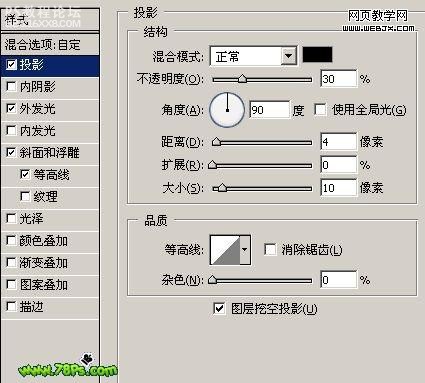
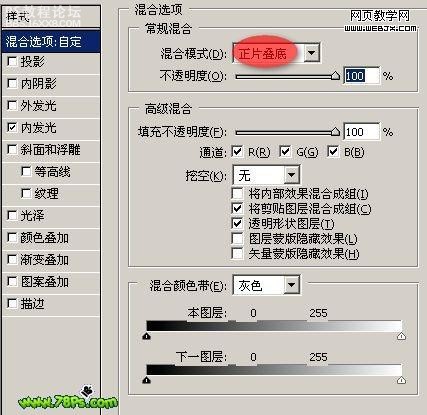
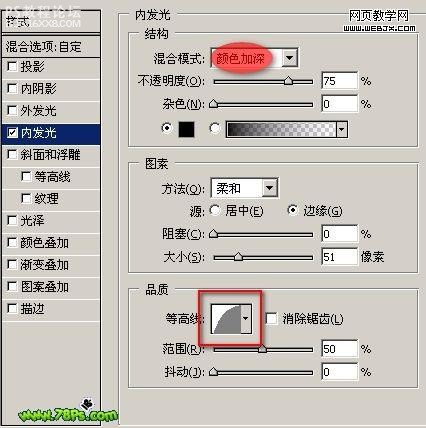
添加内发光样式、混合模式为正片叠底(图层--图层样式--混合模式)

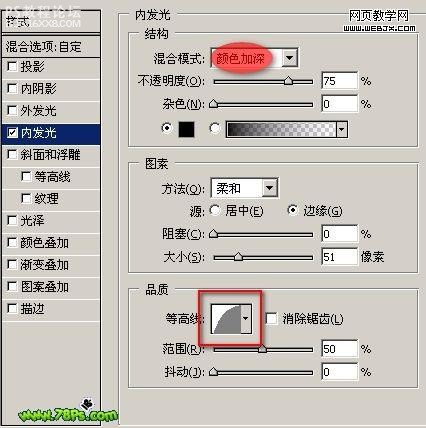
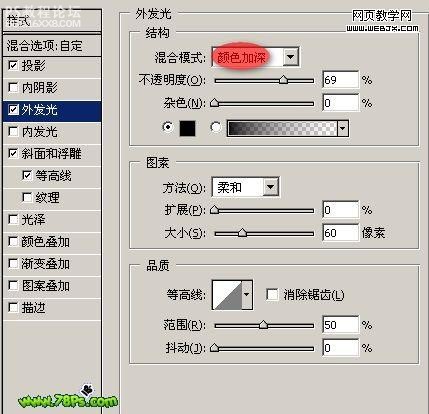
内发光设置

得到如下效果

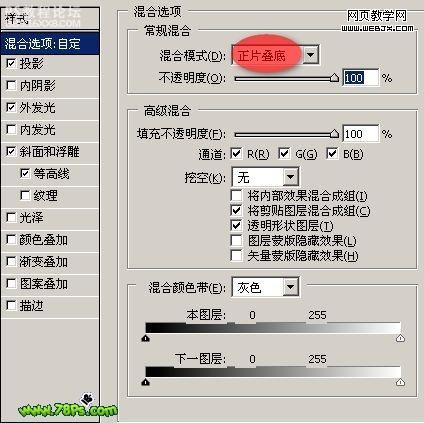
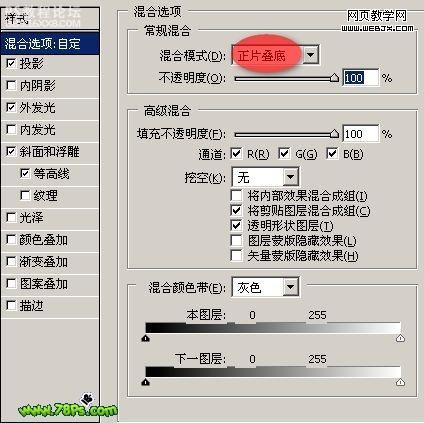
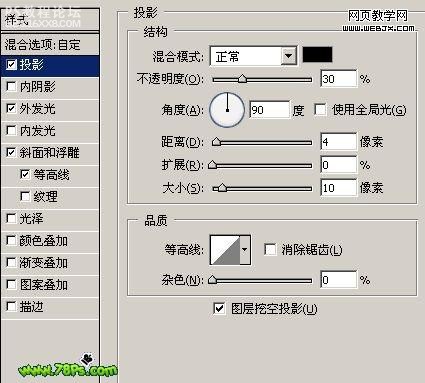
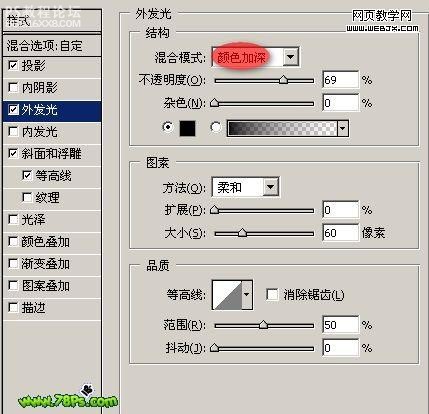
,3.现在显示副本图层(点击图层缩略图前面的眼睛),添加以下图层样式(图层--图层样式--混合选项),混合模式同样是正片叠底



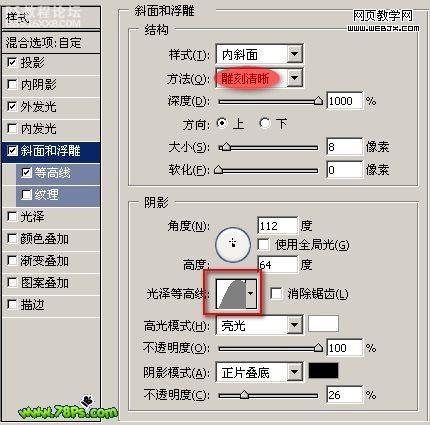
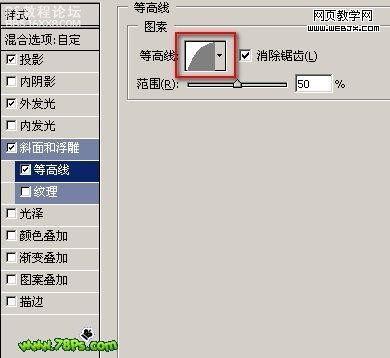
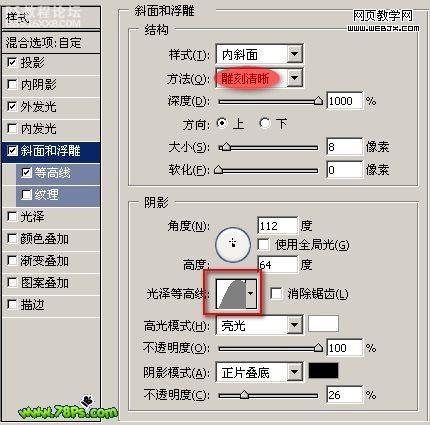
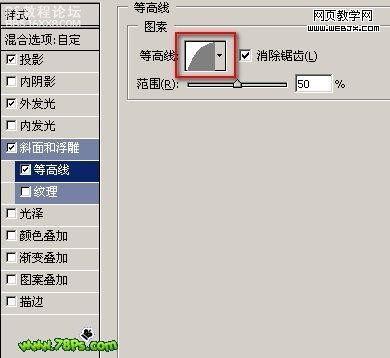
斜面与浮雕

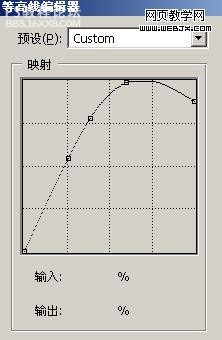
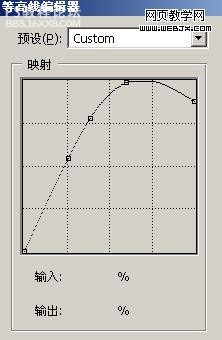
,光泽等高线的曲线图:


最终效果,完毕。你也尝试使用其他字体,或许会有意想不到的惊喜。

作者:佚名 出处:78PS

我们利用下面这张有裂纹的混凝土纹理素材

1.打开纹理素材图,使用文字工具输入文字“OP”,颜色是白色,字体这里是TRASHED,大小250

,2.然后复制一层,隐藏副本,选择原来的文字图层

添加内发光样式、混合模式为正片叠底(图层--图层样式--混合模式)

内发光设置

得到如下效果

,3.现在显示副本图层(点击图层缩略图前面的眼睛),添加以下图层样式(图层--图层样式--混合选项),混合模式同样是正片叠底



斜面与浮雕

,光泽等高线的曲线图:


最终效果,完毕。你也尝试使用其他字体,或许会有意想不到的惊喜。

作者:佚名 出处:78PS
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







