photoshop文字教程:水字
来源:未知
作者:空来风
学习:340人次
最终效果。

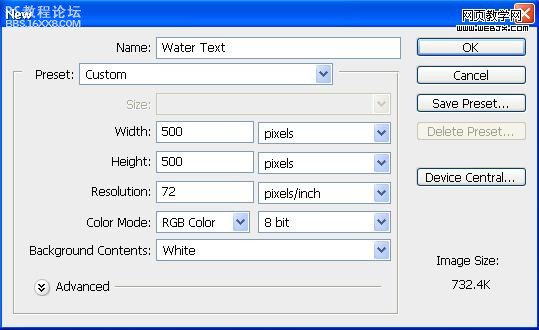
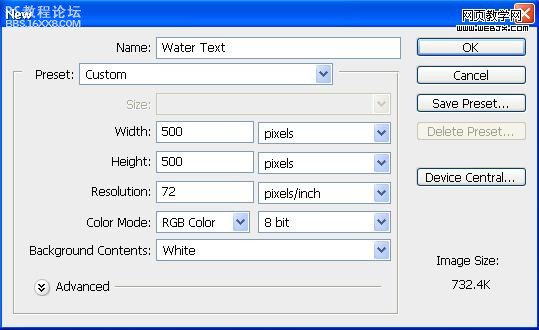
创建photoshop文档。

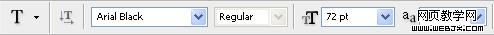
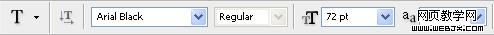
文本工具设置如下。

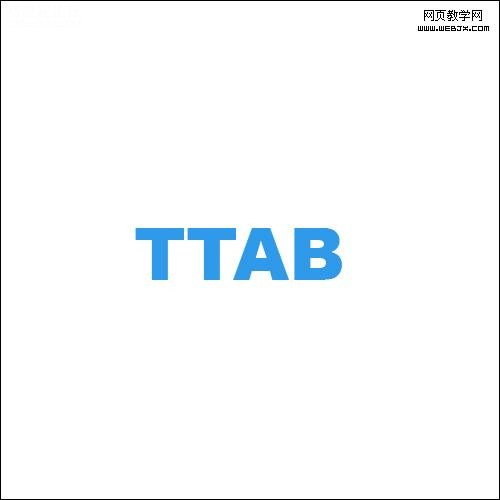
制作颜色为#2f99ea的文字。

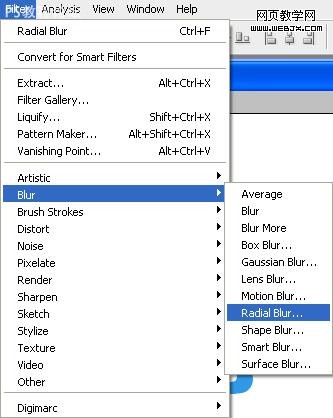
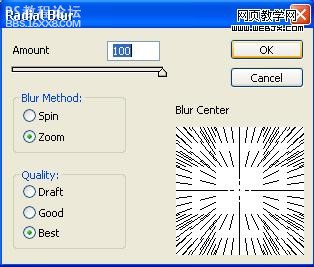
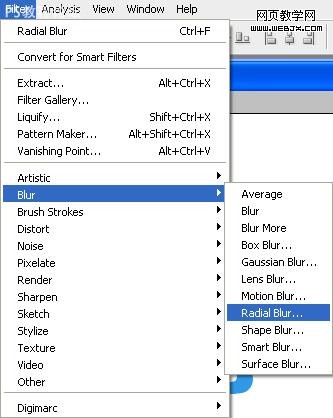
,复制文本层,我们利用滤镜,添加一些效果,首先是径向模糊滤镜。

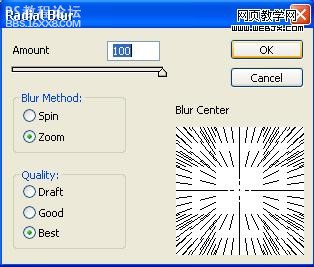
设置效果。

这时的效果如下。

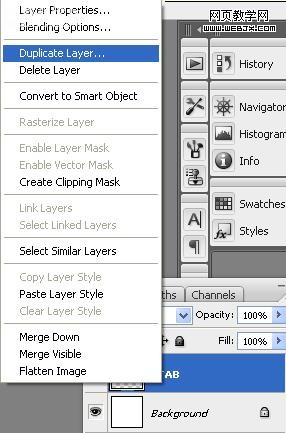
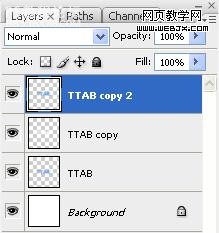
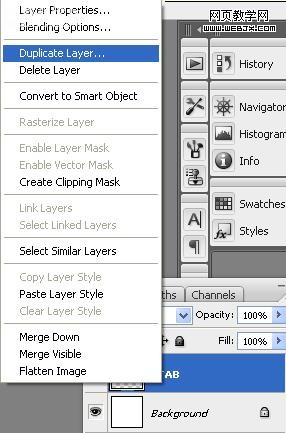
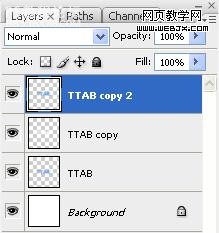
,复制图层。

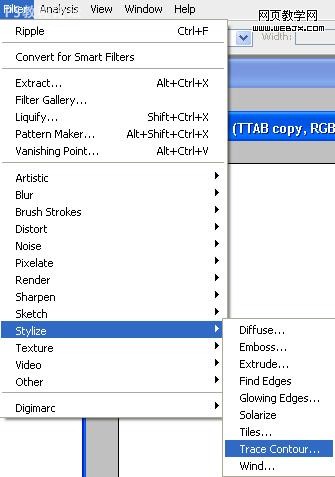
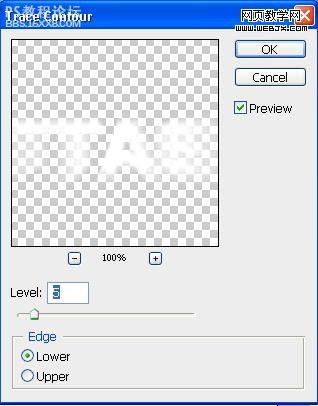
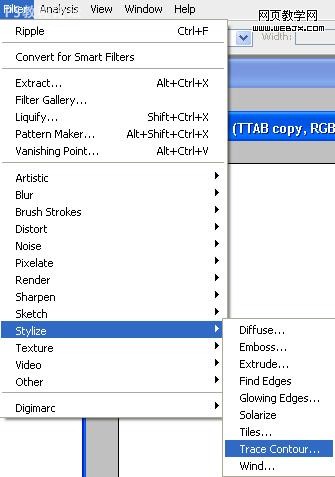
执行滤镜-风格化-等高线滤镜。

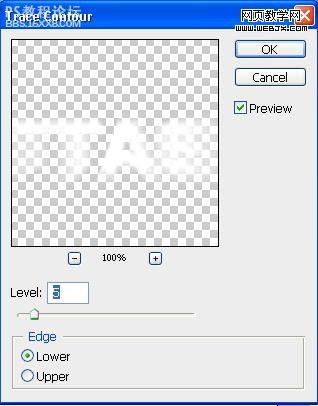
设置如下。

这时的效果。

,复制原始的文本图层。

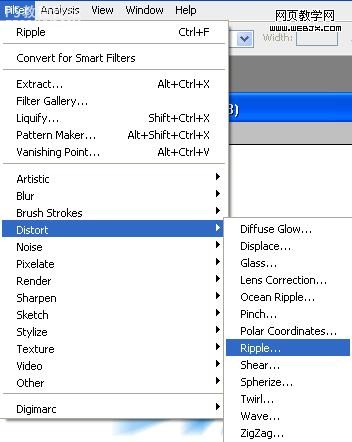
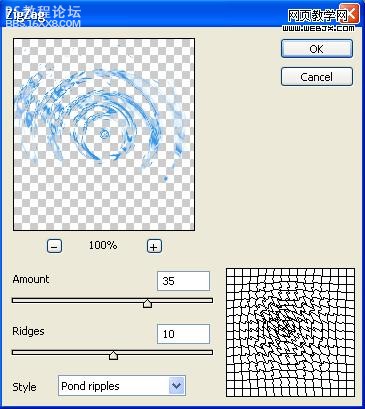
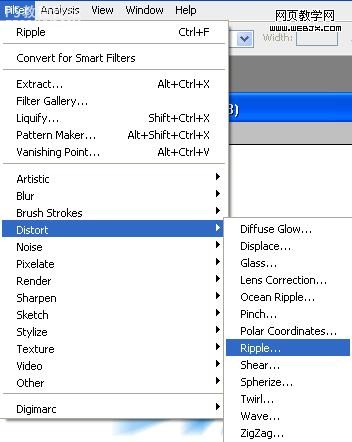
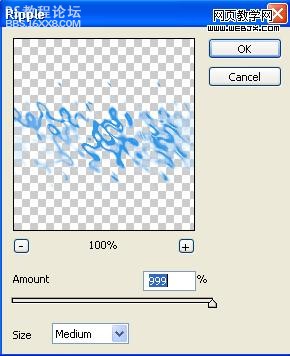
执行滤镜-扭曲-波浪滤镜。

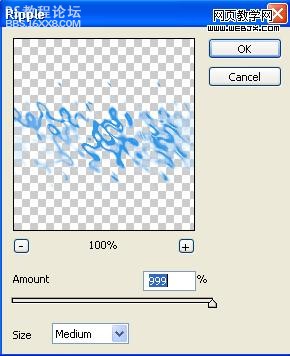
设置如下。

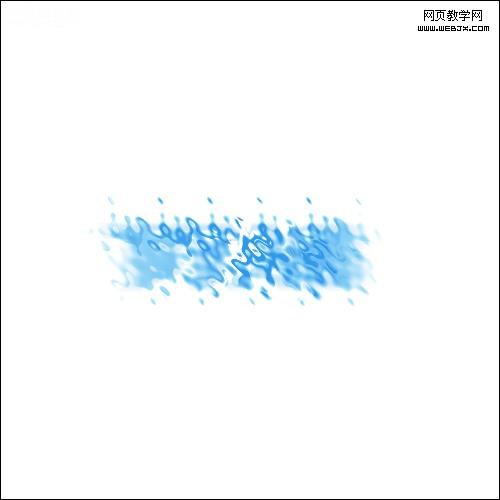
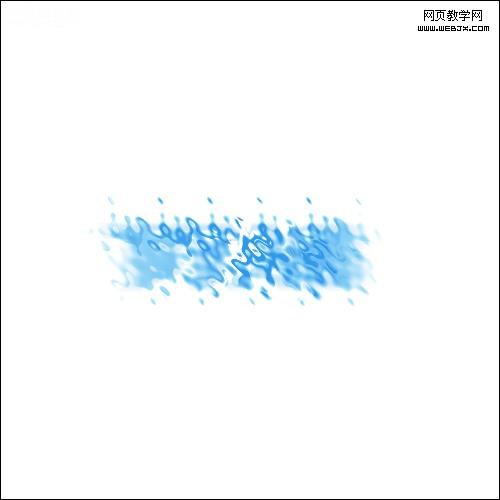
效果如下。

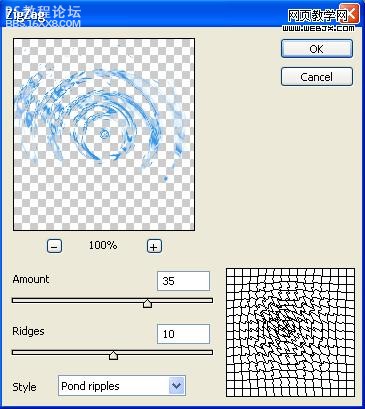
,复制我们刚刚添加波浪效果的图层,然后执行Filter Distort ZigZag做水纹变形。

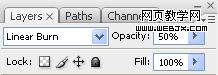
设置图层模式为线性加深,不透明度为50%。

这时效果。

,新建立图层,我们设置前景色为# 2f99ea,然后设置一个大小正好重合的文字,效果如下。

改变图层模式为线性减淡。

复制文本图层,最终效果如下。


创建photoshop文档。

文本工具设置如下。

制作颜色为#2f99ea的文字。

,复制文本层,我们利用滤镜,添加一些效果,首先是径向模糊滤镜。

设置效果。

这时的效果如下。

,复制图层。

执行滤镜-风格化-等高线滤镜。

设置如下。

这时的效果。

,复制原始的文本图层。

执行滤镜-扭曲-波浪滤镜。

设置如下。

效果如下。

,复制我们刚刚添加波浪效果的图层,然后执行Filter Distort ZigZag做水纹变形。

设置图层模式为线性加深,不透明度为50%。

这时效果。

,新建立图层,我们设置前景色为# 2f99ea,然后设置一个大小正好重合的文字,效果如下。

改变图层模式为线性减淡。

复制文本图层,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







