photoshop教程:制作Vista警告图标
来源:未知
作者:学photoshop
学习:535人次
这是一篇教您如何制作Windows Vista风格的漂亮图标的教程。主要应用了photoshop中的选框工具绘制图形,并使用图层样式来表现图标的质感。教程中使用了photoshop CS3中文版作为示范,但实际上photoshop 6.0以上的版本,其实现和操作方法都基本是一致的。

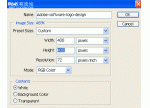
图1 效果图 1)新建一个 256 × 256 像素的透明背景图像文档。将第一个图层名称重命名为“背景”。
2)使用白色 #ffffff 填充背景。
3)新建一个图层,重命名该图层为“圆”。
4)选择椭圆选框工具,同时按下Shift键,绘制一个 222 × 222 像素的正圆。保存选区为“正圆选区”。译者补充说明:
一、绘制222×222像素正圆的简易方法:选择椭圆工具后,再在选项栏上,将样式改为“固定大小”,并同时指定宽度和高度为222像素。
二、保存选区的方法:选择菜单“选择 - 存储选区”。
5)使用任意的颜色填充选区。笔者使用了 #880303 。

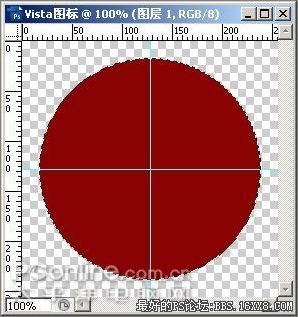
图2:绘制正圆选区并填充色彩 6)选择暗红色作为前景,浅一些的红色做为背景。笔者使用了 #880303 及 #b51919 。选择渐变工具(径向渐变风格)并从选区的左上角拖拽到右下角。

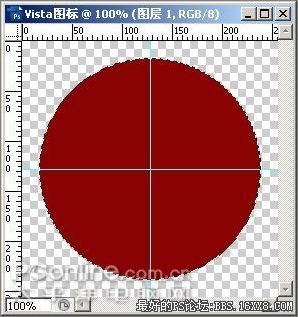
图3:给选区填充渐变色

图1 效果图 1)新建一个 256 × 256 像素的透明背景图像文档。将第一个图层名称重命名为“背景”。
2)使用白色 #ffffff 填充背景。
3)新建一个图层,重命名该图层为“圆”。
4)选择椭圆选框工具,同时按下Shift键,绘制一个 222 × 222 像素的正圆。保存选区为“正圆选区”。译者补充说明:
一、绘制222×222像素正圆的简易方法:选择椭圆工具后,再在选项栏上,将样式改为“固定大小”,并同时指定宽度和高度为222像素。
二、保存选区的方法:选择菜单“选择 - 存储选区”。
5)使用任意的颜色填充选区。笔者使用了 #880303 。

图2:绘制正圆选区并填充色彩 6)选择暗红色作为前景,浅一些的红色做为背景。笔者使用了 #880303 及 #b51919 。选择渐变工具(径向渐变风格)并从选区的左上角拖拽到右下角。

图3:给选区填充渐变色
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!