photoshop鼠绘鸭舌帽
来源:未知
作者:福特少普ps
学习:565人次
最终效果

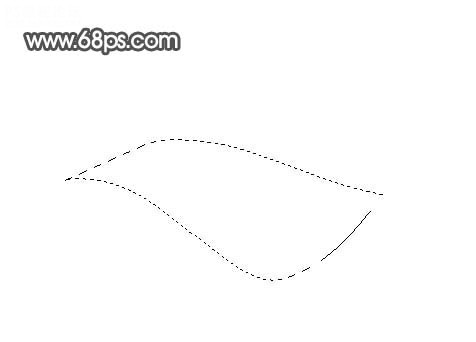
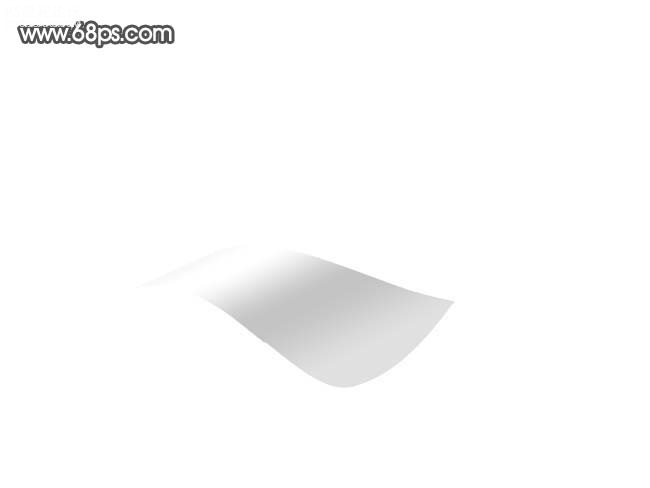
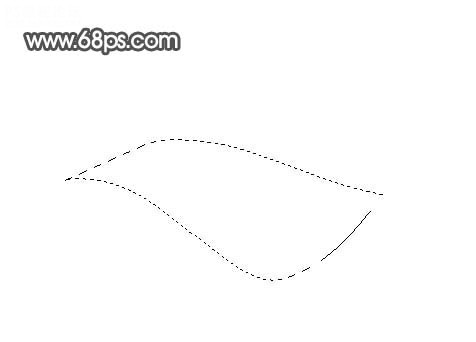
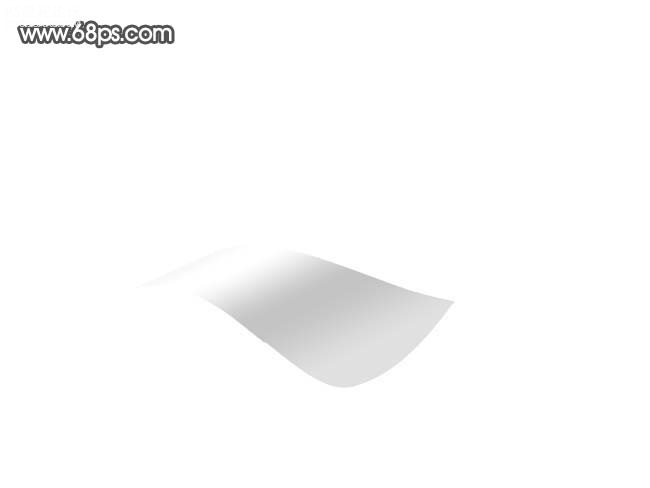
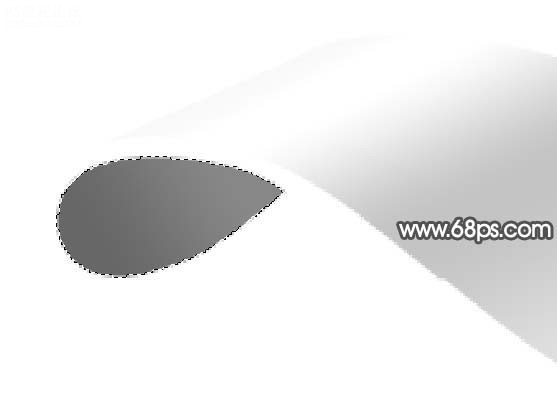
1、新建一个800 * 800 像素的photoshop文件,背景填充白色,新建一个图层开始制作帽子的前部分。用钢笔勾出下图所示的路径,然后选择渐变工具,颜色设置如图2,拉出图3所示的渐变。

图1

图2

图3
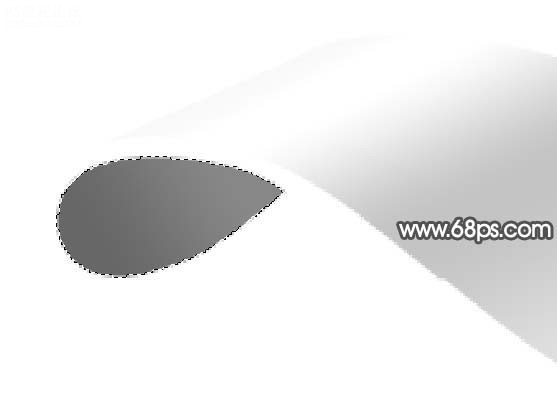
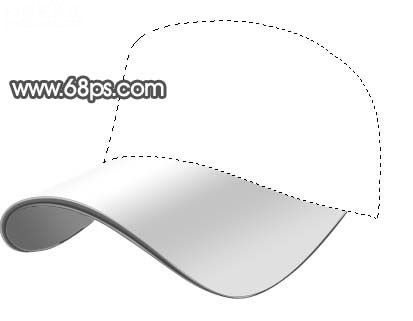
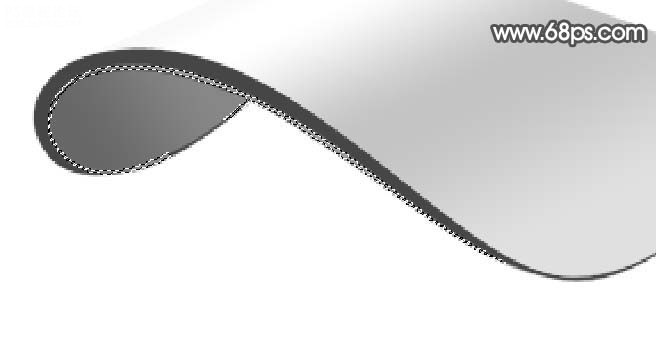
, 2、在背景图层上面新建一个图层,选择渐变工具,颜色设置如图4,然后用钢笔勾出图5所示的选区,拉上渐变色。

图4

图5
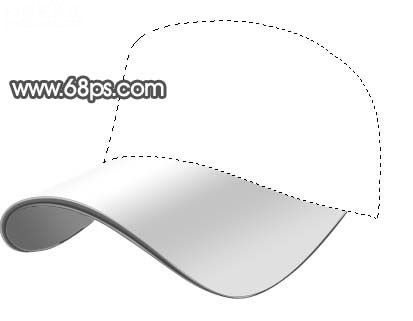
3、在图层的最上面新建一个图层,用钢笔勾出下图所示的路径,填充颜色:#464646,效果如下图。

图6 4、用钢笔工具勾出刚才填充色的下面部分,如图7,填充颜色:#A9A9A9。

图7
5、同样的方法勾出中间及上面部分的选区,分别填充比底色淡或深一点的色彩,局部放大图如图8,效果如图9。

图8

图9
, 6、新建一个图层,用钢笔勾出下图所示选区,选择渐变工具,颜色设置如图11,拉出图12所示的线性渐变色。

图10

图11

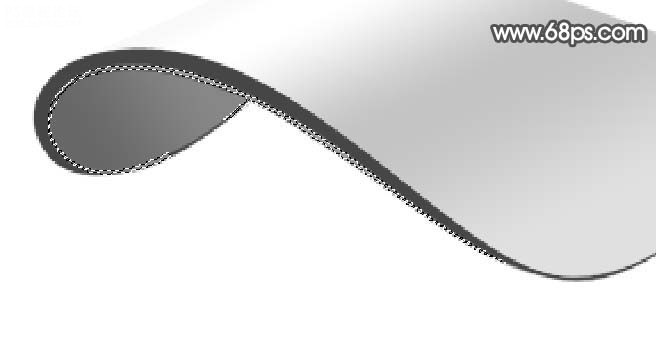
图12 7、在背景图层上面新建一个图层,用钢笔勾出图13所示的选区,填充深灰色,效果如图14。

图13

图14
,
8、在图层的最上面新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D羽化2个像素,填充深灰色,效果如图16。

图15

图16 9、最终装饰一些线条,效果如下图。

图17
10、最后加上一些白色扣子,再整体修饰下细节,完成最终效果。

图18
作者:Sener 出处:PS聯盟

1、新建一个800 * 800 像素的photoshop文件,背景填充白色,新建一个图层开始制作帽子的前部分。用钢笔勾出下图所示的路径,然后选择渐变工具,颜色设置如图2,拉出图3所示的渐变。

图1

图2

图3
, 2、在背景图层上面新建一个图层,选择渐变工具,颜色设置如图4,然后用钢笔勾出图5所示的选区,拉上渐变色。

图4

图5
3、在图层的最上面新建一个图层,用钢笔勾出下图所示的路径,填充颜色:#464646,效果如下图。

图6 4、用钢笔工具勾出刚才填充色的下面部分,如图7,填充颜色:#A9A9A9。

图7
5、同样的方法勾出中间及上面部分的选区,分别填充比底色淡或深一点的色彩,局部放大图如图8,效果如图9。

图8

图9
, 6、新建一个图层,用钢笔勾出下图所示选区,选择渐变工具,颜色设置如图11,拉出图12所示的线性渐变色。

图10

图11

图12 7、在背景图层上面新建一个图层,用钢笔勾出图13所示的选区,填充深灰色,效果如图14。

图13

图14
,
8、在图层的最上面新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D羽化2个像素,填充深灰色,效果如图16。

图15

图16 9、最终装饰一些线条,效果如下图。

图17
10、最后加上一些白色扣子,再整体修饰下细节,完成最终效果。

图18
作者:Sener 出处:PS聯盟
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!