photoshop教程:简单制作玻璃容器
来源:未知
作者:空来风
学习:730人次
来源:PS联盟 作者:Sener
最终效果

以下是详细的photoshop教程步骤:
1、新建一个500 * 500 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

图1

图2
, 2、新建一个图层,选择钢笔工具勾出锥形瓶的路径,按Ctrl + Enter 转为选区,如图3,选择渐变工具颜色设置如图4,拉出图5所示的线性渐变,拉好渐变后不要取消选区。

图3

图4

图5
, 3、保持选区,选择菜单:选择 修改 收缩,数值为4,确定后填充颜色:#DFF3FC,效果如图7。

图6

图7
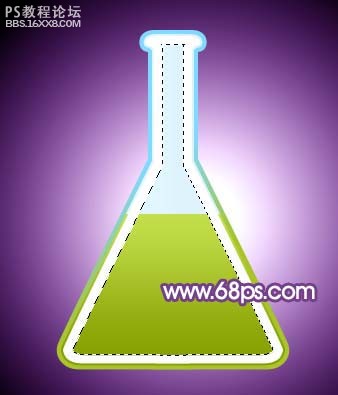
4、锁定图层,用矩形选框工具款选小锥形的下半部分,然后选择渐变工具颜色设置如图8,拉出图9所示的线性渐变。

图8

图9
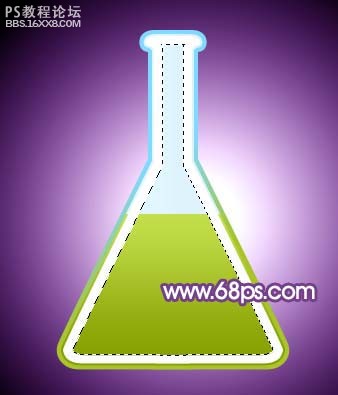
, 5、按Ctrl 点图层面板小锥形缩略图调出选区,选择菜单:选择 修改 收缩,数值为2,确定后新建一个图层填充白色,不要取消选区,再选择菜单:选择 修改 收缩,数值为8,确定后Delete删除,效果如图11。

图10

图11
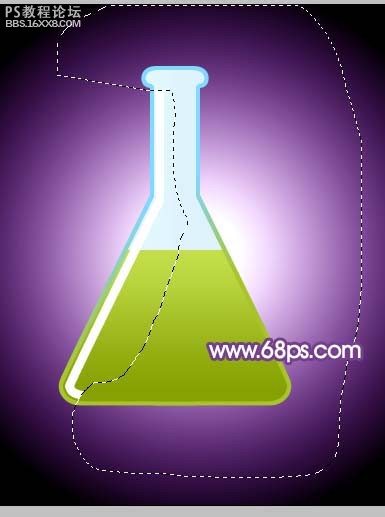
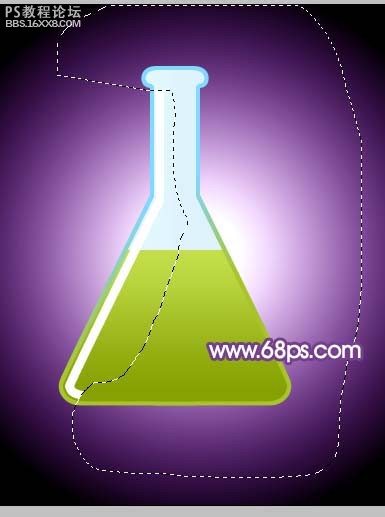
6、用套索工具选取白框的右半部分,按Delete 删除,效果如图12。

图12
, 7、把白框复制一层,然后用矩形选框工具删除一部分,大致效果如图13。

图13
8、适当调整下半部分的不透明度,加上图层蒙版,把底部涂出过渡效果,如图14。

图14
9、新建一个图层,在瓶口位置,用钢笔勾出图15所示的选区,填充颜色:#87DFFF。

图15
, 10、同样方法勾出图16所示选区,填充白色。
最终效果

以下是详细的photoshop教程步骤:
1、新建一个500 * 500 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

图1

图2
, 2、新建一个图层,选择钢笔工具勾出锥形瓶的路径,按Ctrl + Enter 转为选区,如图3,选择渐变工具颜色设置如图4,拉出图5所示的线性渐变,拉好渐变后不要取消选区。

图3

图4

图5
, 3、保持选区,选择菜单:选择 修改 收缩,数值为4,确定后填充颜色:#DFF3FC,效果如图7。

图6

图7
4、锁定图层,用矩形选框工具款选小锥形的下半部分,然后选择渐变工具颜色设置如图8,拉出图9所示的线性渐变。

图8

图9
, 5、按Ctrl 点图层面板小锥形缩略图调出选区,选择菜单:选择 修改 收缩,数值为2,确定后新建一个图层填充白色,不要取消选区,再选择菜单:选择 修改 收缩,数值为8,确定后Delete删除,效果如图11。

图10

图11
6、用套索工具选取白框的右半部分,按Delete 删除,效果如图12。

图12
, 7、把白框复制一层,然后用矩形选框工具删除一部分,大致效果如图13。

图13
8、适当调整下半部分的不透明度,加上图层蒙版,把底部涂出过渡效果,如图14。

图14
9、新建一个图层,在瓶口位置,用钢笔勾出图15所示的选区,填充颜色:#87DFFF。

图15
, 10、同样方法勾出图16所示选区,填充白色。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!