
邮票效果,邮票印章图片教程
类型:效果教程
作者:可靠的jy0078

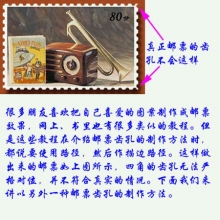
邮票效果,制作逼真的邮戳效果教程
类型:效果教程
作者:kylin

PS邮票滤镜一步制作邮票效果
类型:效果教程
作者:黄叶飞扬

ps设计邮票效果教程
类型:效果教程
作者:佚名

PS+AI做邮票效果教程
类型:效果教程
作者:

photoshop邮票滤镜做邮票效果实例教程
类型:效果教程
作者:bbs.16xx8.com

用PS+AI联手打造逼真的邮票
类型:制作实例
作者:佚名

精心制作一枚自己喜爱的邮票
类型:制作实例
作者:佚名

用photoshop将照片处理成邮票效果
类型:效果教程
作者:佚名

利用Photoshop剪边制作邮票效果
类型:效果教程
作者:佚名
- 共1页/15篇教程

PS抠图-蒙版抠婚纱
类型:抠透明物
作者:bbs.16xx8.com整理

字体设计,制作可爱又好看的牛奶字体
类型:可爱字
作者:趣搞设计

故障效果,制作红蓝碰撞效果的照片
类型:效果教程
作者:小白学设计





