PS+AI做邮票效果教程

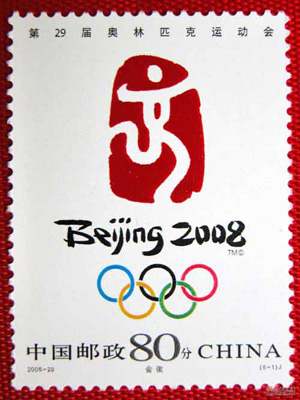
要做好一枚邮票,首先要了解邮票是什么样的,这是我在网络上搜索到的一张邮票,我们先做认真观察。

教程注意到一下几点
一:邮票的孔的大小和位置
二:应该有哪些文字
我们开始教程的学习,首先确认你的软件是Adobe Creative Suite 2,因为在这里,会讲解一些CS2的新功能。
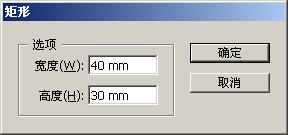
在这里,我们来做一张40mm×30mm大小的邮票,首先打开Illustrator,新建文件,在工具栏中选择矩形工具,用鼠标在画布中单击,将弹出"矩形"选项框,如下图所示设定

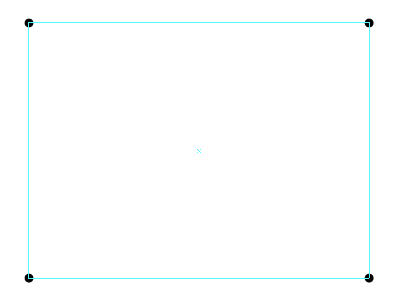
单击"确认"按钮,得到40mm×30mm大小矩形框,执行"视图>参考线>建立参考线"命令,将图形转化为参考线,见下图

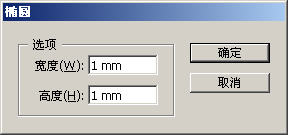
在工具栏中选择椭圆工具,用鼠标在画布中单击,将弹出"椭圆"选项框,如下图所示设定

单击"确认"按钮,得到1mm×1mm大小的圆形,并将圆形填充为黑色,描边为无,使用选择工具将圆形的中心点和参考线的边角对齐,见下图所示

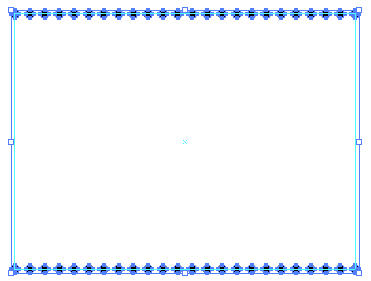
按住Alt键,使用选择工具将圆形移动,可以复制得到新的圆形,并将圆形对齐到其他的参考线边角,依次类推,得到结果如下图所示

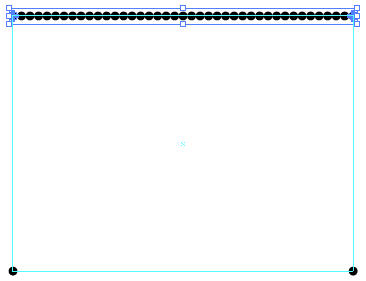
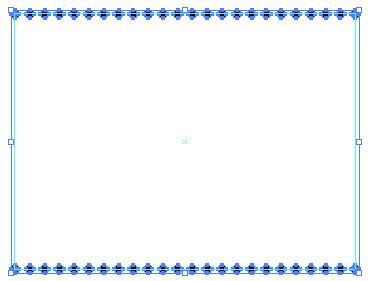
使用选择工具,选择上面两端的两个圆形,执行"对象>混合>建立"命令,将两个圆形进行混合,得到下图所示结果

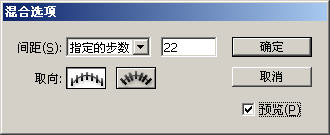
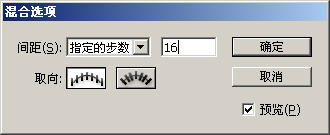
双击工具箱中的混合工具,弹出"混合选项"对话框,设定如下图所示。现在大家明白我给大家看上面有关空间距的文章是做什么用的了吧。

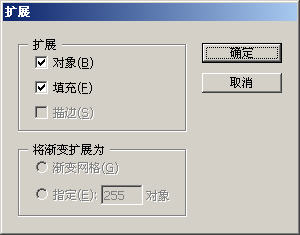
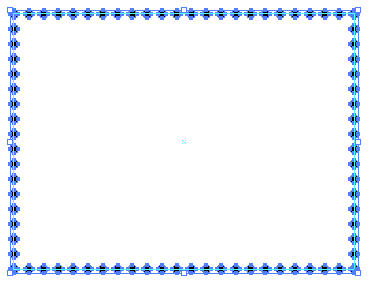
将下端的两个圆形也用此方法混合,混合后,全选图形,执行"对象>扩展"命令,弹出"扩展"对话框,如下图所示

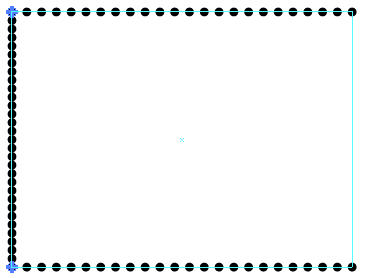
单击"确认"按钮,混合的图形被扩展后,再执行"对象>取消编组"命令,将所有圆形都都分散开

使用选择工具选择最左端的两个圆形,执行"对象>混合>建立"命令,将两个圆形进行混合,得到下图所示结果

双击工具箱中的混合工具,弹出"混合选项"对话框,设定如下图所示

依次类推,将右端的两个圆形也建立混合,选择两个混合后的图形,执行"对象>扩展"命令,此时,所有的图形都被扩展开,见下图所示

学习 · 提示
相关教程