Photoshop制作时尚前卫的网页按钮(4)
来源:未知
作者:bbs.16xx8.com
学习:821人次
作者:佚名 出处:
本教程介绍如何使用Photoshop绘制时尚质感的的网页按钮,主要通过软件的自定义形状工具和图层样式来完成,下面让我们一起来学习吧。
先看效果图。

新建文档1280x1024像素,背景白色,建新层,填充黑色,添加图层样式。

效果如下。

建新层,画一个黑色圆角矩形。

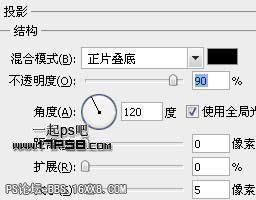
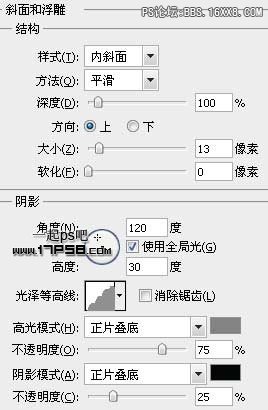
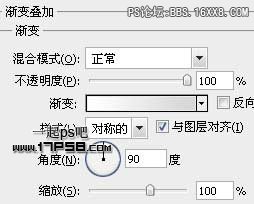
添加图层样式。



效果如下。

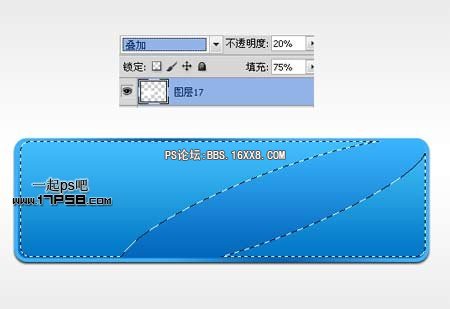
建新层,用钢笔画出下图所示路径,转为选区填充白色,图层模式叠加,不透明度20%,填充75%。

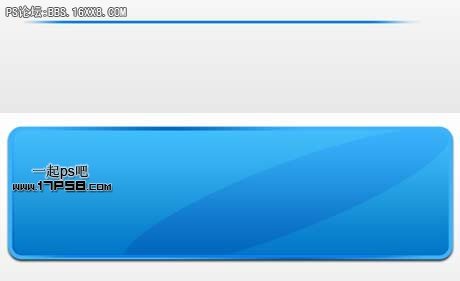
建新层,用矩形工具做如下选区,填充0082f0,去掉选区用柔角橡皮涂抹两端,产生渐隐的效果。

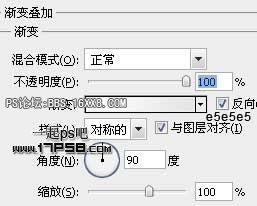
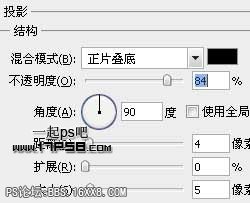
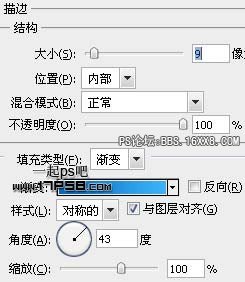
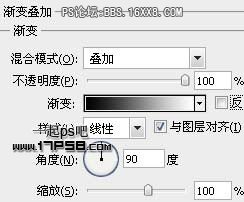
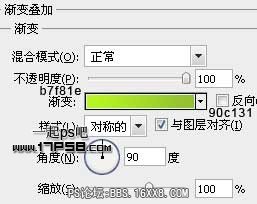
添加图层样式。

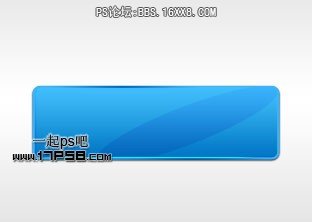
效果如下。

建新层,画一黑色箭头。

添加图层样式。



效果如下。

复制一层缩小,改变渐变叠加的颜色。

建新层,用钢笔画出下图所示路径,转为选区填充黑色。

添加图层样式。



效果如下。

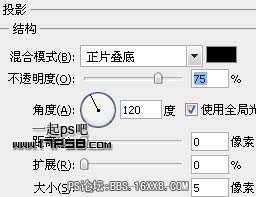
然后底部建新层做一个阴影,类似下图效果。

用上述方法作出其它按钮,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!