Photoshop笔刷工具设计超炫的时尚美眉
在本教程中我将告诉您如何创建一个神秘的照片操纵使用Photoshop笔刷,不同的混合模式,等等。让我们开始吧!
最终图像预览

公司自成立之初 创建一个新文件 (“文件>新建)有 1920 × 1200px/72ppi。然后再采取 油漆桶工具(G)的 并填写下一个新的背景颜色显示层。

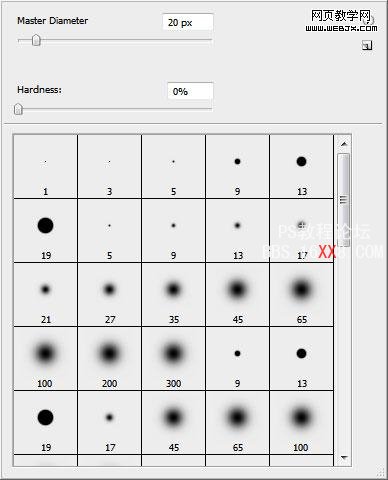
选择 画笔工具(乙) 设置 不透明度 至 20% 在 选项栏

让我们在一个新的图层一些责难,以同样的方式显示如下:

...以及更多新层上再...

设置这一层 混合模式 至 颜色减淡:

这是你应该得到的结果:

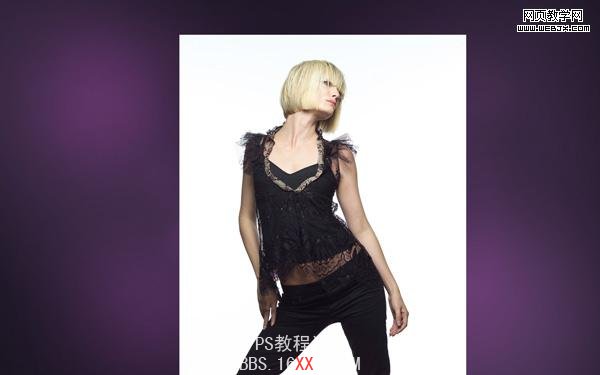
找到一个模型一照片小组成员,我用这个 照片 自 deviantart。我要感谢 作者 因为照片:

删除背景使用您最喜爱的工具,如 钢笔工具(规划), 魔术棒工具(宽), 磁性套索(长) 甚至一个简单的 滤镜“>提取物。

创建一个新层 并插入在这里的刷几个点,更衣室,按钮的大小 [ 或 ]。颜色在这种情况下,代码是 #BA93B3

...和白色的:

以现在的 椭圆工具(ü) 并作出循环:

设置 充满 至 0% 在这一层:

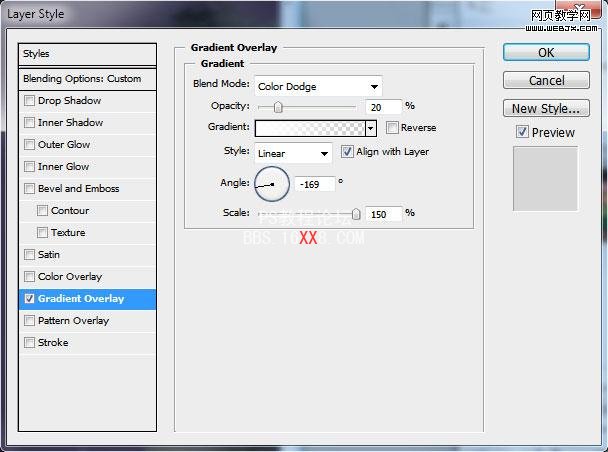
下一步选择 图层样式。请在左边的鼠标的按钮就这层一双击 蛋鸡面板 并设置 渐变叠加 如下所示:

我们有一种半-透明循环:

复制出来(按Ctrl + ĵ),并把它们任意层,使用 移动工具(V)


创建一个新层 并代表它的发光周围的女孩类型。画笔的设置显示如下。 不透明度10%。


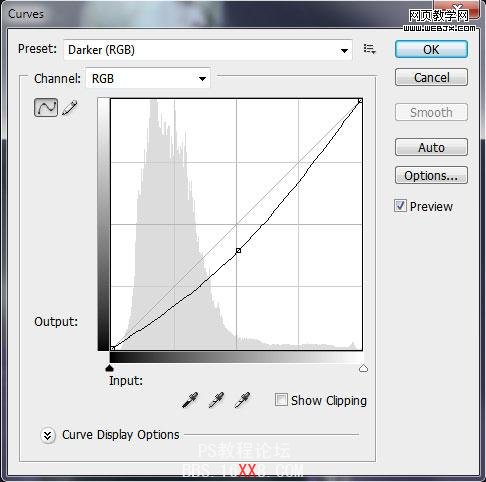
下一步插入调整图层 创建新的填充或调整图层“>曲线:

将它设置为:

这样,我们的工作变得更加鲜明和饱和。

作一次循环使用 椭圆工具(ü):

设置 充满 至 %0 和 不透明度 至 70% 其层:

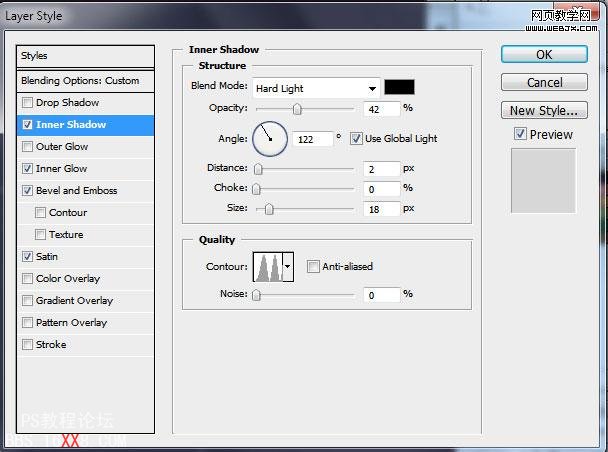
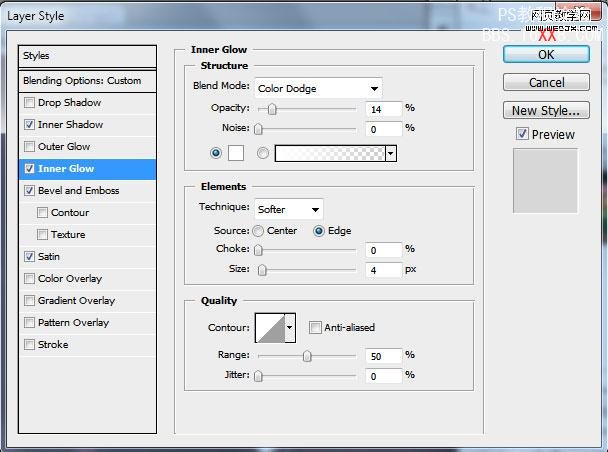
下一步选择 图层样式。请在左边的鼠标按钮双击这个层次上的'小组层,并设置 内阴影 如下所示:

添加 内发光:

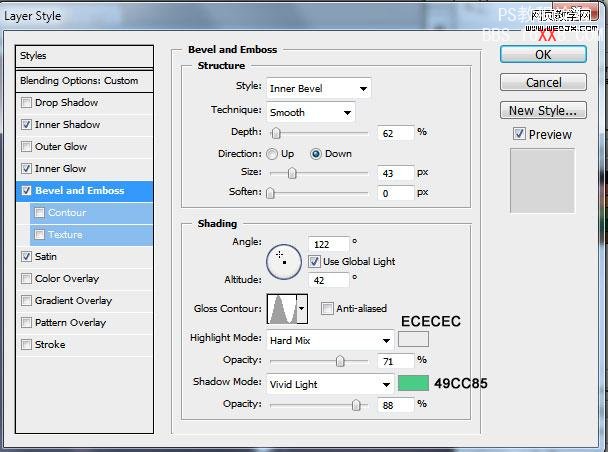
设置 斜面和浮雕:

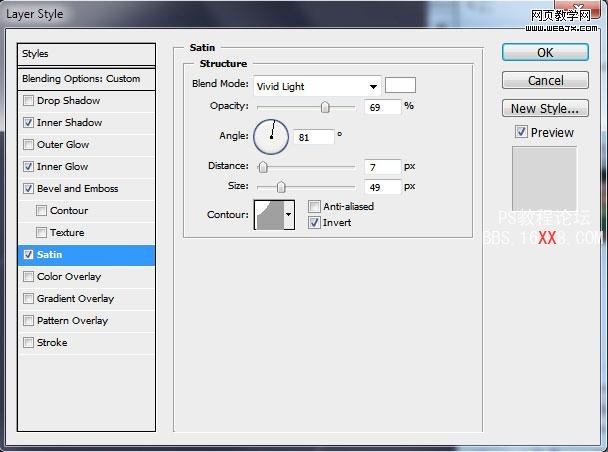
添加 色丁:

我们已经有了一个肥皂泡:

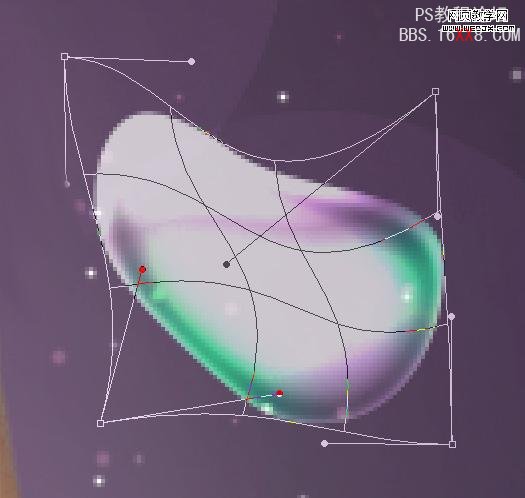
制作副本并试图歪曲它,使用的 的Ctrl + T 快捷方式,有它右击并选择列表的出 经 选项:

这是你应该得到的结果在此阶段:

在一个新的层,我们将代表与刷几行:


涂抹出来,应用 涂抹工具(注册商标) 与 实力 关于 50%。

设置这一层 混合模式 至 覆盖:


记下这一层副本:

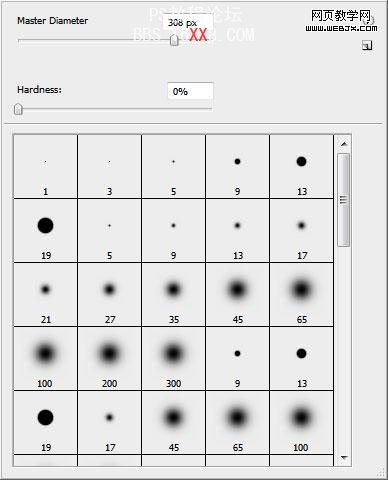
在新的图层选择的白色画笔, 不透明度 的 10%。

我们将代表图片上的雾:

设置这一层 混合模式 至 覆盖:

这是我们得到的结果:

在一个 新层 我们将代表多点使用 画笔工具(乙) 颜色的 #EC008C。

...大约喜欢的图片:

...并插入几个白色的:

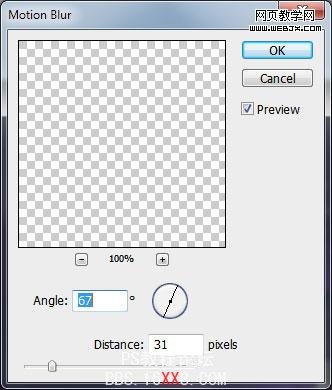
制作载有白点层复制,然后选择 滤镜“>模糊”运动模糊。

我们拥有的点动态效果:
最后的结果!

学习 · 提示
相关教程







