Photoshop打造梦想dream文字效果
来源:未知
作者:bbs.16xx8.com
学习:776人次
作者:空空幻 出处:eNet硅谷动力
【简 介】
这个教程我将告诉你如何制作一种梦想主体的文字效果,通过使用一些图层样式来实现。如果你感觉有趣,可以和我一起制作……
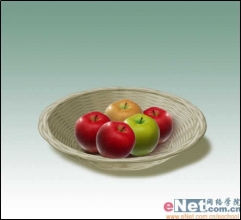
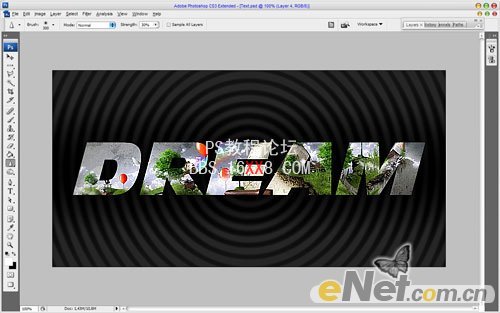
先看一下最终效果:

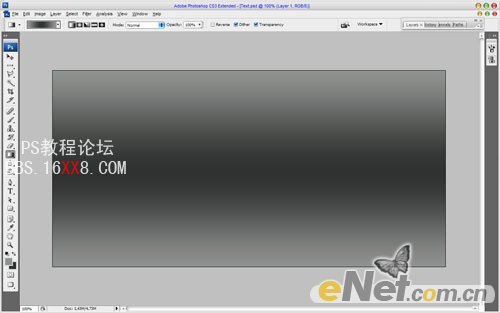
1.首先,在Photoshop中新建文件。我创建了一个新的使用#8f9290颜色的大小为1000 × 500的RGB文件,72像素,渐变颜色设置为#303231和#8f9290。

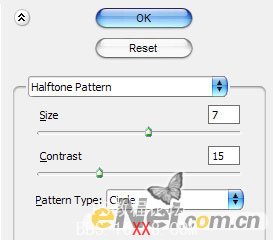
2. 然后按D,将前景色和背景色回复到默认。之后,应用“滤镜“>“素描”>“半调图案”并如下设置:

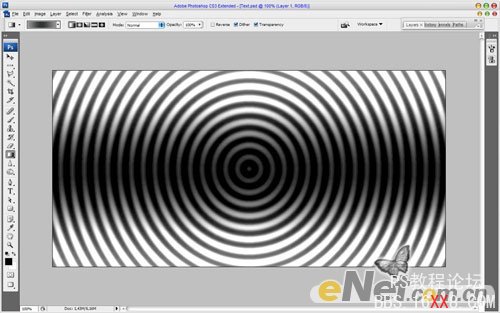
现在你应该有一些这样的模式:

创建一个新层,用黑色填充它。然后改变这个层的不透明度为85%。

3. 现在,开始创建文字。使用横排文字工具,选择一种粗体字体,并在文件中添加文字,例如',DREAMD'这里你可以使用任何颜色。

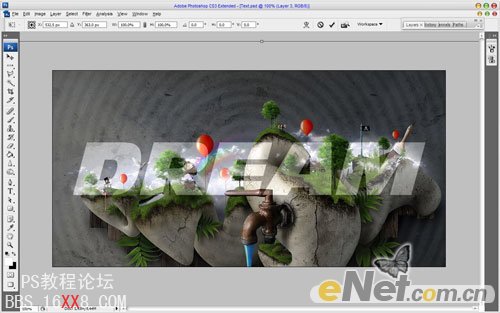
4. 选择背景图片,您可以使用谷歌搜索一些图片。打开该文件并将其复制到上面的文字层上方。改变不透明度为70%,按住Shift键,同比例缩小,并应用“编辑>““自由变换”,将图片缩小一点。

5. 转到文字层,并使用“选择“>“载入选区”选择文本区域。删除这一层,这里不需要这个层了。

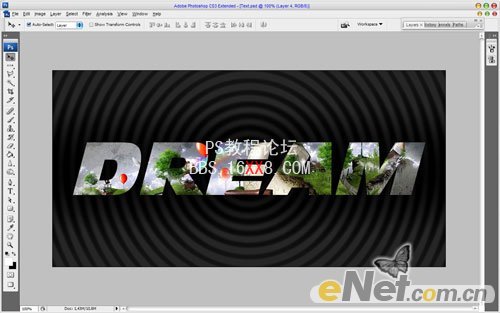
6. 转到图片,然后按Ctrl + Shift + J。设置不透明度为100%,得到如下效果。

7. 使用锐化工具来增强文本。

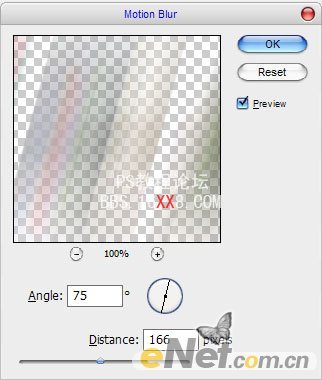
8. 复制当前层(Ctrl十j)然后去上一层并应用“滤镜“>“模糊”>“动感模糊”,得到如下效果:

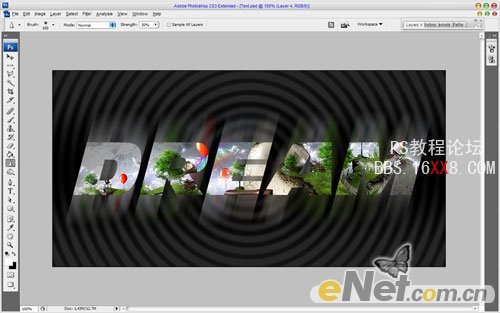
9.现在我们有这样一个有趣的效果。

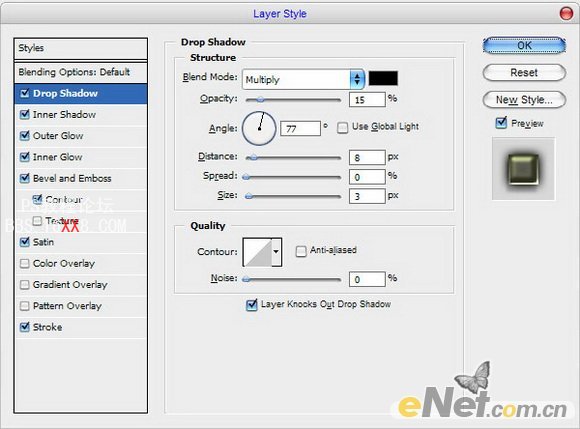
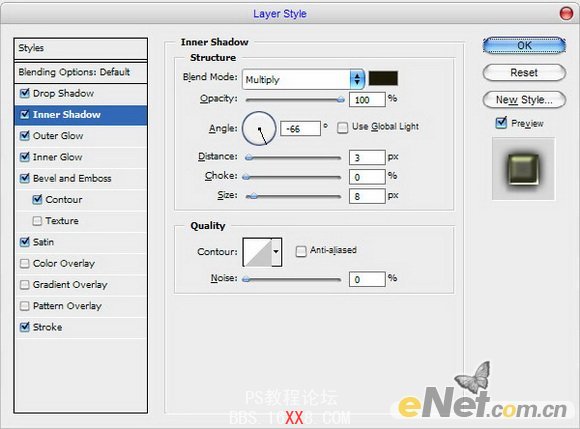
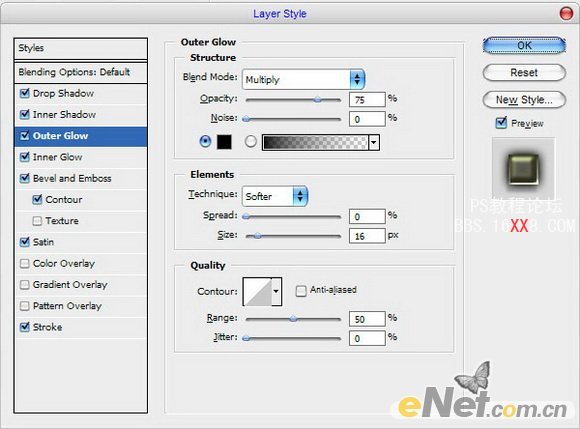
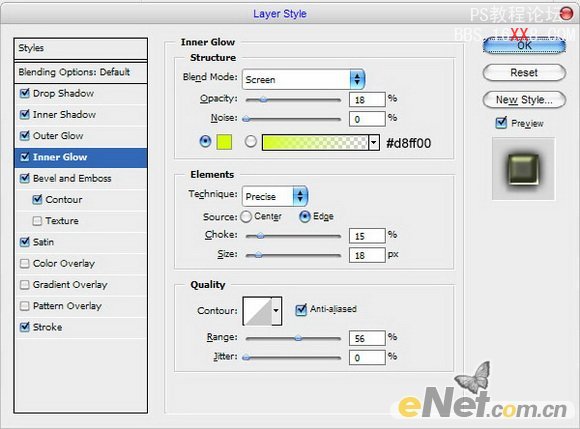
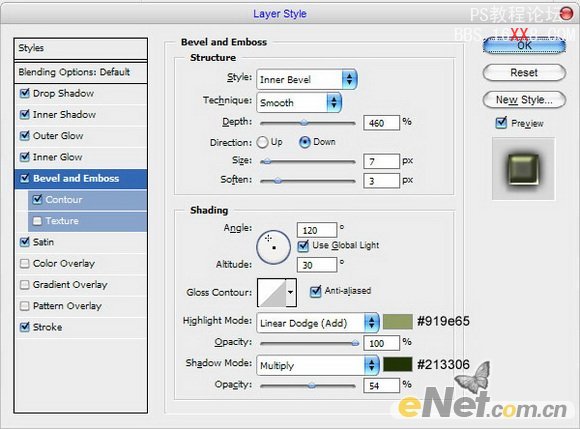
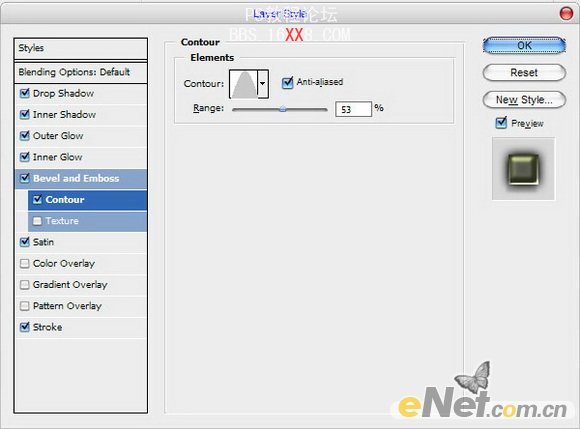
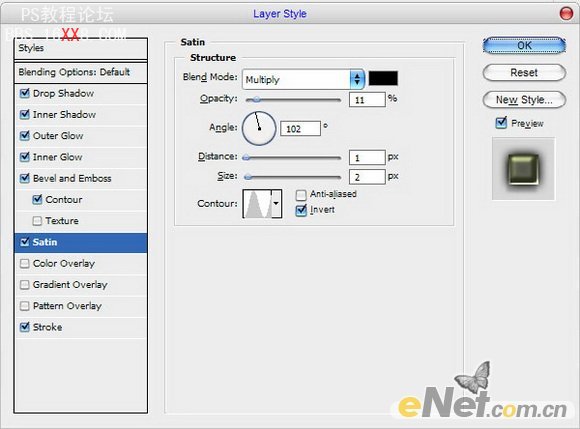
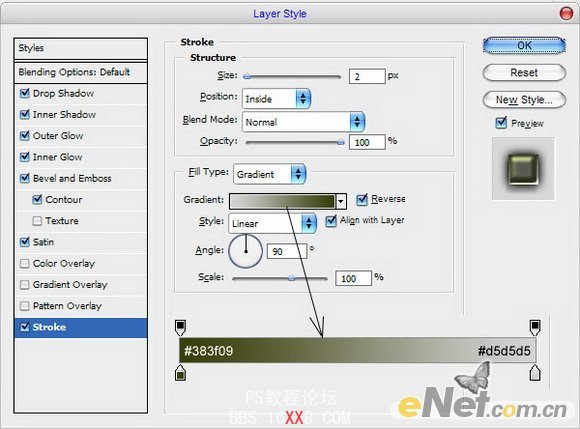
10. 选择文字层,并如下设置图层样式:








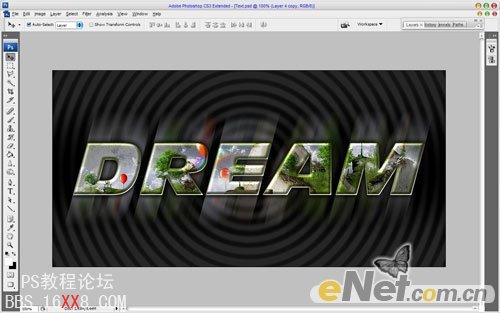
11. 现在你的图片应该如下图这样的效果:

12. 好,感谢大家阅读本教程!我们得到了“dream”的文字效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!