Photoshop打造在熔岩里燃烧的文字特效教程
来源:未知
作者:bbs.16xx8.com
学习:700人次
作者:佚名 出处:网页教学网 翻译
文字效果很受欢迎,任何人都可以使用这些方法放到自己的实例设计作品中,在本教程中,我们将熔化的文字效果由闪耀山红层包围起来。
最终效果。

首先准备2个素材:熔岩

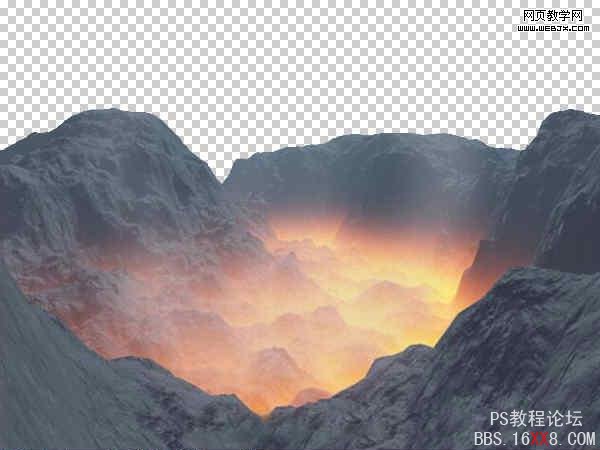
火山

处理火山,删除天空部分,这里方法非常简单,不做详细介绍。

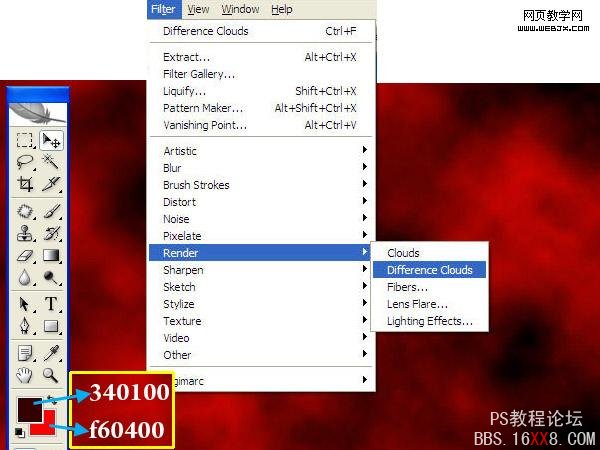
添加一个新的天空。新建一个图层,然后填充颜色。执行分层云彩滤镜,按CTRL+f多几次。

效果如下。

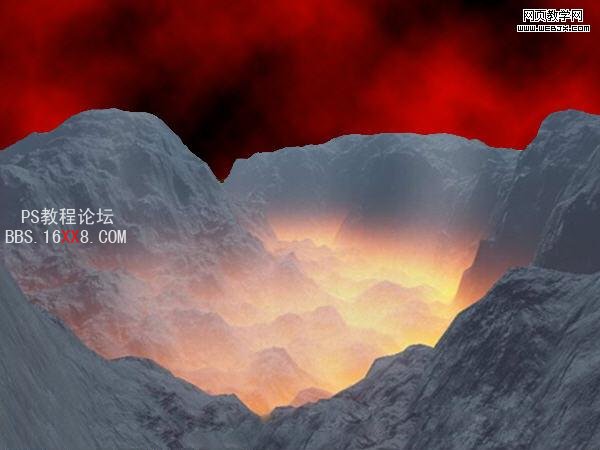
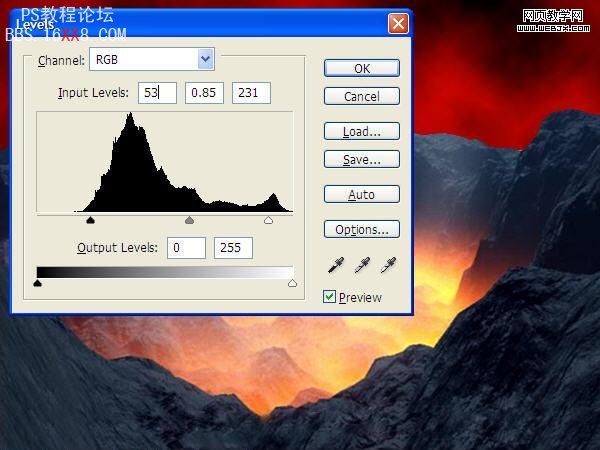
按CTRL+L调整色阶。

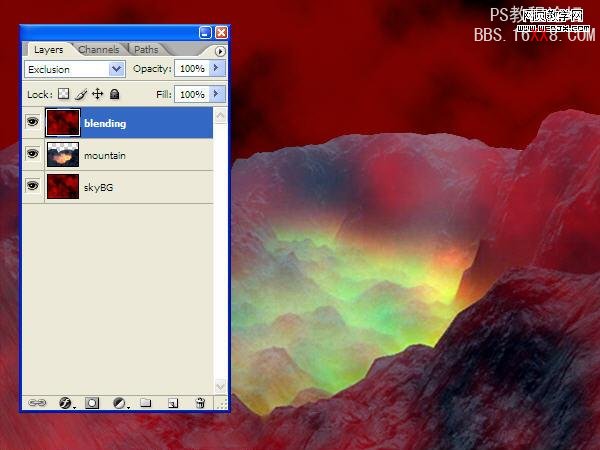
复制云彩图层,然后移动最上面,调整图层模式为排除模式。

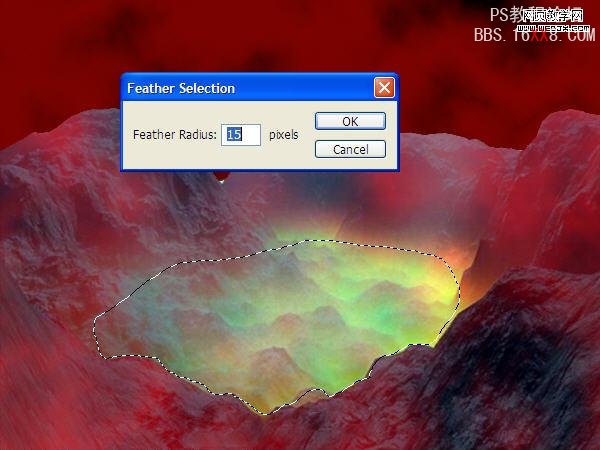
然后我们给中间的火山做一个选区,然后执行羽化设置半径为15px。

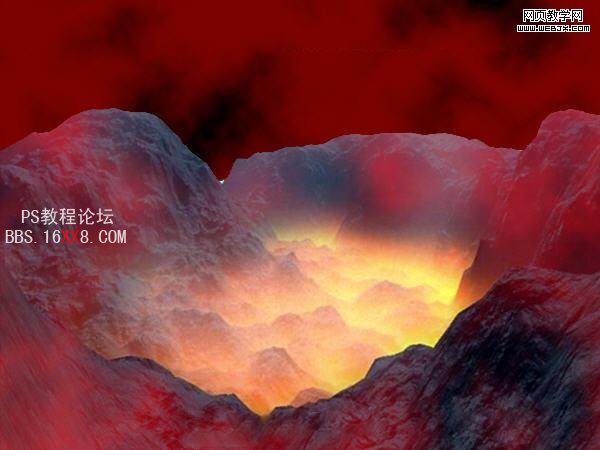
这时的效果如下。

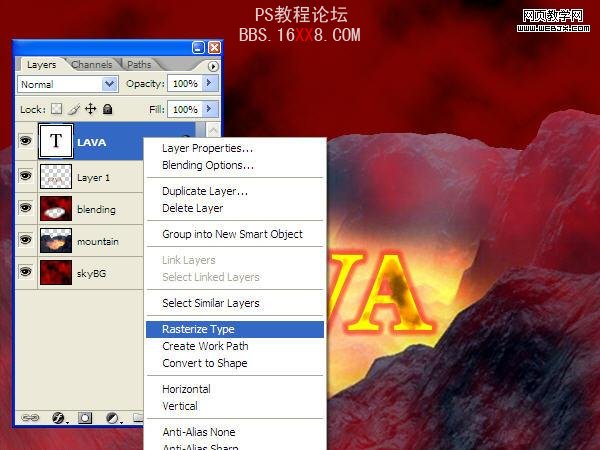
然后打入文字LAVA,设置红色,150px。

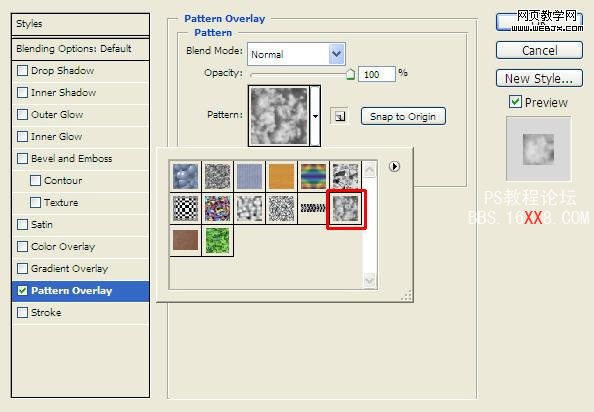
设置图层样式

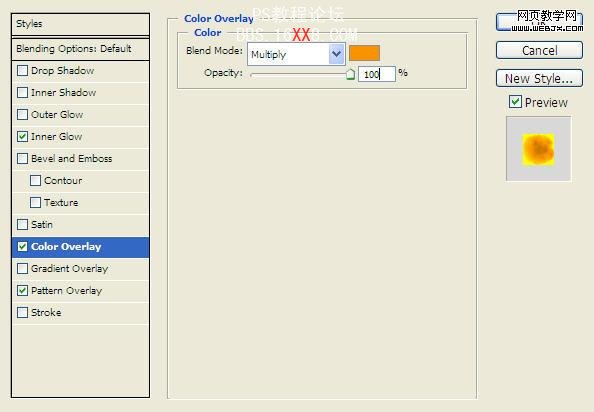
颜色叠加

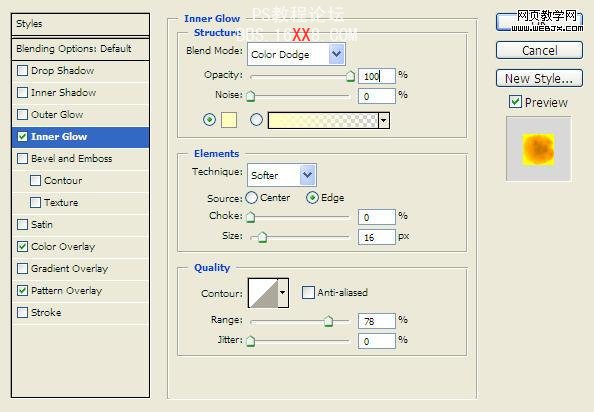
内发光设置。

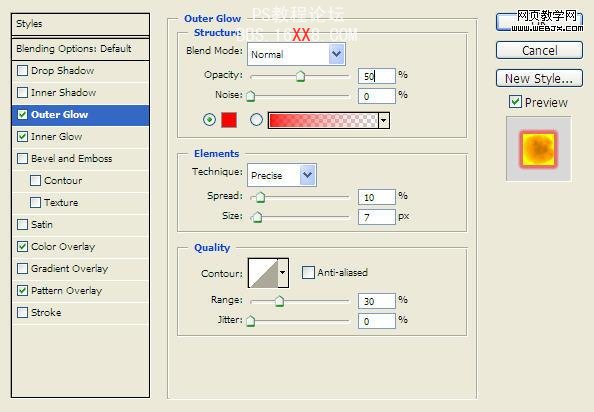
外发光设置

效果如下,然后我们把熔岩素材放进来,把文字放到上面,然后按CTRL单击图层,选区出现了。

按Ctrl + Shift + I反选,然后删除。

重新设置大小

用矩形选框工具选择一个选区,然后羽化。

删除。向下移动3px。

再创建一个图层用熔岩再次制作一个效果,羽化,然后删除移动选区。

最终效果

用橡皮擦擦去一个选区。

选择橡皮擦工具,设置一个柔的笔刷,按下面指示的E删除一些。

最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!