ps图层混合模式图解实例篇
一、ps图层不透明度设置
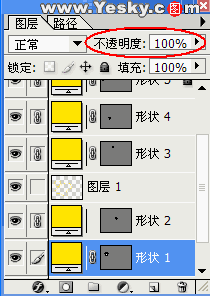
图层的不透明度决定它显示自身图层的程度:如果不透明度为 1% 的图层显得几乎是透明的,而透明度为 100% 的图层显得完全不透明(这里注意不要弄反了)。图层的不透明度的设置方法是在图层面板中“不透明度”选项中设定透明度的数值,100%为完全显示(图 1)。

图1
小提示:背景图层或锁定图层的不透明度是无法更改的。
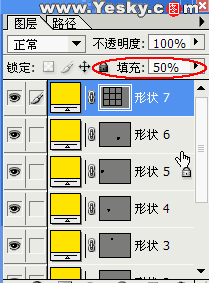
除了设置图层的不透明度以外,还可以为图层指定填充不透明度。填充不透明度影响图层中绘制的像素或图层上绘制的形状,但不影响已应用于图层效果的不透明度。填充方法是在图层调板的“填充不透明度”文本框中输入值(图2)。

图2
使用ps图层混合模式可以创建各种特殊效果,使用混合模式很简单,只要选中要添加混合模式的图层,然后图层面板的混合模式菜单中找到所要的效果。下面我们来仔细看看。
二、图层混合模式
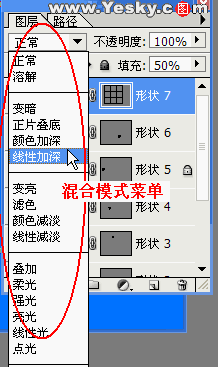
使用混合模式可以创建各种特殊效果,需要注意的是图层没有“清除”混合模式,Lab 图像无法使用“颜色减淡”、“颜色加深”、“变暗”、“变亮”、“差值”和“排除”等模式。使用混合模式很简单,只要选中要添加混合模式的图层,然后图层面板的混合模式菜单中找到所要的效果(图3)。

图3 在菜单选项栏中指定的混合模式可以控制图像中的像素的色调和光线,应用这些模式之前我们应从下面的颜色应用角度来考虑:基色,是图像中的原稿颜色。混合色,是通过绘画或编辑工具应用的颜色。结果色,是混合后得到的颜色。
各类混合模式选项详解:
正常,编辑或绘制每个像素使其成为结果色(默认模式)。

图4
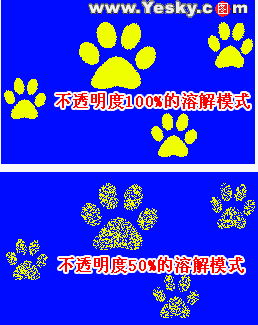
溶解,编辑或绘制每个像素使其成为结果色。但根据像素位置的不透明度,结果色由基色或混合色的像素随机替换,效果对比如图5。

图5
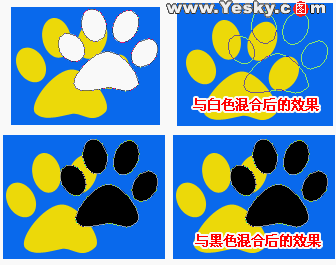
变暗,查看每个通道中的颜色信息选择基色或混合色中较暗的作为结果色,其中比混合色亮的像素被替换(如本例的黄色大脚图像,图6),比混合色暗的像素保持不变。

图6
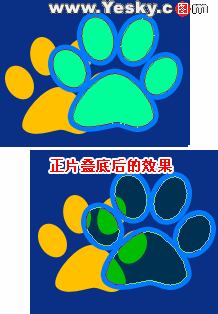
正片叠底,查看每个通道中的颜色信息并将基色与混合色复合,结果色是较暗的颜色。任何颜色与黑色混合产生黑色,与白色混合保持不变。用黑色或白色以外的颜色绘画时,绘画工具绘制的连续描边产生逐渐变暗的颜色(图7),与使用多个魔术标记在图像上绘图的效果相似。

图7
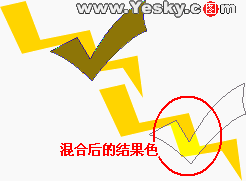
颜色加深,查看每个通道中的颜色信息通过增加对比度使基色变暗以反映混合色(图8),与黑色混合后不产生变化。

图8
线性加深,查看每个通道中的颜色信息通过减小亮度使基色变暗以反映混合色。上一步实例使用线性加深后效果和图32差不多。
变亮,查看每个通道中的颜色信息选择基色或混合色中较亮的颜色作为结果色。比混合色暗的像素被替换,比混合色亮的像素保持不变。

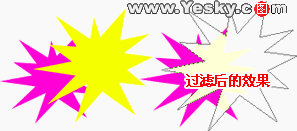
图9 滤色(屏幕),查看每个通道的颜色信息将混合色的互补色与基色混合。结果色总是较亮的颜色,用黑色过滤时颜色保持不变,用白色过滤将产生白色。此效果类似于多个摄影幻灯片在彼此之上投影。

图10
颜色减淡,查看每个通道中的颜色信息,并通过减小对比度使基色变亮以反映混合色(图11),与黑色混合则不发生变化。

图11
线性减淡,查看每个通道中的颜色信息,并通过增加亮度使基色变亮以反映混合色(效果变化和图35相似),与黑色混合则不发生变化。
叠加,复合或过滤颜色具体取决于基色。图案或颜色在现有像素上叠加同时保留基色的明暗对比不替换基色(图12),但基色与混合色相混以反映原色的亮度或暗度。

图12
学习 · 提示
相关教程







