ps喷泉动画效果图
来源:PS教程网
作者:Tataplay尖尖
学习:9639人次
喷泉动画属于流水动画的一种,用PS来实现的原理大致相同,GIF动画在网络上比较常见,网页中偶尔点缀一下也是相当不错,本教程通过一个简单的喷泉动画的制作过程来进行讲述,本动画可扩展性较强,有兴趣可以一试。

效果图

原图
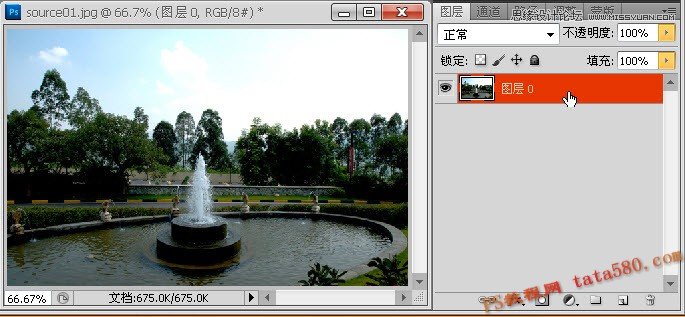
1、在photoshop中打开原图(本教程采用photoshop CS5制作,其它版本基本通用),如下图所示:

2、双击背景图层进行解锁,按默认的文件名图层0命名,如下图所示:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!