ps设计网站登录界面教程
来源:设计前沿
作者:webdesigners翻译
学习:19433人次
今天我们将在Photoshop图像处理软件中学习怎么制作网站登录框及登录页面,网站登录设计对于现在大部分网站来说都是必须,而如何网站设计师们如何设计好一个网站登录输入框呢?下面看教程为你们解答,大家不烦试着按教程制作一下
英文原创作者:Build Tutorial
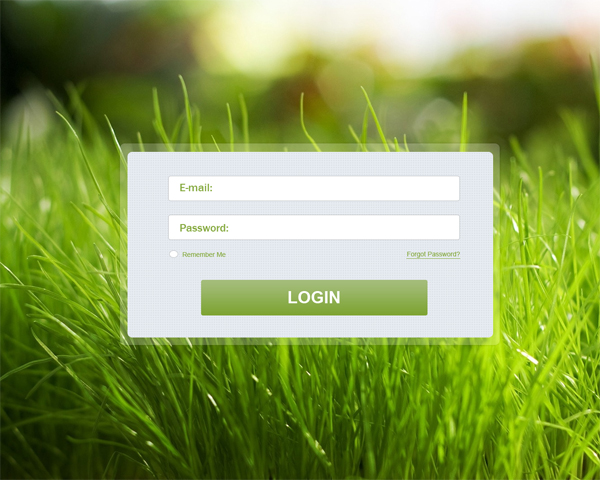
以下为最终效果预览图

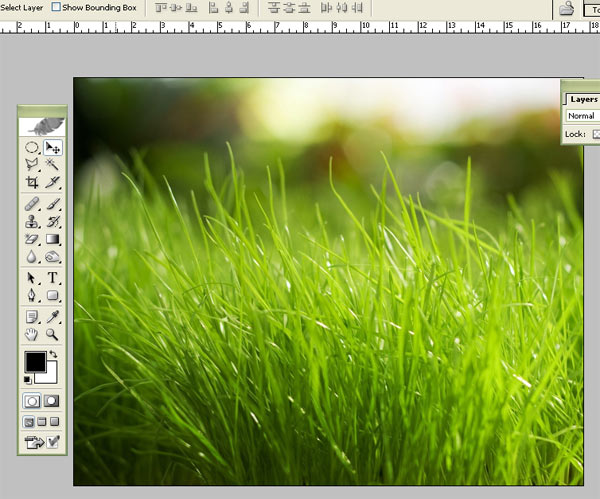
1。创建一个新项目,分辨率为1280×1024像素,选择一个草的图片如下

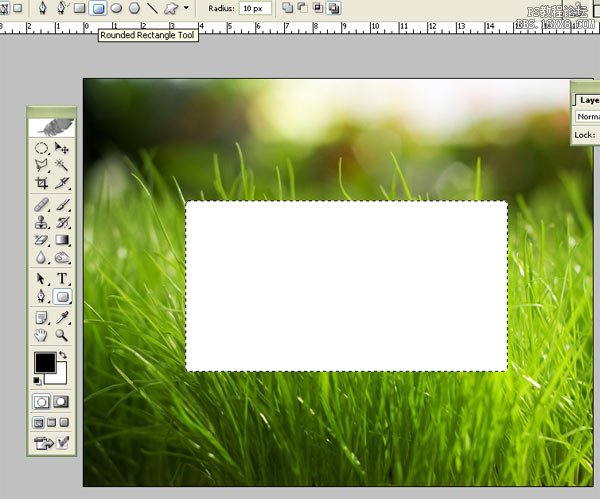
2。现在选择圆角矩形工具(U),半径为10像素的形状像如下

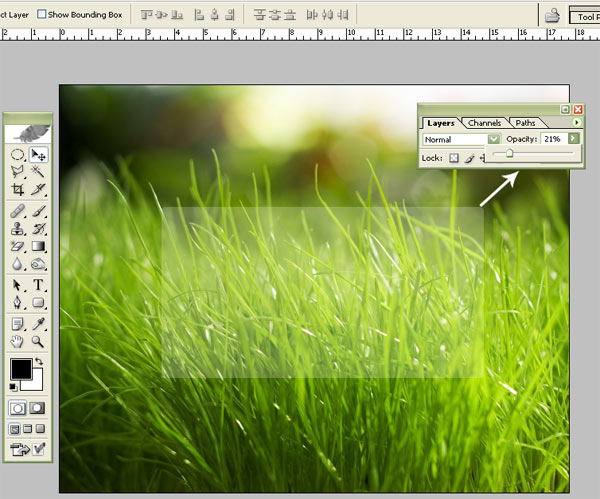
3。现在将填充不透明度21%像如下

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







