PhotoShop绘制一个可爱的网页文件夹图标
这是一篇photoshop鼠绘教程,将为大家介绍如何使用photoshop中的钢笔工具和图层样式等功能制作一个漂亮的文件夹图标。
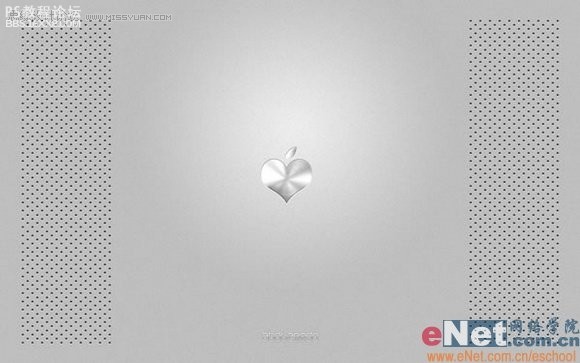
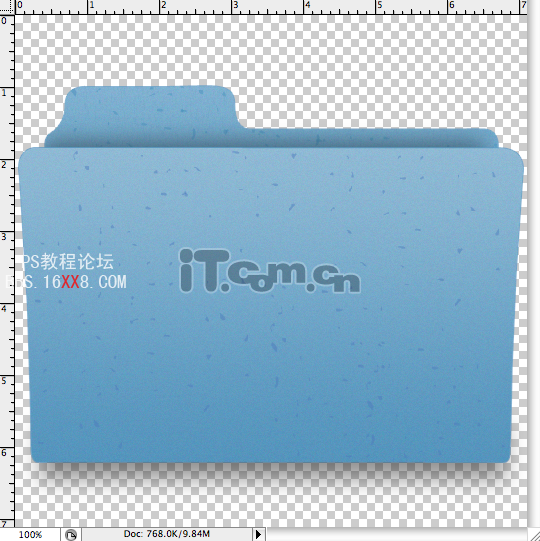
效果图:

1、首先在photoshop中创建一个新文档,大小为512px*512px,背景为透明,如图所示。

2、在菜单栏中选择“视图—显示—网格”并选择“视图—标尺”,这样可以使我们更精确地使用钢笔工具,如图所示。

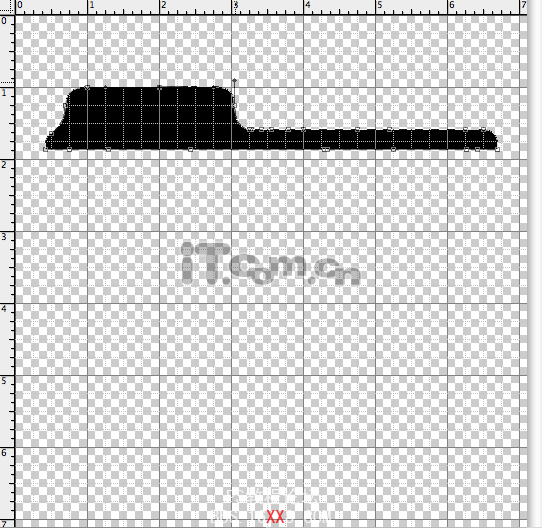
3、选择钢笔工具,在属性栏中选择“形状图层”,然后制作出下图所示的形状

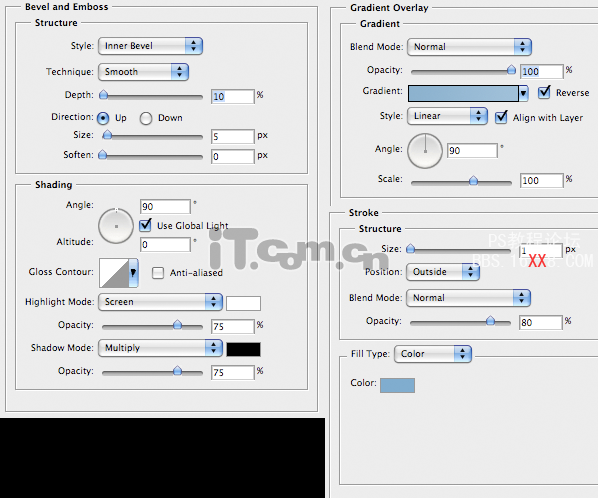
4、添加图层样式效果,选择“图层—图层样式—斜面浮雕”,设置深度为10%。再设置渐变叠加,渐变的颜色为#a0c0d9到#8cb2ce,样式:线性,勾选“反向”,如图所示

5、此时,我们已经制作好文件夹的上半部分了。隐藏上半部分的图层,然后创建一个新图层,使用钢笔工具,绘制下图所示的图形

6、添加图层样式“斜面浮雕”和“渐变叠加”。斜面浮雕的深度为10%,渐变叠加使用的颜色为#b2cbde到#79a5c6,记得再次选择反向,如图所示

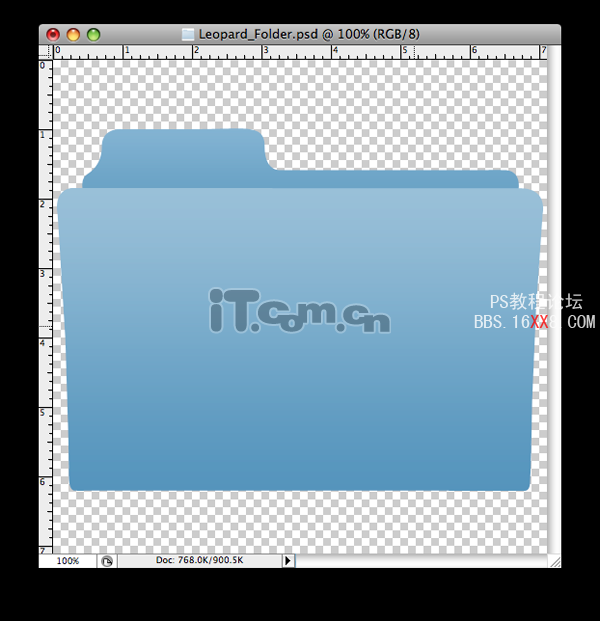
7、好了,把文件夹的另一部分都显示出来,效果就如下图所示

8、复制文件夹下半部分的图层,并栅格化图层,关闭图层样式,使用魔棒工具创建选区,如图所示。

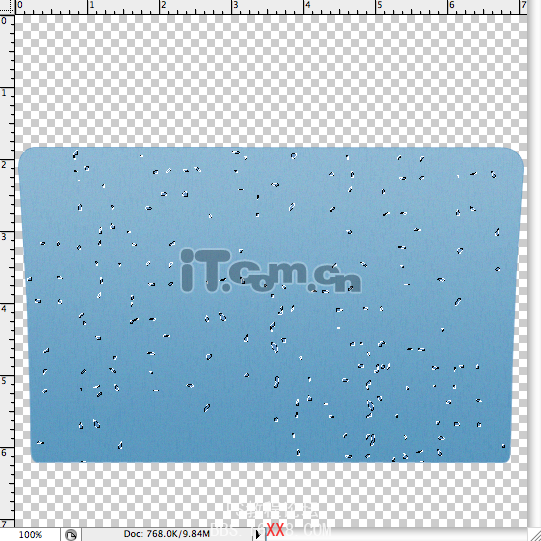
9、在选区中填充颜色#79a5c6,然后选择滤镜—杂色—添加杂色,接着降低图层的不透明度为15%,设置如图所示

10、再复制文件夹下半部分的图层,然后栅格化闭关图层样式,然后使用魔棒工具创建选择,如图所示

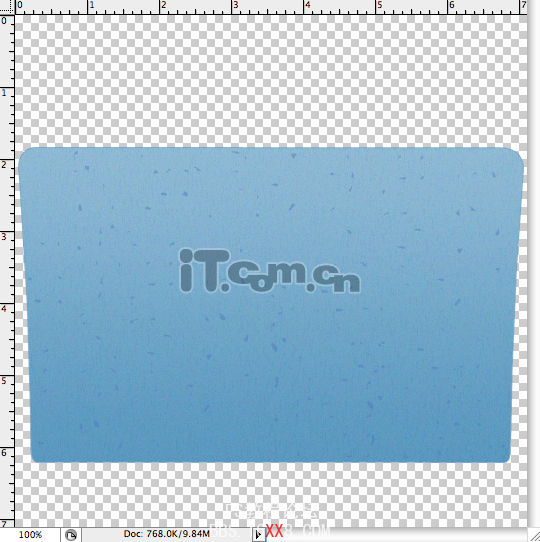
11、在选区内填充颜色#79a5c6,设置图层不透明度为10%,然后选择“滤镜—素描—绘图笔”,使用下图所示设置

12、创建一个新图层,选择套索工具,创建下图所示的不规则选区,你可以按住Shift键创建,如图所示

13、在选区中填充颜色#80adcf,效果如图所示。

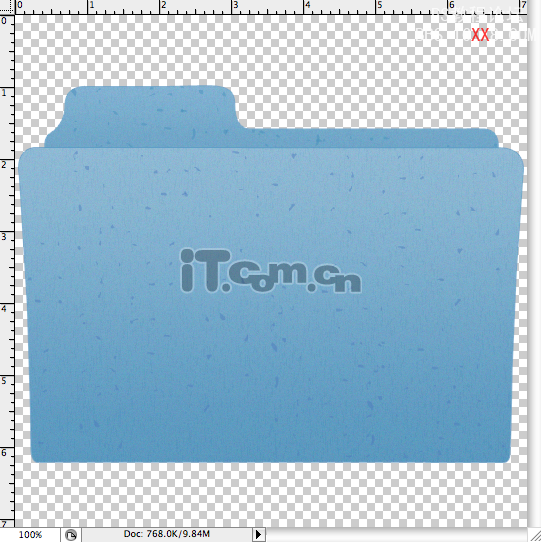
14、参考前面的方法,处理文件夹的上半部分

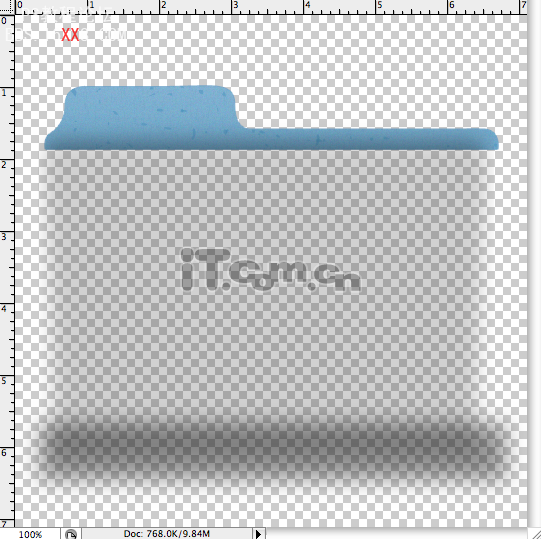
15、再次选择文件夹下半部分复制,栅格化,闭关图层样式,把复制出来的图层移动到文件夹上部分与下部分之间的位置

16、选择“滤镜—模糊—高斯模糊”,设置如图所示。

17、你可以使用自由变换工具调整上半部分的大小,便它看起来是在阴影的下面。设置阴影图层的不透明度为30%

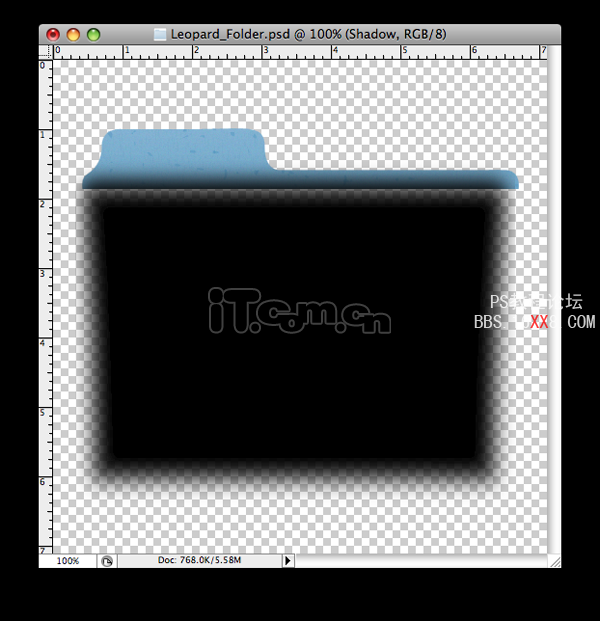
18、使用矩形工具创建一个黑色的矩形,如图所示。

18、栅格化矩形,然后设置高斯模糊效果

19、使用自由变换工具调整矩形的大小,如图所示

20、最后我们要在文件夹上添加一个“X”的标志。在所图层的最顶部创建一个新图层,输入颜色为#7a9db8的字母“X”,然后添加图层样式效果,投影和内阴影

最终效果如图所示。Photoshop教程完毕,希望你会喜欢。

学习 · 提示
相关教程