ps CS6制作3D立体文字
来源:网络
作者:DIGIPHOTO
学习:41198人次
从Photoshop CS4开始,就提供3D立体的模式,让PS也能做出3D的三维效果。当时 觉得,操控上并不是那么好用,再加上贴图的感觉不是那么的好,所以一直没使用它。因此需要做3D立体文字,大多透过 Illustraor ,将文字变成立体后,再汇入 Photoshop 连行材质的制作。但 CS6 推出后,除了操控上有重大的改变外,3D组件做了修正。经实用结果,效果比预期中来的好,且操作也比先前的简单,大部分都直接在图上方,就可完成所有的设定与调整。还不知怎么下手的朋友,不妨也一块来看看啰!
Step1
首先利用工具箱的文字工具,在画面中央输入文字,完毕后对着文字图层,按鼠标右键选择「新增来自选取图层的3D突出」。

Step2
接着按「是」 。

Step3
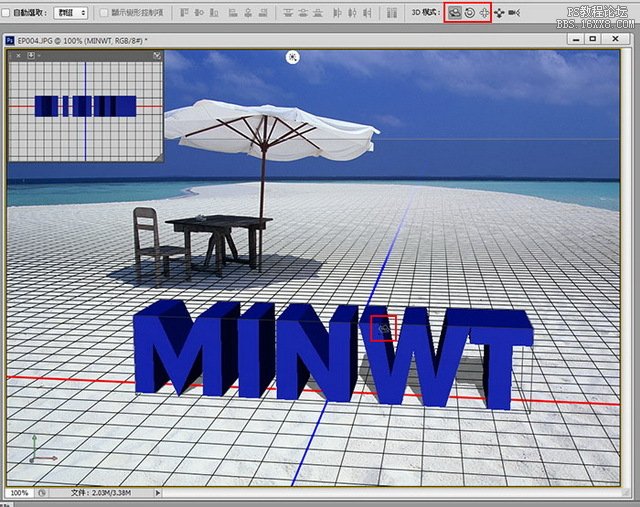
这时可直接拖拉,改变立体文字的角度与位置,而上方的浮动选单中,可任意的切换,来调整立体文字的角度。

Step4
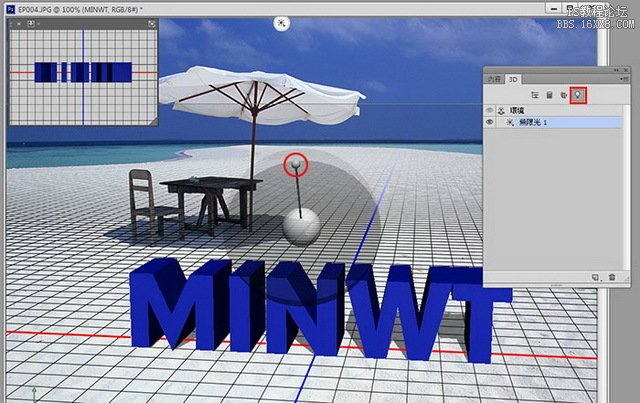
接着开启3D面板,将页签切到「灯泡」图示,拖拉上方的小圆点,就可调整光向位置。

Step5
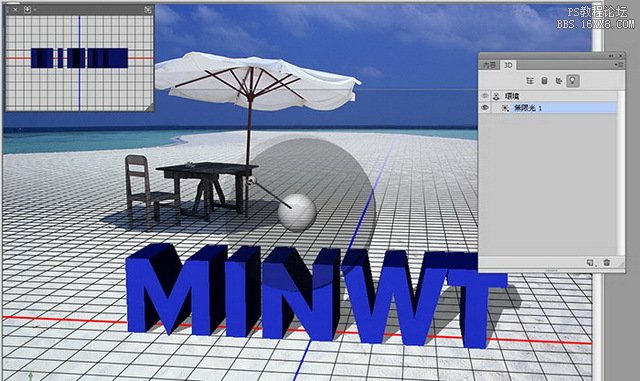
这时可参照后方的光影变化,让文字与后方的光影一致,这样才不会太突兀,显得点不搭。

Step6
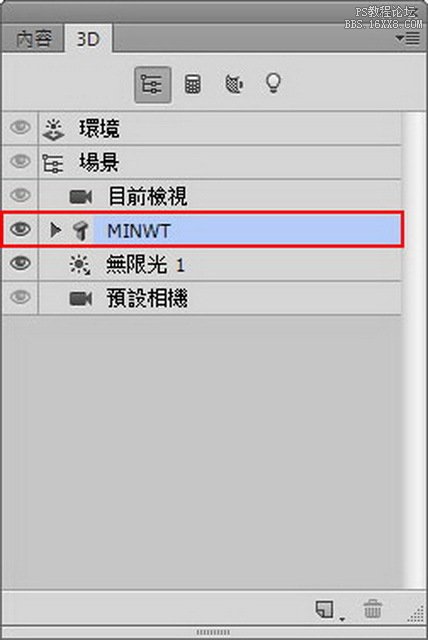
回到「3D」面板,点选文字清选。

Step7
学习 · 提示
- 发评论 | 交作业 -
最新评论
芳晓杨2017-08-30 10:10
感觉好难
回复
征东平西将军2017-05-28 11:42
昨天晚上我为了增加学识,误加入一个博士群里。见到有一个人提问:一滴水从很高很高的地方自由落体下来,砸到人会不会砸伤?或砸死? 群里一下就热闹起来,各种公式,各种假设,各种风力,阻力,重力,加速度等等的讨论,足足讨论了近一个小时。 这时,我默默的问了一句:你们没有淋过雨吗??? 群里,突然死一般的寂静...... 然后,然后我就被踢出群了。
相关教程
关注大神微博加入>>
网友求助,请回答!







