立体字教程,ps设计大气科幻风格立体字教程
利用多次复制移动位置的方法制作立体字部分,然后通过素材合成等方法制作出背景。教程提供了背景素材和PSD源文件,有兴趣的同学就跟着教程一起练习吧。
教程素材和源文件链接:http://pan.baidu.com/s/1pJmgdVd 密码:vtyr
先看看效果图

下面是设计思路和教程:
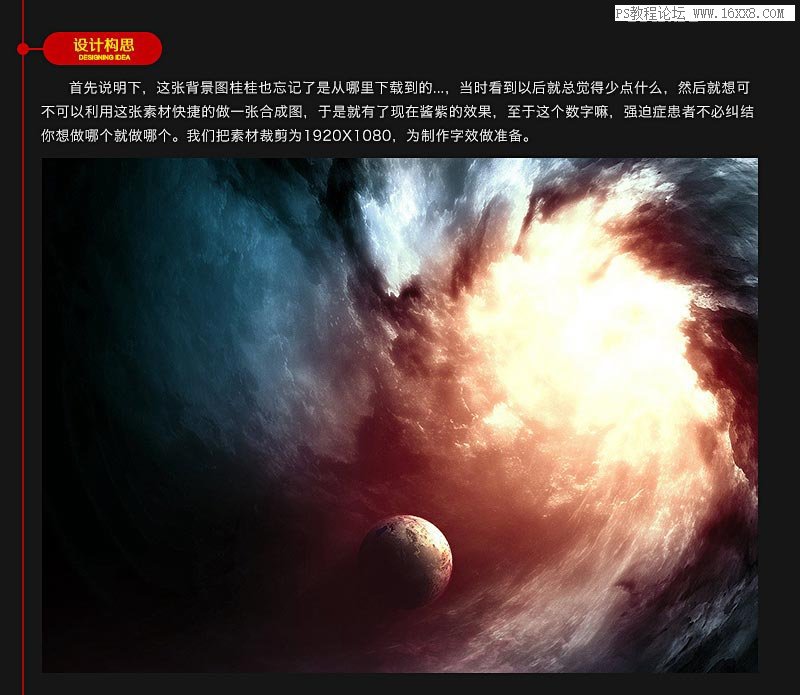
首先说明一下,这张背景图桂桂也忘记了是从哪里下载到的,当时看到以后就总觉得少点什么,然后就想可不可以利用这张素材快捷的做一张合成图,于是就有了现在酱紫的效果,至于这个数字嘛,强迫症患者不必纠结你想做哪个就做哪个。我们把素材裁剪为1920*1080。为制作字效做准备。

然后我们就来制作字效,首先当然是在画布上打上文字了,在这里要注意的是尽量选一些艺术字体,这样做出来的效果比较好些,我这里用到的字体为“Matura MT Script Capitals”,可自行百度搜索下载,然后再结合自由变换工具(CTRL+T)把透视处理好。

为了体现其厚度,我们采用不断向新方向复制图层的办法实现。具体操作为:
1、首先选中文字图层并按住ALT键不放
2、不停地来回按键盘的 ↑ → 键
3、注意适当的调整方向,可多多尝试。
4、将复制出来的图层合并为一个图层并放在文字层下面。

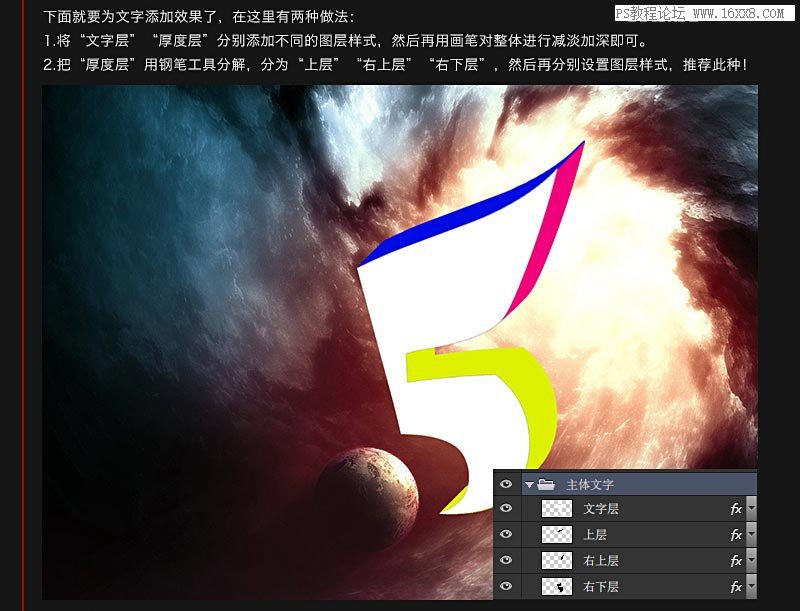
下面就要为文字添加效果了,在这里有两种做法:
1、将文字层、厚度层分别添加不同的图层样式,然后再用画笔对整体进行减淡加深即可。
2、把厚度层用钢笔工具分解,分为上层、右上层、右下层,然后再分别设置图层样式,推荐此种方法。

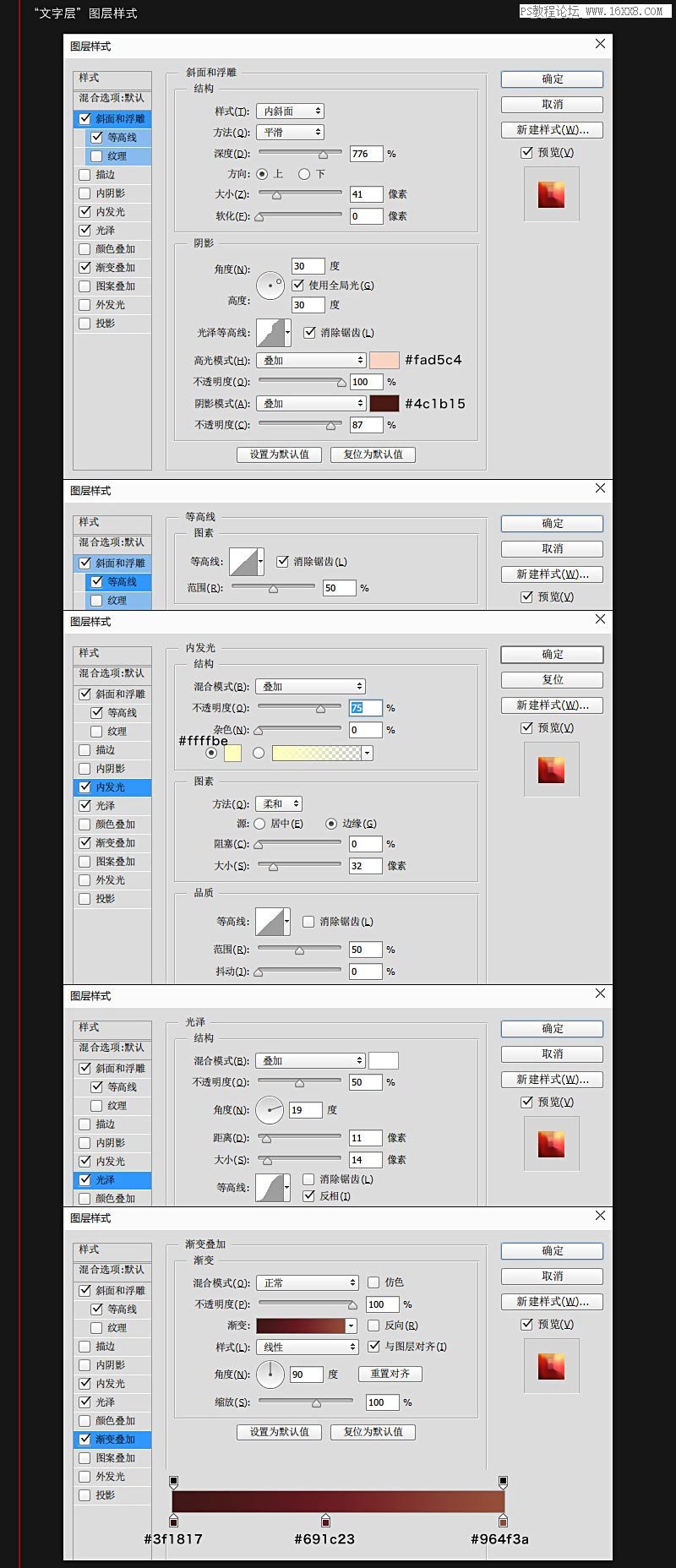
文字层图层样式如下:

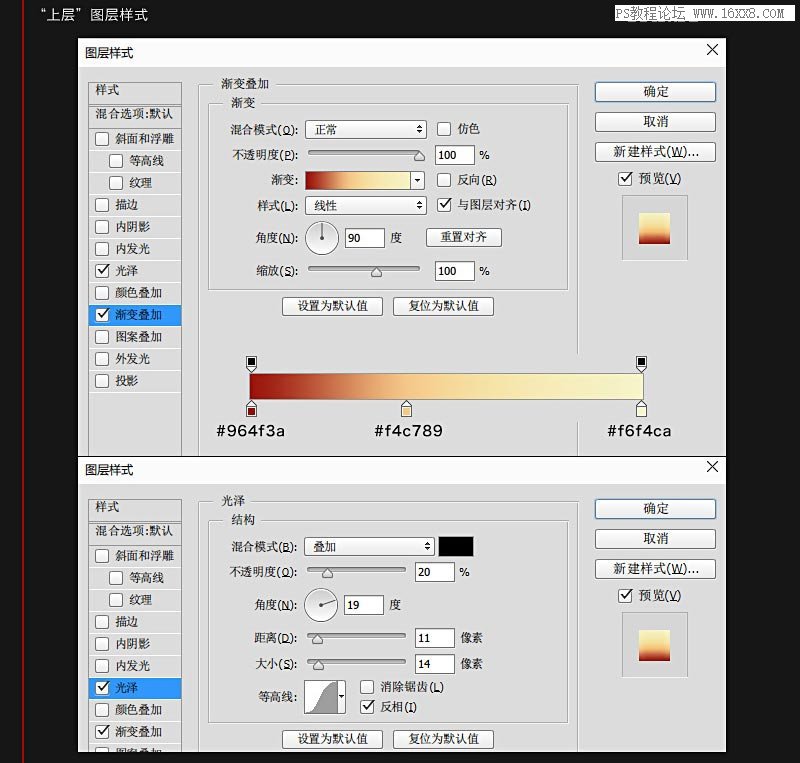
上层图层样式如下:

右上层图层样式:

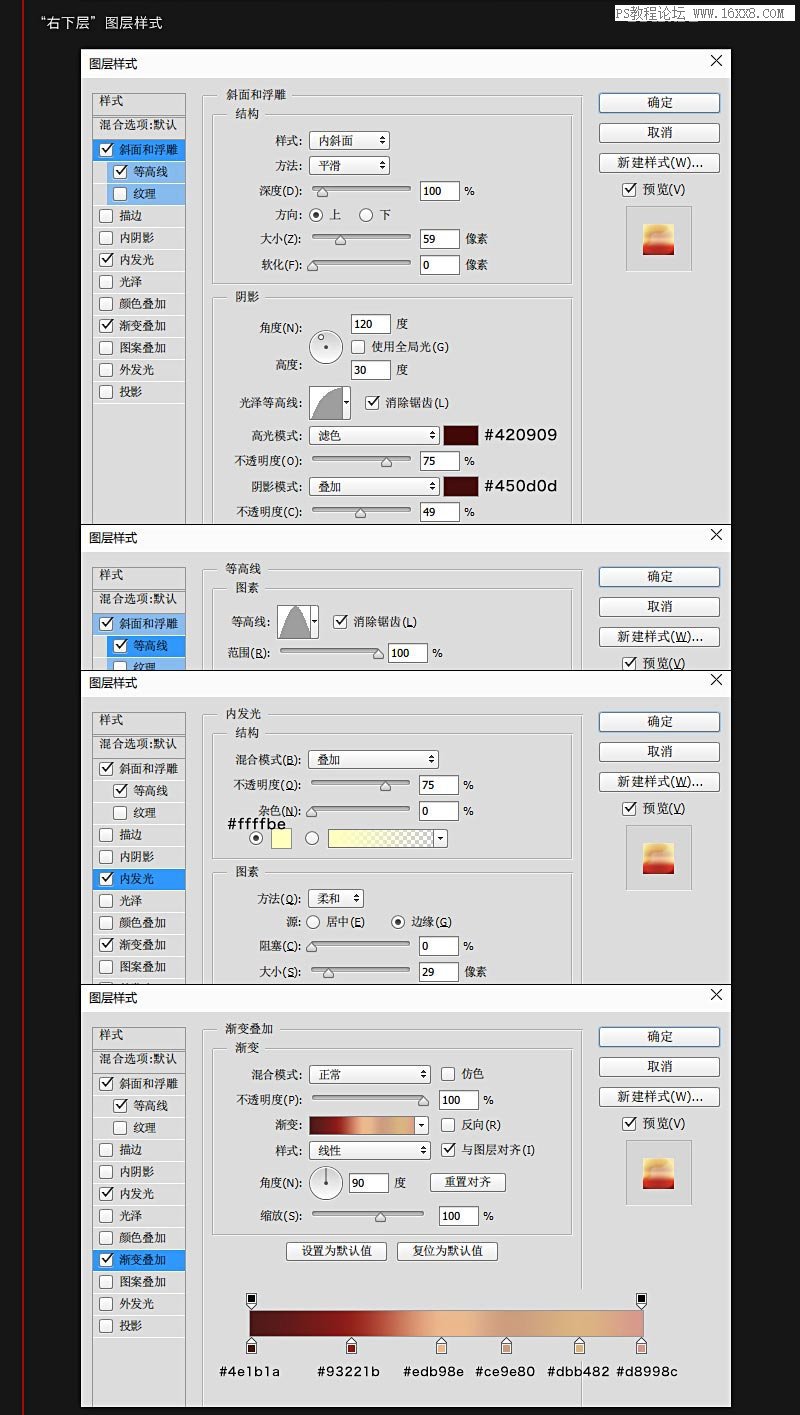
右下层图层样式:

这就是设置后的效果图,注意以上参数仅供参考,大家要多多尝试才行。然后这里就要说下为什么要用第二种方法,具体优点如下:1、可以单独设置每个面的渐变效果,2、可以直接为其添加质感。3、你可以用第一种方法试试,然后对比两种方法的效果图看看。

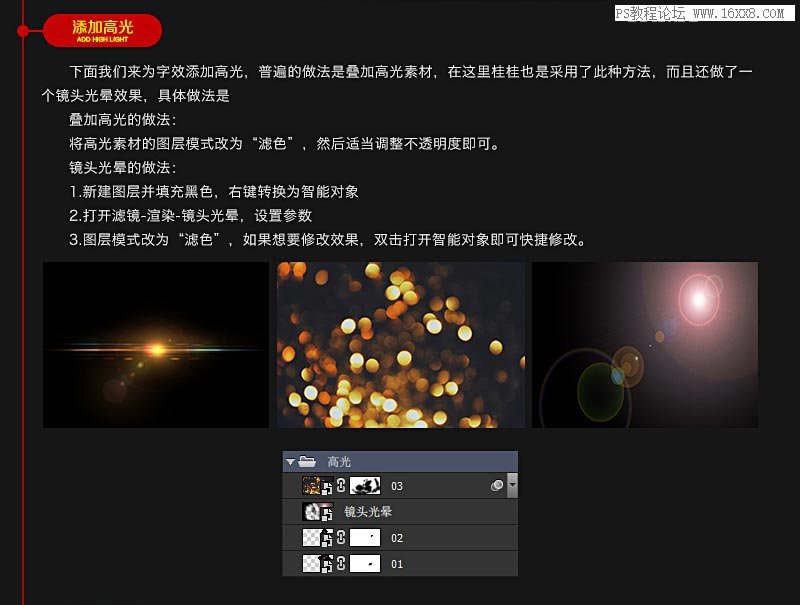
下面我们来为字效添加高光,普遍的做法是叠加高光素材,在这里我也是采用了此种方法,而且还做了一个镜头光晕效果,具体做法是
叠加高光的做法:
将高光素材的图层模式改为滤色,然后适当调整不透明度即可。
镜头光晕的做法:
1、新建图层并填充黑色,右键转换为智能对象。
2、打开滤镜 》 渲染 》 镜头光晕,设置参数
3、图层模式改为滤色,如果想要修改效果,双击打开智能对象即可快捷修改。

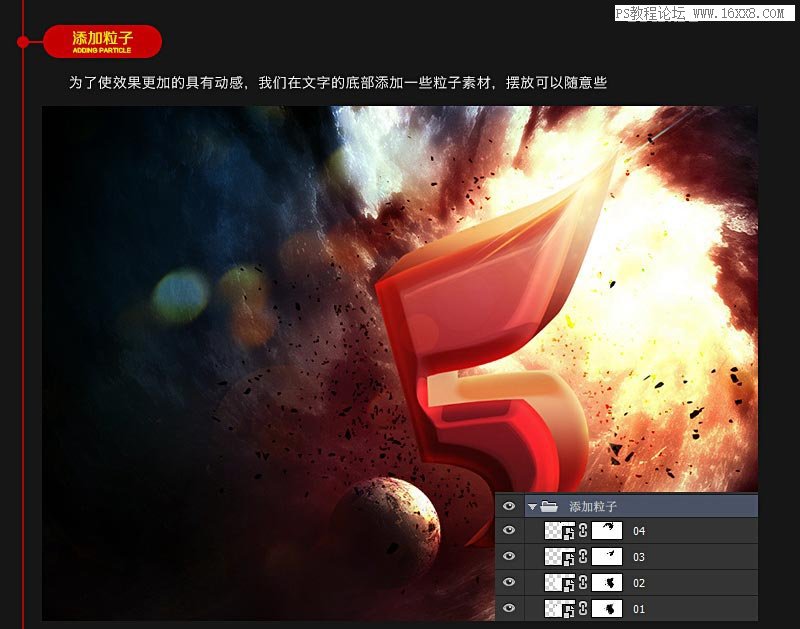
为了使效果更加的具有动感,我们在文字的底部添加一些粒子素材,摆放可以随意些。

接下来调整整张的色调,此类调色比较常用的是色彩平衡,可选颜色,曲线等工具,在这里只用到了色彩平衡和曲线两个工具。

最后再锐化一下就可以了,具体操作为:CTRL+SHIFT+ALT+E合并所有图层,然后执行滤镜 》 其他 》高反差保留,数值适中即可,然后将此层的图层模式改为叠加即可。

最终效果图

学习 · 提示
相关教程