立体文字,在PS中制作绚丽悬空潮流立体文字
来源:网络
作者:网络
学习:14980人次
教程中的立体字时用PS自带的3D工具制作的,只是制作之前选好合适的字体,然后对文字进行一些变形处理,后期渲染好立体效果后添加一些潮流装饰即可,同学们可以跟着教程来制作一下,也可以打上中文字体来进行制作,尝试着来做一下吧,相信你可以做的的更好。
效果图:

操作步骤:
一、首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”。目前,我们的文本应该类似于下面的屏幕截图。

二、接下来我们将文本转曲 “右键--转换为形状”。

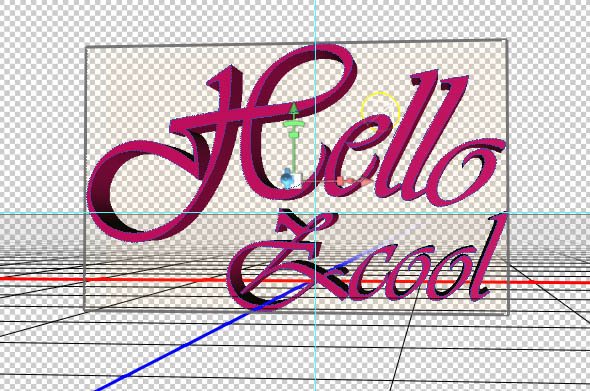
三、现在,我们可以变形文本。弯曲修饰将明显弯曲文本,这将使它更有趣。“自由变换--变形”。

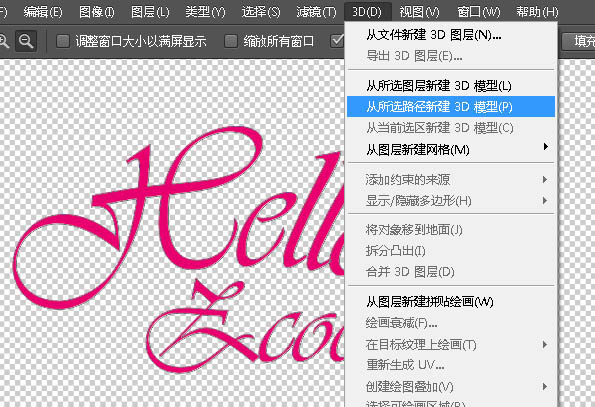
四、现在是时候开始构建我们的3D场景了,所以创建3D图层。


五、现在我们需要开始在我们的背景。为此创建一个新层在你的文本。下一个填补它与黑色和画在它与白色当我做了下面的屏幕截图。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!