节日字,ps设计立体节日字教程
来源:PS联盟
作者:Sener
学习:9336人次
效果字由三部分构成:表面字、立体面、火焰背景。表面字用多个加好图层样式的文字图层叠加,得到锈迹字效果;再用表面字等比例复制得到立体面;最后用火焰素材装饰背景,即可得到不错的效果。
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布,确定后把背景填充黑色,如下图。

<图1>
2、新建一个组,再保存下图所示的文字图片,用PS打开(图片为PNG格式,可直接使用),拖到新建的组里面,摆放在画布的中心位置。

<图2>
3、设置图层样式之前需要先下载两个图案素材,并导入到PS中。
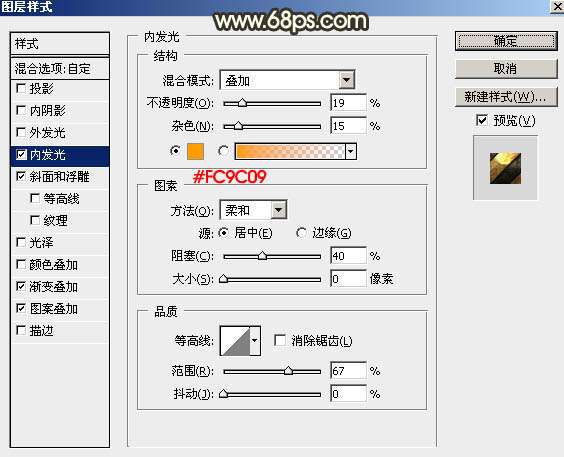
双击文字面板,文字缩略图载入图层样式,先设置内发光,颜色为:#fc9c09。

<图3>
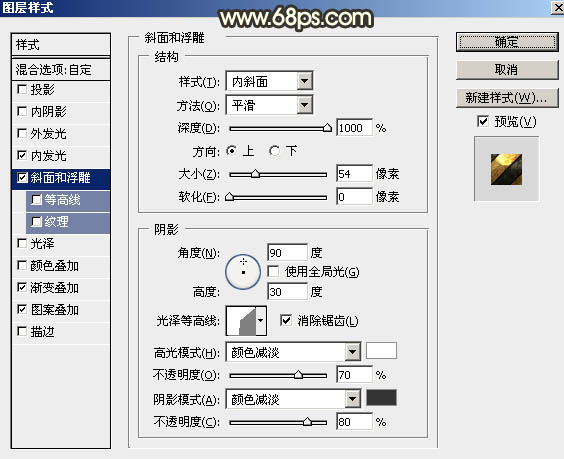
斜面和浮雕:

<图4>
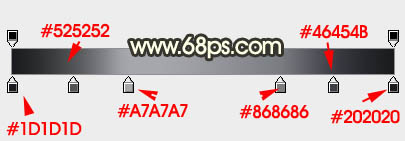
渐变叠加:渐变设置如图6。

<图5>

<图6>
学习 · 提示
- 发评论 | 交作业 -
最新评论
我心飞翔2019-02-12 11:03
昨晚喝大了,离开ktv的时候最后吼了首《北京北京》,上了出租车时嘴里还哼着哼着《北京 北京》就TMD睡着了。早上师傅叫醒我说:北京到了!我醒来一看哎呀计价器上显示三千一百八十五块钱。我问师傅怎么到北京来了,师傅说问了你多少遍,你一直在说北京北京---- 我想想真是后怕,还好当时没唱《回到拉萨》!
回复
似雪之殇2015-04-10 01:57
本人急用钱,转让一瓶雪碧,上月9号买的,才喝一囗,里面还有很多气,平时没舍得喝,一直放在冰箱里、九成新,假一罚十,真心好喝,一小口透心凉,心飞扬!价格私聊,买不起别吱声,支付方式有微信转帐支付宝,四大银行。谁都有急用钱时,谁也别笑话谁,我的雪碧是正规大超市买的,无实力勿扰,有意者私聊。
似雪之殇2015-04-10 01:57
本人急用钱,转让一瓶雪碧,上月9号买的,才喝一囗,里面还有很多气,平时没舍得喝,一直放在冰箱里、九成新,假一罚十,真心好喝,一小口透心凉,心飞扬!价格私聊,买不起别吱声,支付方式有微信转帐支付宝,四大银行。谁都有急用钱时,谁也别笑话谁,我的雪碧是正规大超市买的,无实力勿扰,有意者私聊。
似雪之殇2015-04-10 01:57
本人急用钱,转让一瓶雪碧,上月9号买的,才喝一囗,里面还有很多气,平时没舍得喝,一直放在冰箱里、九成新,假一罚十,真心好喝,一小口透心凉,心飞扬!价格私聊,买不起别吱声,支付方式有微信转帐支付宝,四大银行。谁都有急用钱时,谁也别笑话谁,我的雪碧是正规大超市买的,无实力勿扰,有意者私聊。
相关教程
关注大神微博加入>>
网友求助,请回答!