PS和AI打造视角夸张动感十足的3D立体字
来源:作者:原野雾中花 来源:设计
作者:bbs.16xx8.com
学习:2379人次
Illustrator和Photoshop同出于Adobe公司,被设计者称为平面设计工具的亲密兄弟,本案例使用Adobe Illustrator CS2的3D功能制作具有透视效果的立体字,强调了视角的夸张,动感十足,其它效果均使用Photoshop制作,希望能给朋友带来帮助。
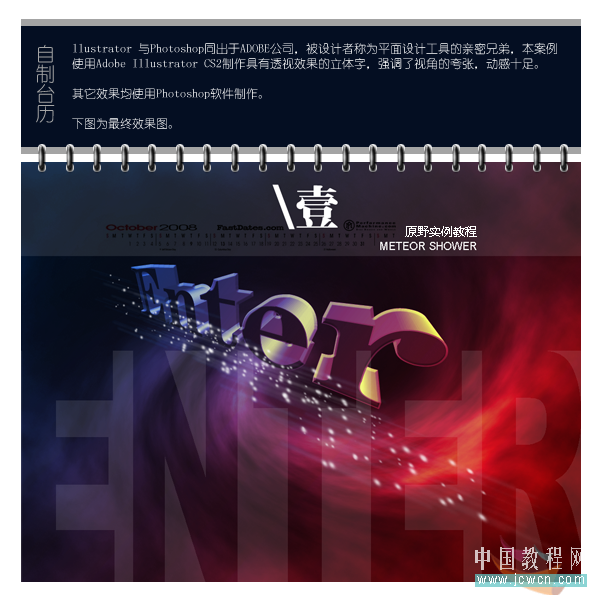
效果图:

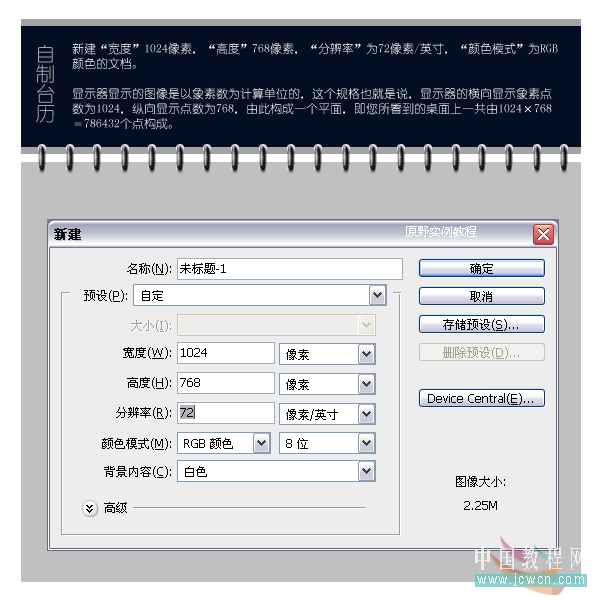
一、新建宽度为1024像素,高度为268像素,72DPI,颜色模式为RGB颜色的新文档
显示器显示的图像是以像素数为计算单位的,这个规格也就是说,显示器的横向显示像素点为1024,纵向显示点数为768像素,由此构成一个平面,即您所看到的桌面上一共由1024*768=786432个点构成。
效果图:

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







