ps制作金色立体字教程
来源:photoshop联盟
作者:Sener
学习:101029人次
效果图是由文字及图形组合的效果,每一部分的制作方法是一样的,先给文字或图形加上质感,然后渲染立体面。后期再根据需要增加一点装饰彩带等即可。
最终效果

1、先来制作主体部分的立体字,需要完成的效果如下图。

<图1>
2、新建一个1024* 650像素,分辨率为72像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
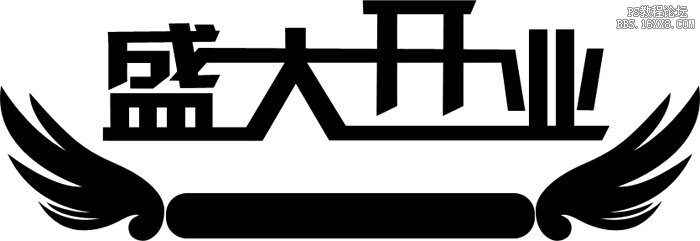
3、打开文字素材,如下图,拖进来,把文字及图形分开,分别放到不同的图层。

<图4 点小图查看大图>
4、选择文字图层,锁定像素区域后选择渐变工具,颜色设置如图5,由下至上拉出图6所示的线性渐变。

<图5>

<图6>
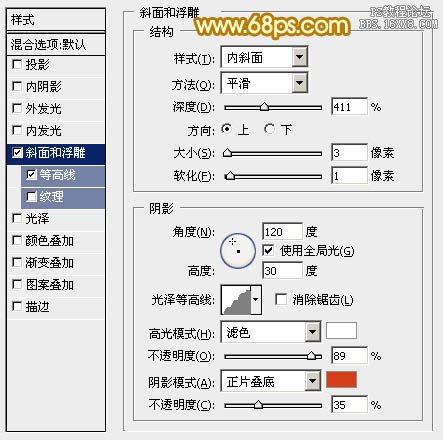
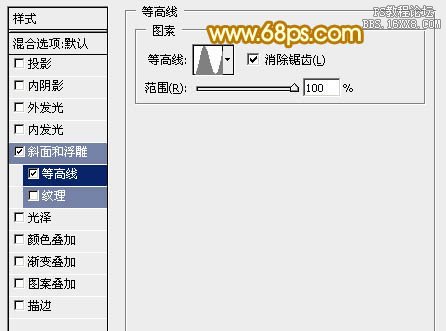
5、双击图层面板文字缩略图蓝色区域调出图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

<图7>

<图8>

<图9>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







