3D文字,巧用PS矢量工具制作文字3D效果
本篇教程通过Photoshop的矢量工具制作出3D效果字体,过程详细,手把手教同学们制作一款大气磅礴的立体字体,同学们一起来学习一下吧。
先看下效果:

一、创建背景和文本形状
Step 1
创建一个新文档,大小为1500*1250像素,填补背景颜色为# DBDBDB。

Step 2
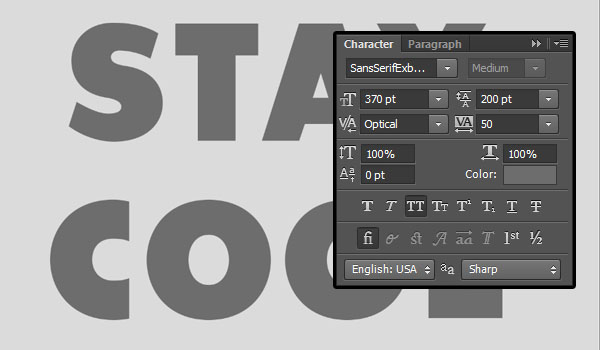
创建文本层,字母要全部大写,字体颜色设置为# 6d6d6d,字体为无衬线Exb FLF,大小设置为370 pt。设置行距为200pt,字符间的字距微调设置为视觉,所选字体字距调整设置为50.

Step 3
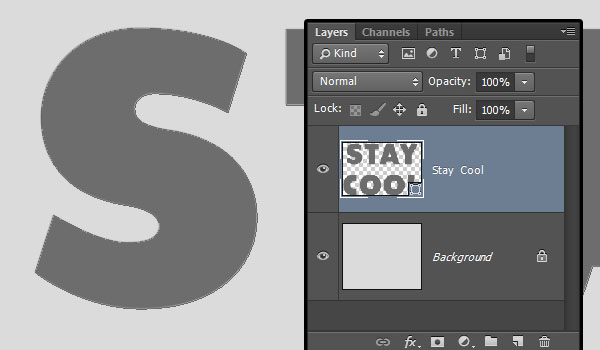
在文字图层(stay cool),点击右键,选择转换为形状,将文本层转换成一个形状层。

二、调整字母
Step 1
选择路径选择工具,然后单击第一个字母,选中它,将其拖动(或者使用箭头键)至如下位置。

Step 2
按照相同的步骤把所有的字母拖动到文档里你喜欢的位置。

三创建外部描边
Step 1
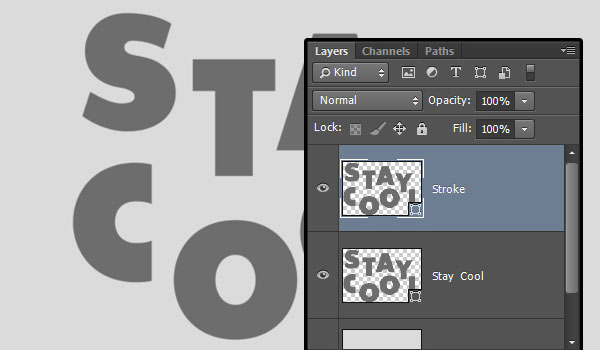
复制文本形状图层,并将副本重命名为描边(stoke)。

Step 2
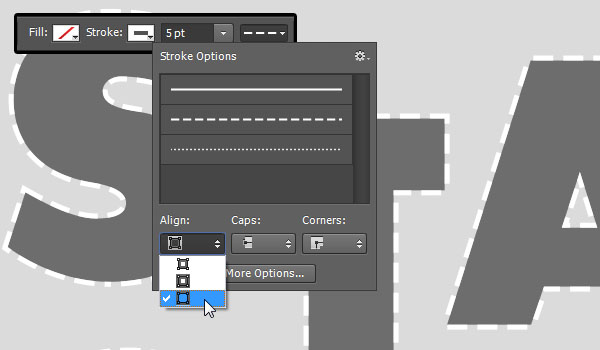
使用路径选择工具选中文字,在工具栏,改变填充为纯色,描边宽度为5 pt。然后点击设置形状描边类型的图标,设置描边的对齐类型为对齐到外面(如图),然后点击更多选项按钮。

Step 3
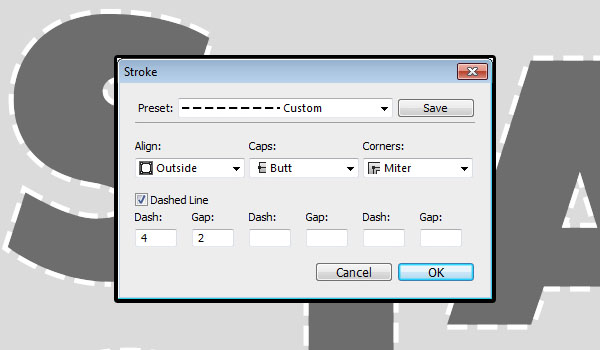
改变其他的选项设置如下所示:

四创建玻璃架子
Step 1
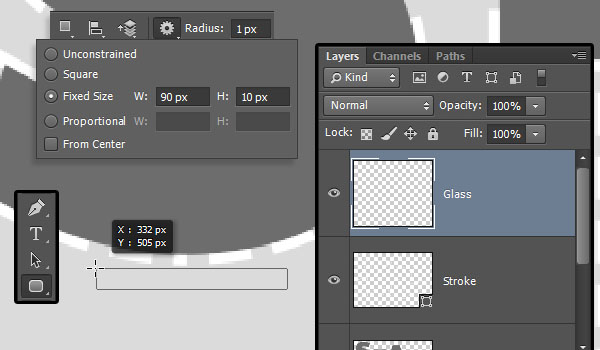
选择圆角矩形工具,确保形状选区仍在。在选项栏中,设置半径为1,并点击>几何选项图标,选择固定大小的选项,设置宽度为90和高度为10。
创建一个新图层在描边图层之上,称之为玻璃层(Glass)。单击并拖出一个圆角矩形,使矩形刚好在描边区的下方。

Step 2
给这个圆角矩形形状填充一个较暗的颜色,并在选项栏中点击>合并形状的图标按钮。

Step 3
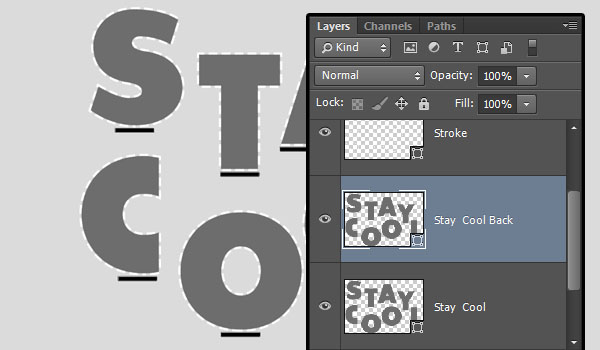
给剩下的字母也添加同上的圆角矩形。

Step 4
完成之后,复制原始文本形状的层,给复制层重命名为Stay Cool Back。

学习 · 提示
相关教程







