ps设计倒计时图标
来源:不详
作者:正言
学习:6766人次
使用PS绘制IOS7风格倒数计时器,教程严格来说算是一个ICON制作教程吧,教程难度一般,喜欢的一起分享学习了,我们先来看看最终的效果图吧:

图00
具体的绘制步骤如下:
步骤 1
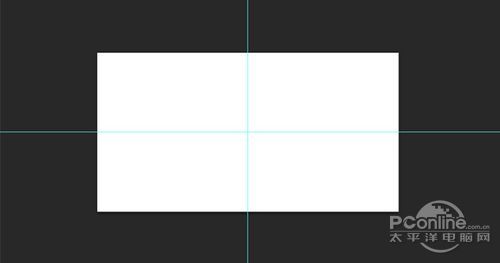
打开Photoshop,新建画布,尺寸730像素×410像素。然后我们通过标志工具,定位画布从的水平和垂直中心位置。设置效果如下图所示。

图01
步骤 2
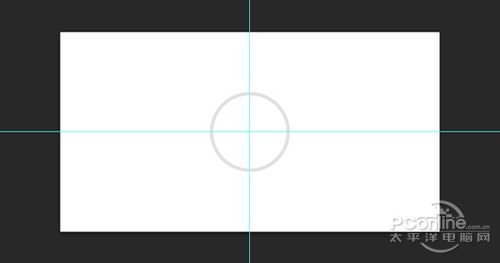
选择椭圆工具,创建一个尺寸为120像素×120像素的正圆,隐藏填充图层,描绘路径5像素和颜色选择#e1e1e1。椭圆设置如图02所示,绘制效果如图03所示。

图02

图03
步骤 3
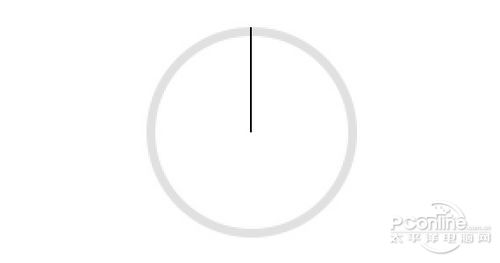
使用PS导航器放大1200%,使用直线工具,绘制一条1像素宽的直线,然后如下图放置。

图04
步骤 4
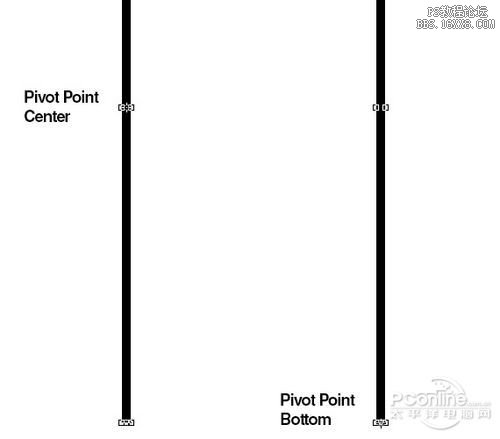
这时直线可能还没有达到底部。按Ctrl+T调出自由变换菜单,你会看到如下图所示的变换控制点。找到直线底部的控制点,按着Alt一直拖拉到底。效果图如下图所示。

图05
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!