Photoshop教程:制作漂亮的个人博客
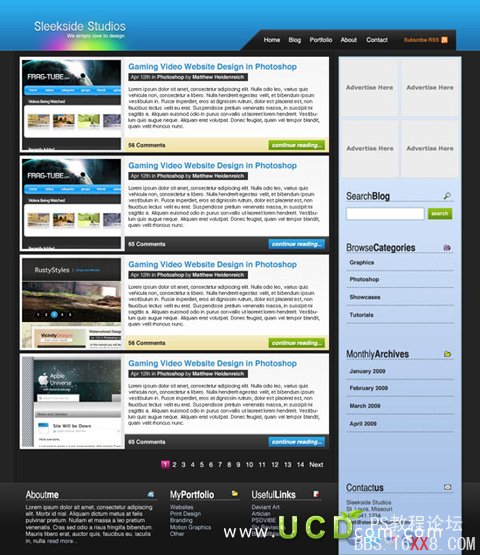
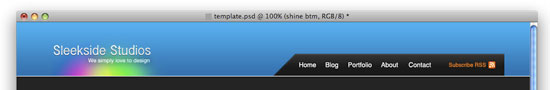
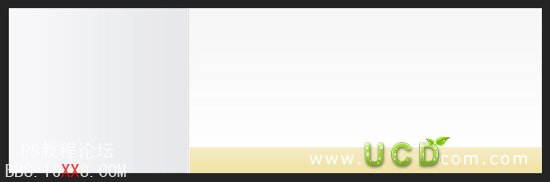
先看下效果吧 :)
您将学习如何建设一个时尚,专业的博客设计.

第1步: 新建文件 > 文件 > 新建(Ctrl + N),文件大小1184 x 1024px ,背景色填充#252424

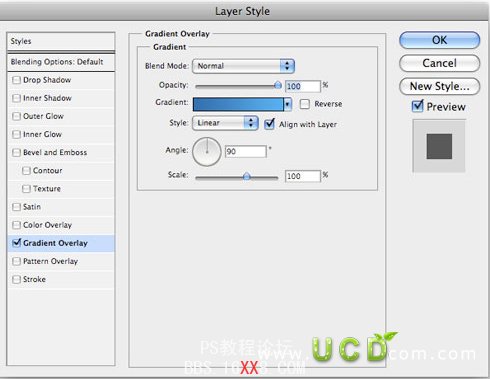
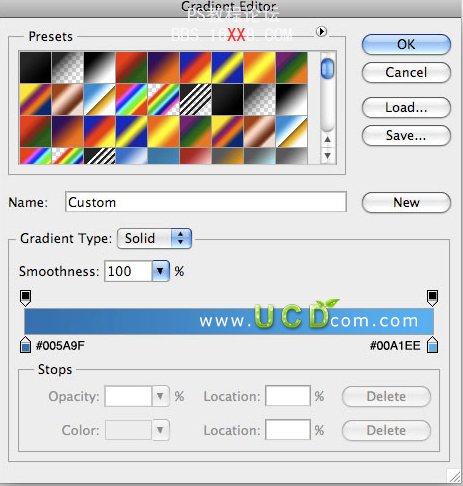
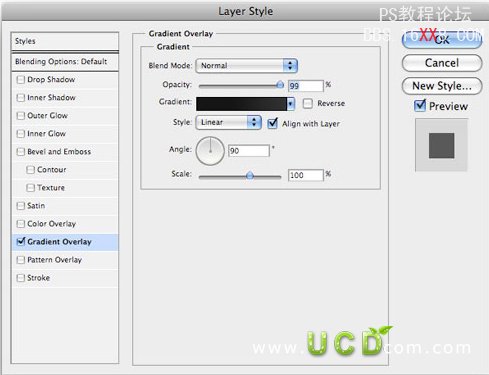
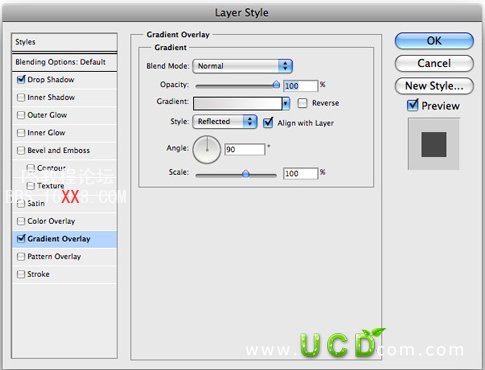
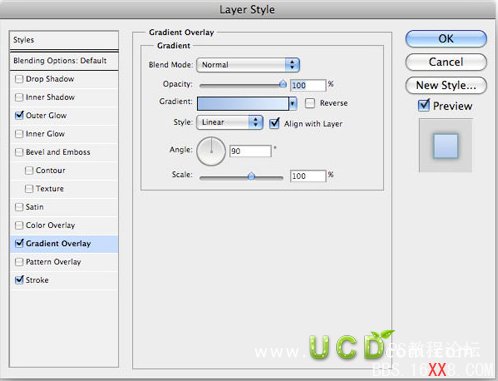
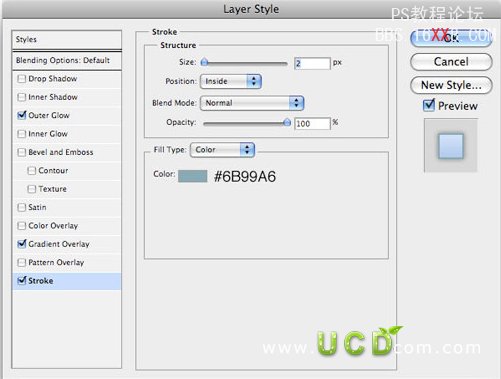
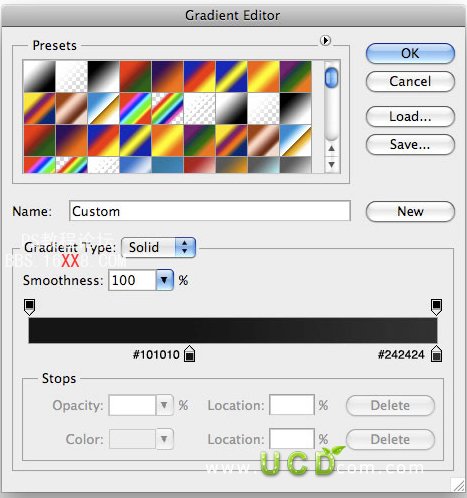
第2步: 新建层,做网页的头部,选择矩形选框工具(M),随便填充#000000,然后选择图层样式 ![]() > 渐变叠加 线性渐变从#005a9f到#00a1ee
> 渐变叠加 线性渐变从#005a9f到#00a1ee



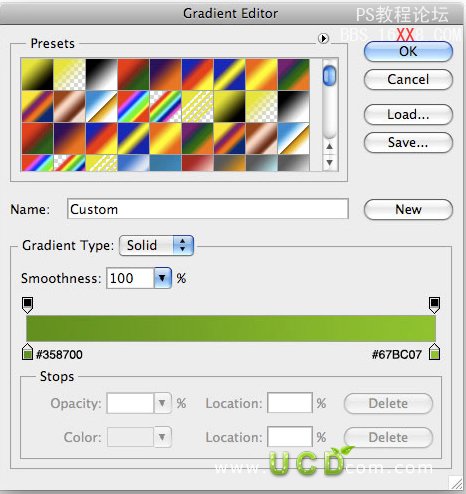
第3步: 新建层。使用多边形套索工具,填充白色,选择渐变叠加




第4步: 在第3步下面新建层,载入第3步选区,填充白色,在选择第3步层,把选区下右个移动1px ,选择移动工具再次向下右移动1px ,在选择白色层不透明度为58% ,图层样式为 > 色相



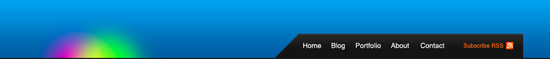
第5步: 选择文本工具(T)输入文字,加上自己喜欢的图标

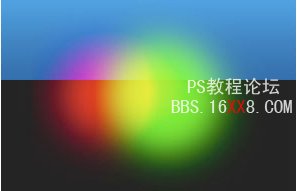
第6步: 新建层,做发光效果的标,选择画笔#DA4D89 ,#06FA05 ,#fefb03 ,



第7步: 选择文本工具,输入自己想要的文字,然后选择图层样式 > 投影 > 渐变叠加。




第8步: 在次选择文本工具,输入自己想要的文字,然后选择图层样式 > 外发光 > 渐变叠加。




第9步: 新建层,选择铅笔工具,大小1px,选择白色,画条直线不透明度为64%,混合模式为柔光。

第10步: 新建层,选择矩形选取工具(M),选择图层样式 >>渐变叠加 效果如图



第11步: 在第10步下方新建层,填充白色,载入选区,选着第10步图层,向右移动1px,如图所示:


第12步: 选择矩形工具,创建一个矩形,选择图层样式 >>






第13步: 选择矩形工具,创建一个矩形,选择图层样式 >>;输入文字




第14步:现在做右边内容,选择矩形工具,创建一个矩形,选择图层样式 >>




第15步:新建层,创建一个搜索框,效果如图:


第16步:在第14步层下方新建层,创建矩形,选择图层样式 >>



第17步:新建层。使用画笔工具(B),创建一条白线,图层样式为 >>柔光

第18步:做翻页按钮,选择矩形工具(U)选择图层样式 >>

注意调节细节,加上自己喜欢的图标:

小鱼已经完成Ps制作个人博客,您呢(*^__^*) 嘻嘻……
学习 · 提示
相关教程







