Photoshop设计软件行业网站模板教程
软件行业网站需要的是专业性的视觉效果,所以在本文中的页面设计并没有使用过于鲜艳的颜色,而是用比较酷的一排金属按钮来完成页面的视觉效果
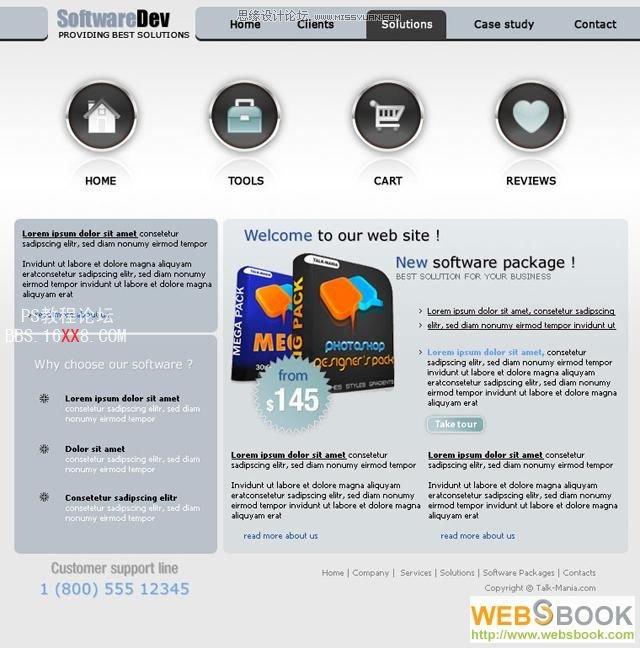
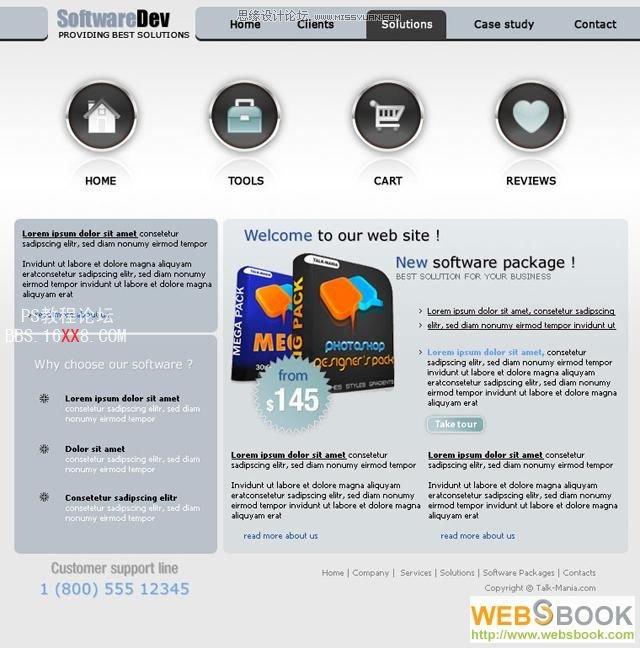
先看看最终效果图:

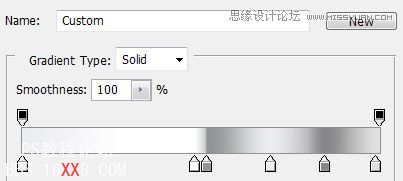
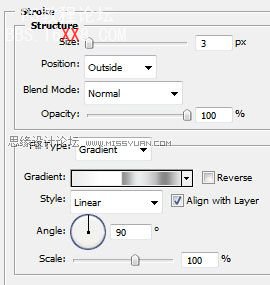
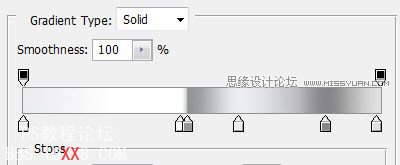
新建760x770大小PS文件,设置前景色为#e8e8e8,新建图层,随后用油漆捅工具在新建的图层上制作渐变色,颜色从#e8e8e8到透明,如下图设置

随后用油漆桶从下往上拉条渐变线,效果如下图

用圆角矩形工具,半径为7px

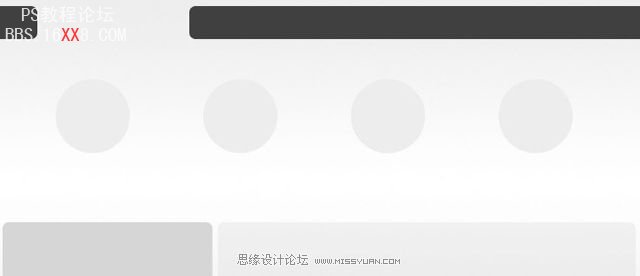
随后制作下图这些圆角矩形形状

使用椭圆工具制作下面四个正圆(按shift建绘制正圆)

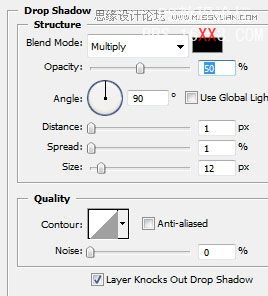
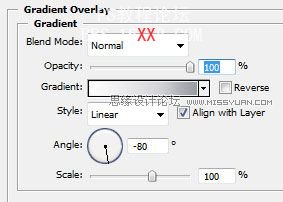
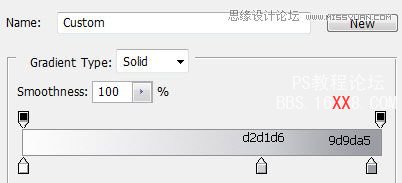
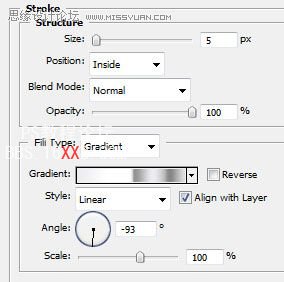
为四个圆添加图层样式





结果如下

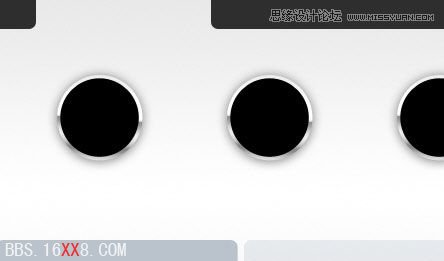
现在我再制作四个黑色的圆放在之前的图层上,如下

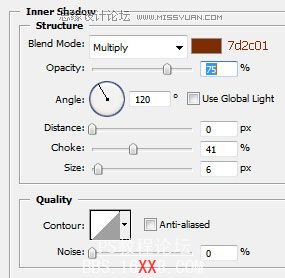
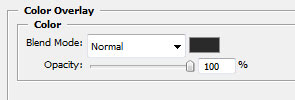
为黑色的圆添加图层样式





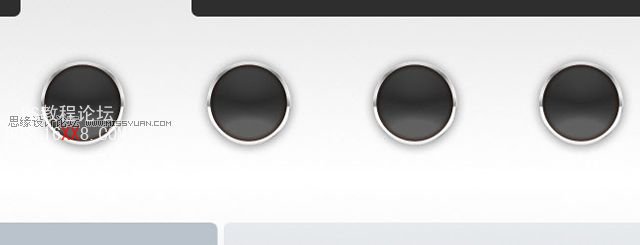
这是完成后的按钮效果

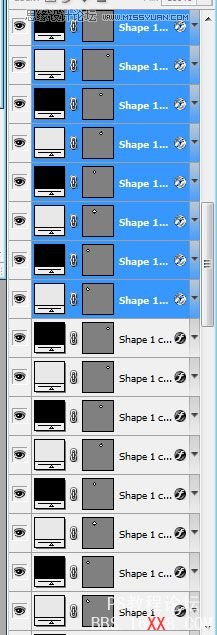
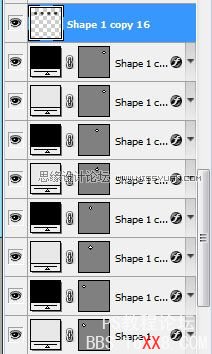
选中按钮的所有图层

将所有图层复制一次

选中复制出的所有图层,随后按ctrl+e合并为一个图层

编辑 > 变换路径 > 垂直翻转,然后将复制出的按钮移动到原按钮的下方

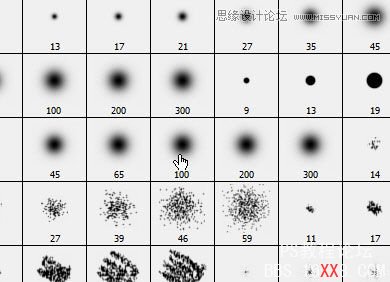
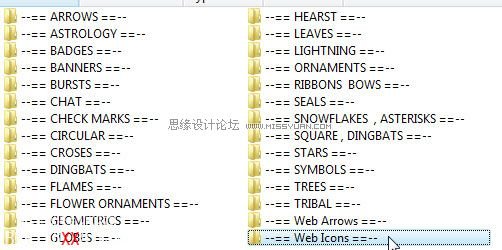
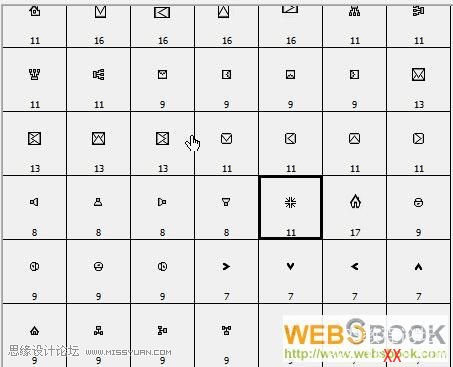
我们这么做的目的是为了制作按钮的倒影效果,这里倒影的制作方法很简单,我先选择如下的笔刷

随后我对下面的按钮进行笔刷涂沫

最后设置不透明度为20%就完成了倒影的制作

我再加入一些icon的小图标作为装饰

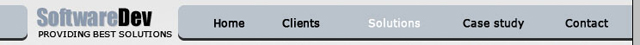
现在开始制作导航条部分

加入导航文字与LOGO

随后为导航文字制作鼠标移动上时的效果图

在上面的黑色圆角矩形图层上按右键选择”删格图层“,这样完全转换为象素图,而没有路径边框了

用选区工具去掉下面的多余部分

按钮效果图如下

文字与内容的添加并没有什么可叙述的,完成后如下

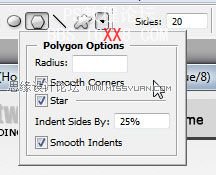
这里我们要为我们的软件包装图片制做一个促销的图标,用多变形工具,设置如下

制作一个白色的多边形,随后加一些文字

使用笔刷做对页面一些修饰



最终完成的软件网站效果页面如下

学习 · 提示
相关教程