ps设计教程:ipad主题网页制作教程
来源:图图网
作者:佚名
学习:674人次
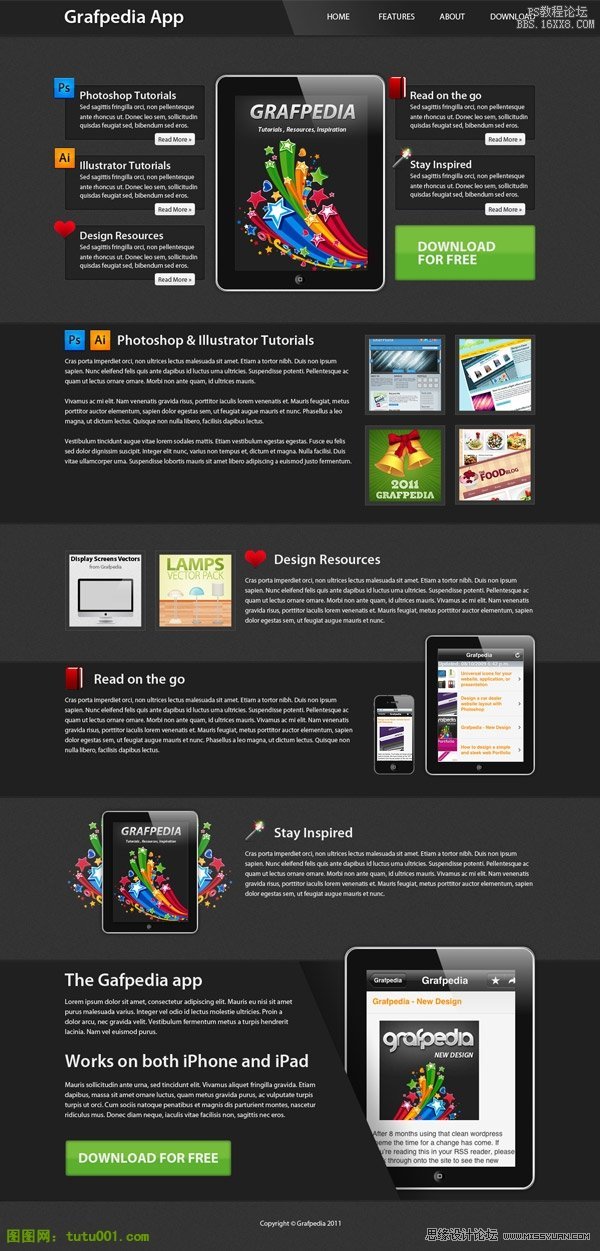
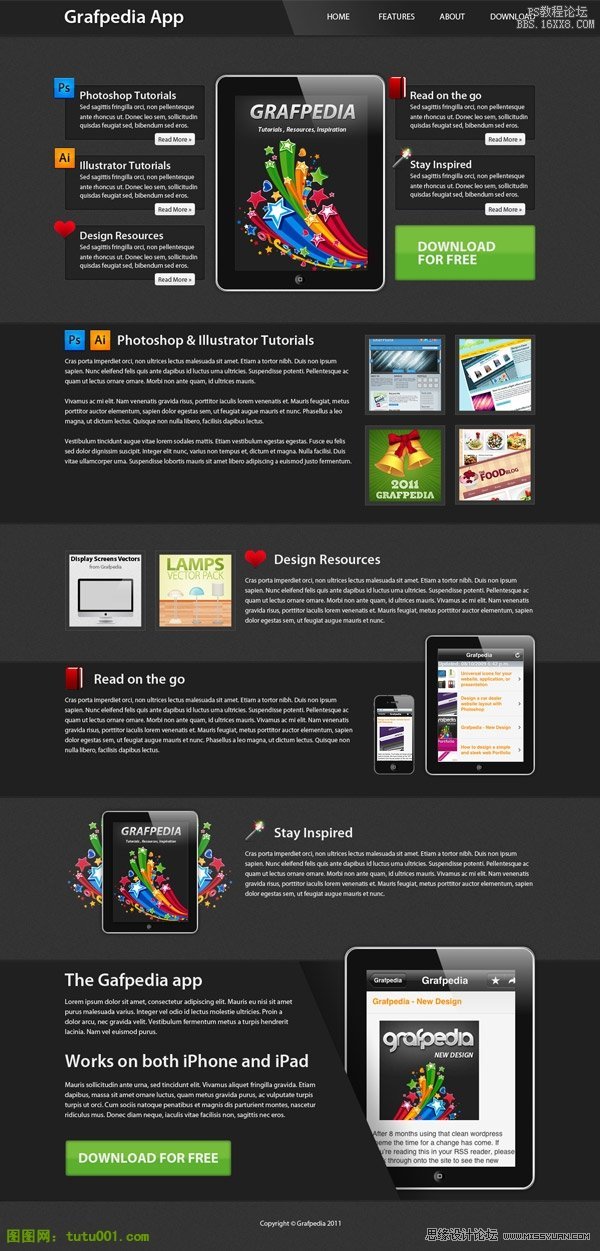
最终效果图

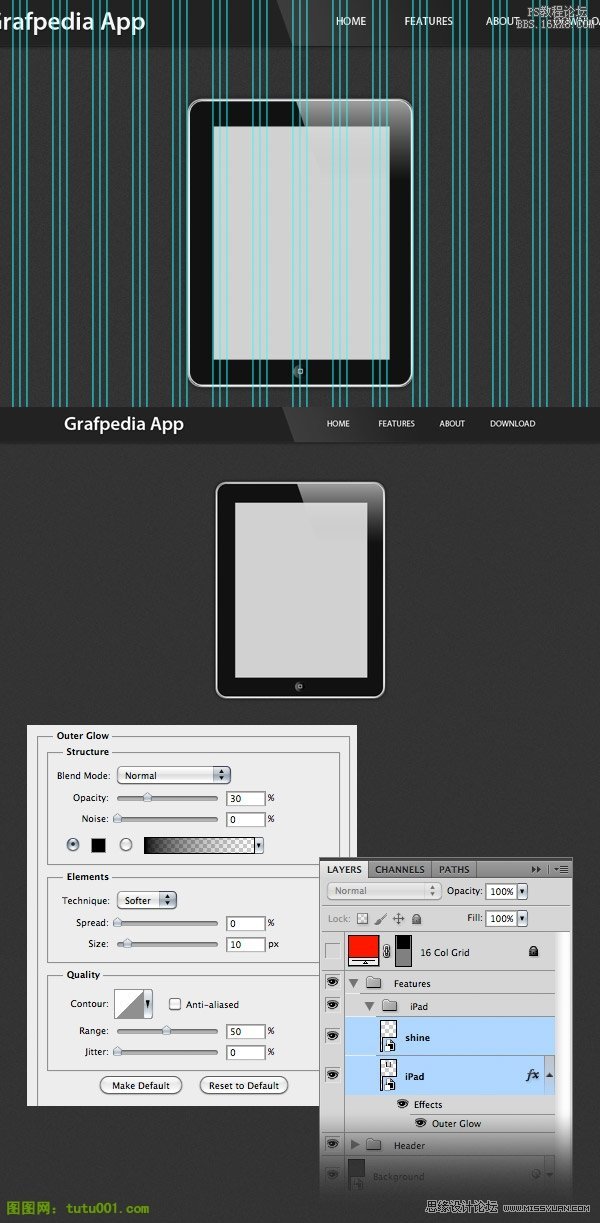
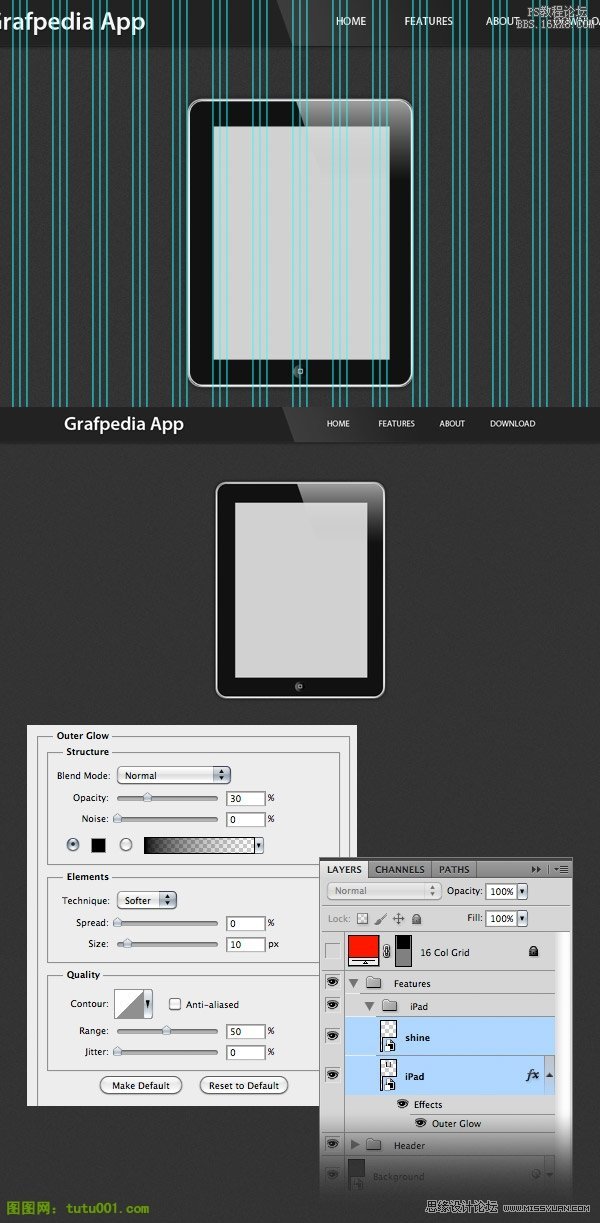
ipad电脑图片


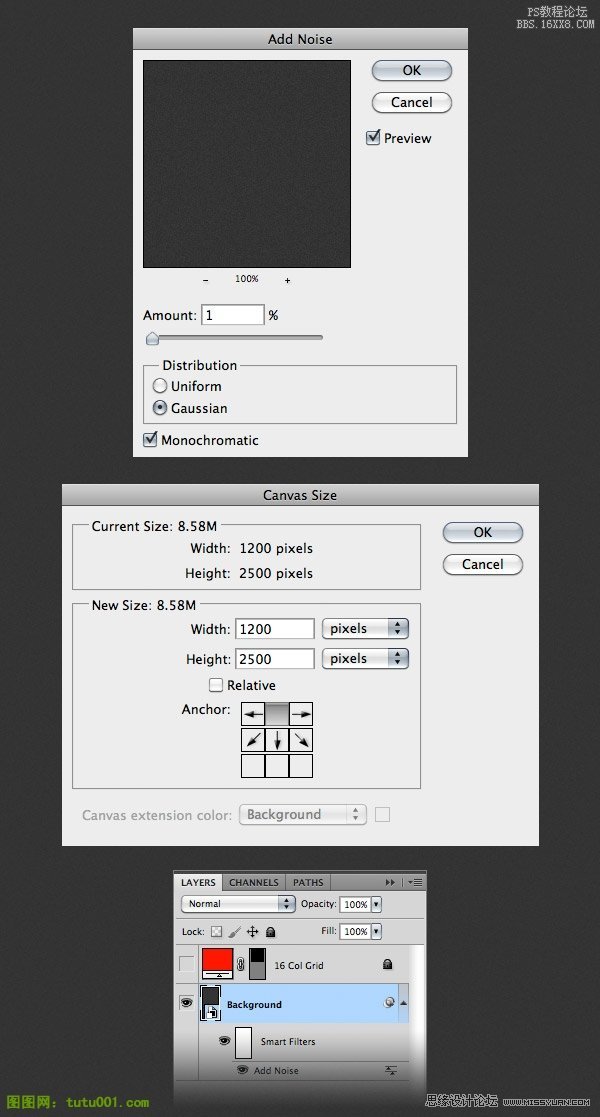
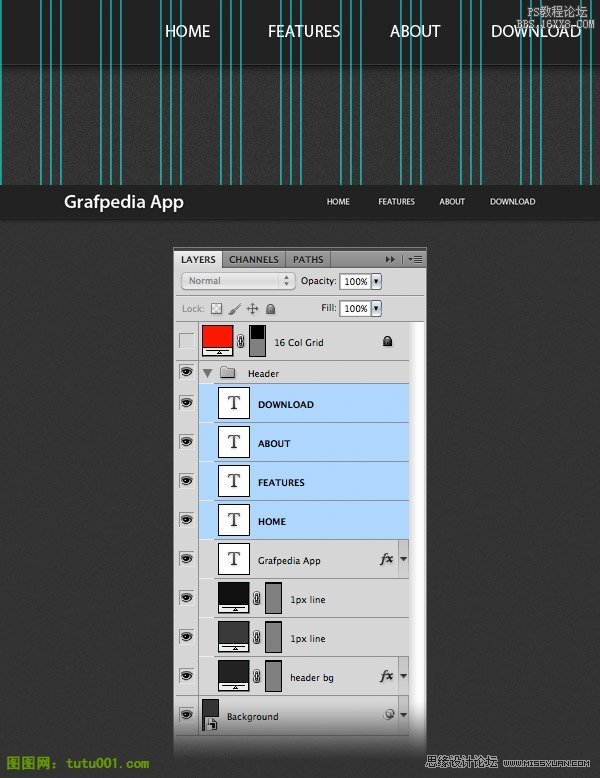
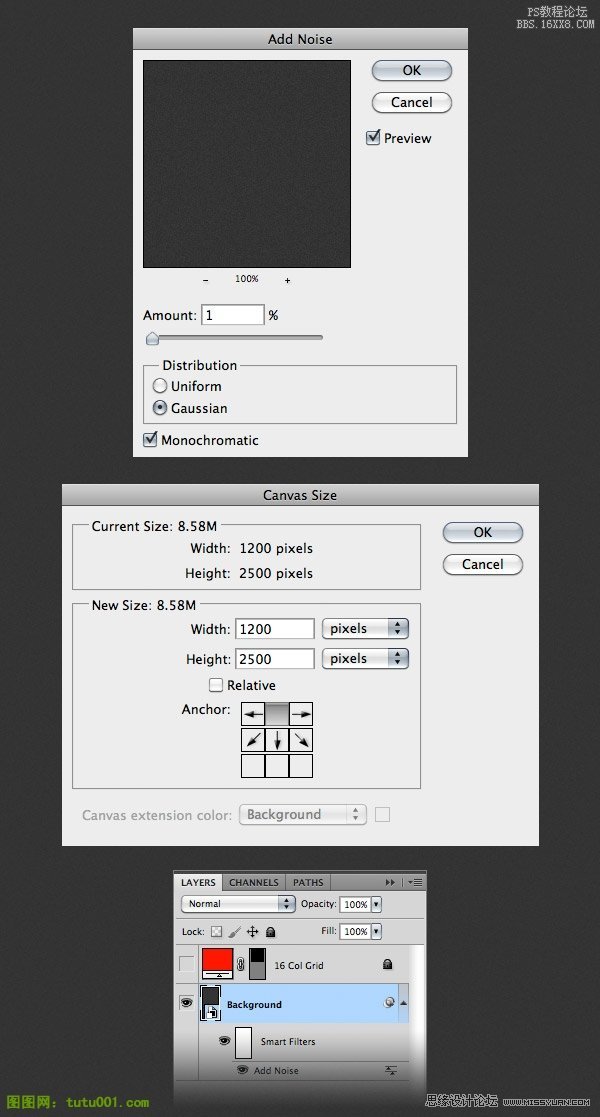
#3a3a3a,#111111。以增加背景的层次感。



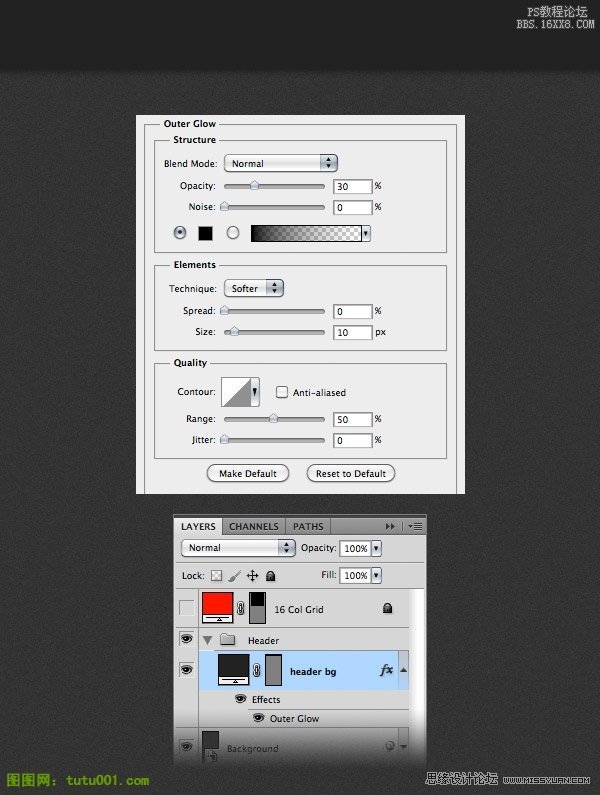
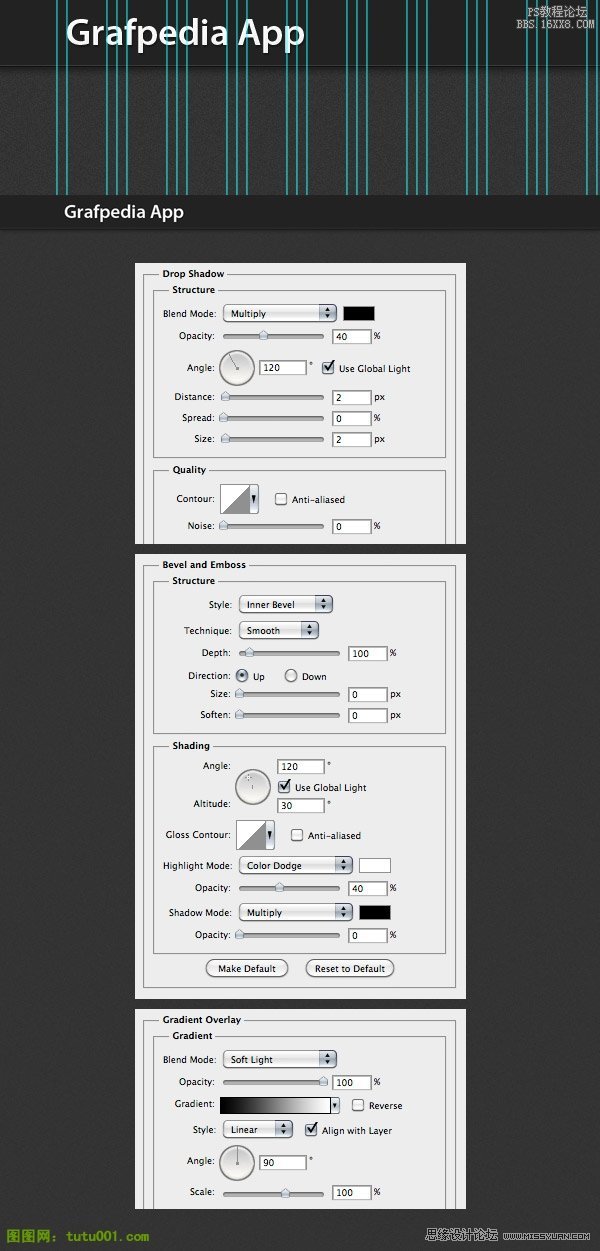
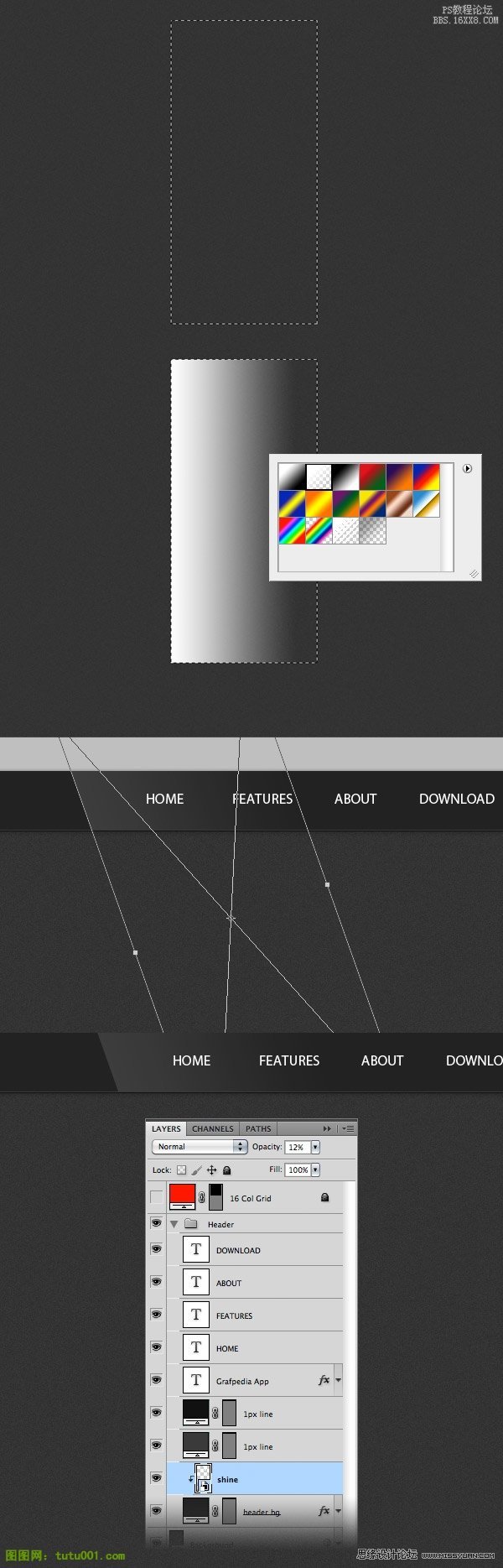
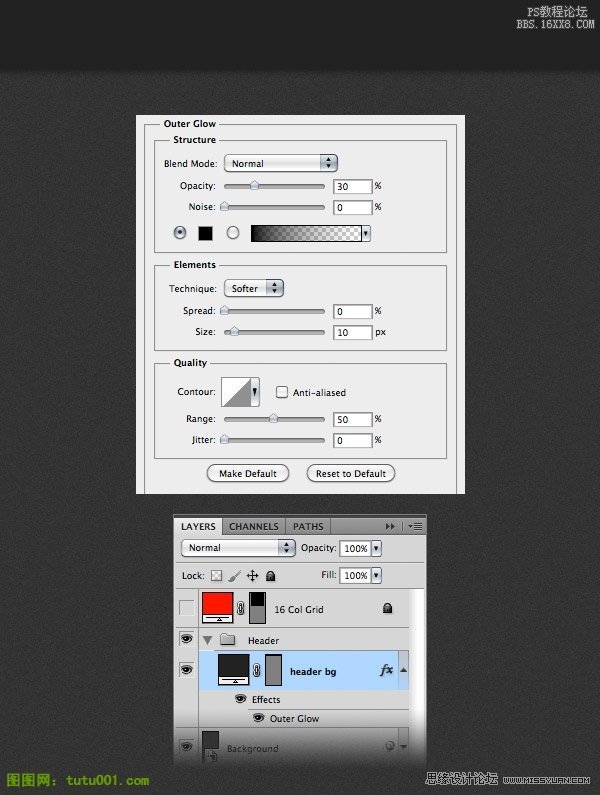
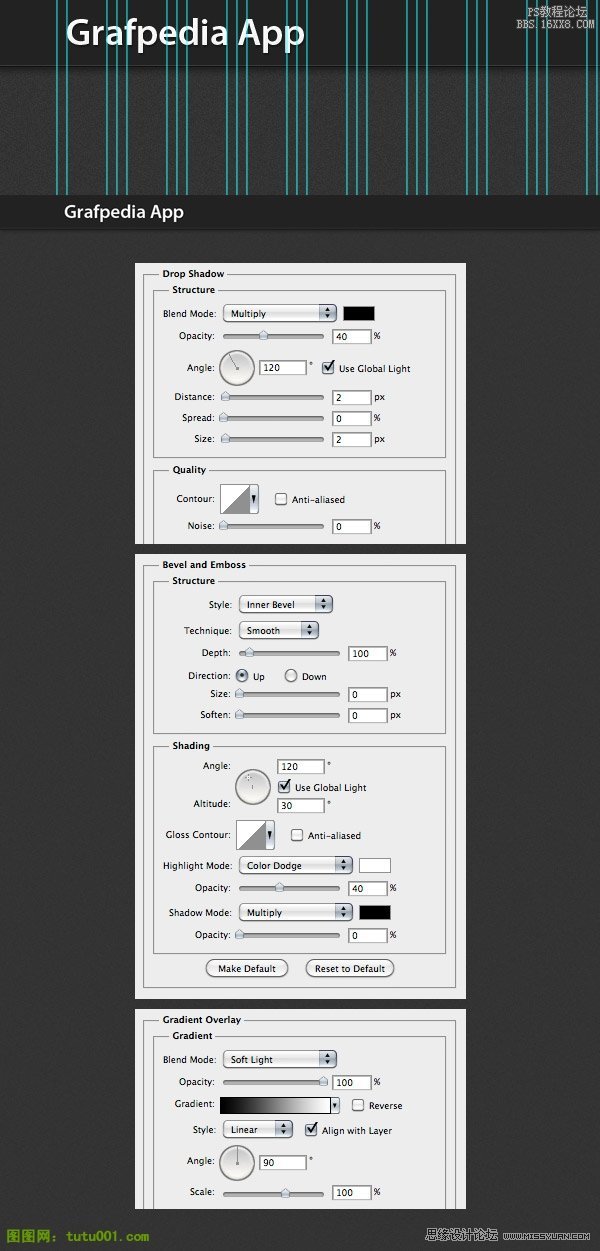
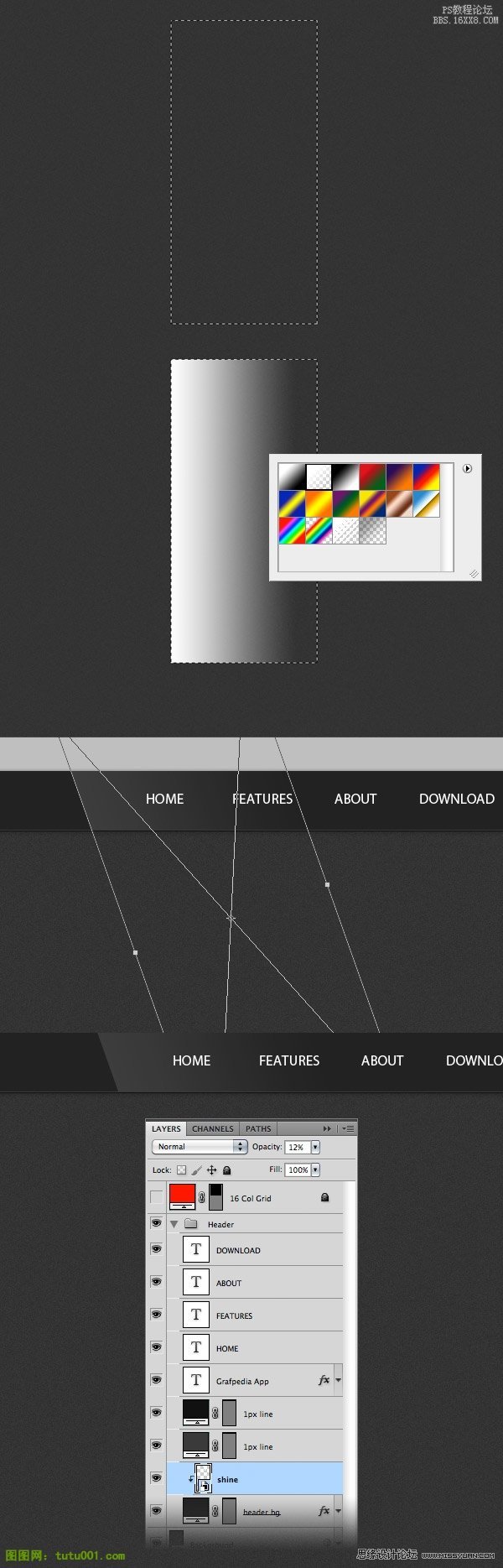
新建图层,用矩形工具拉出一个矩形框,使用渐变来填充矩形框。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
最终效果图

ipad电脑图片


#3a3a3a,#111111。以增加背景的层次感。



新建图层,用矩形工具拉出一个矩形框,使用渐变来填充矩形框。


相关教程