PS教程:设计光感纤维网页导航按钮
来源:未知
作者:bbs.16xx8.com
学习:398人次
作者:佚名 出处:UCD博客
我个人非常喜欢这种风格,在此和大家分享这篇教程!

下面是制作一张粗略的背景,为了体现质感,如果你不喜欢可以跳过,或者随你喜欢更换一个!

打开photoshop,新建一个400X400的文件,或者大一点也ok!找到下图两个颜色作为梯度背景色!

如下添加杂色数值不用很高0.5就好!

添加一些纹理,或者用笔刷,图层20%的透明就好!

然后如下图用纹理笔刷(复古笔刷,随机网状笔刷)添加一些效果!

然后如下找一张图片叠加上去

OK!这一步完成了!
下面开始按钮制作!
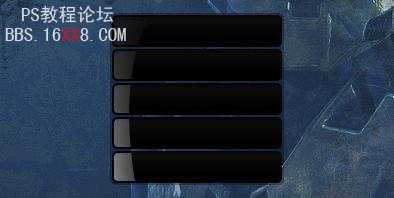
用圆角路径工具勾出下面的形状!

复制几个

Ctrl+图层渐入选取,选择>修改>收缩2个像素

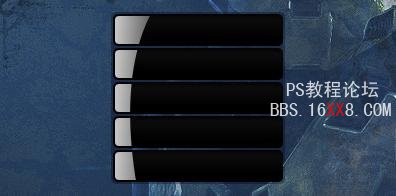
双击图层>渐变添加>添加如下颜色的渐变

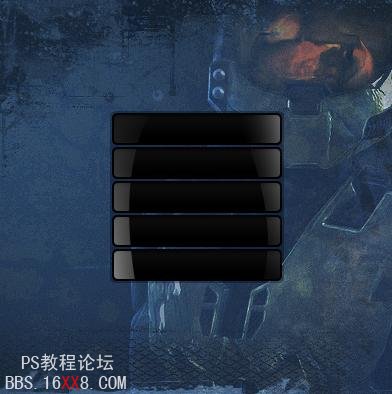
用路径工具勾出下面的形状

删除选取能容

对图层添加蒙版用黑到白的渐变拉出下面的效果

反向建出图层样式

一样拉出形状

删除能容,然后加蒙版拉渐变

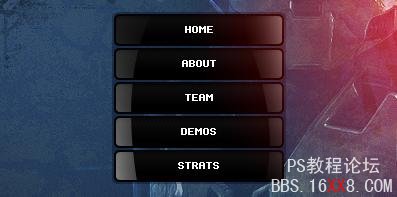
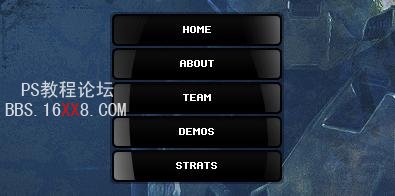
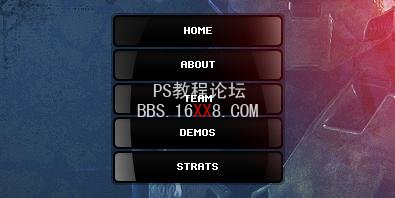
最后添加 文字 是不是很简单!

最后添加一层上面加一点光影渐变,减低透明度!

[完成]
是不是很简单!
学习 · 提示
- 发评论 | 交作业 -
最新评论
海贼王2018-06-29 08:41
赞喔
回复
七裁洛溪2017-05-28 04:17
昨晚上和老婆回家,突然从旁边跳出三个持刀蒙面抢劫犯,说:“你俩其中一个可以走”。我猛然就把我老婆推到一边:“老婆你快走”。 待老婆消失后,三个蒙面人脱下面具说:“我去尼玛的,现在找你打个麻将都得这么费劲了!?” 五分钟后我致电老婆:”往卡里打五千块,一帮小贼,要的不多。咱花钱免灾吧,千万别报警,几个大哥说了,关我一夜,明早就放人。”十分钟后,我从卡里支出老婆打来的五千块战斗到天明。 老婆一夜提心吊胆并深情含泪说:“老公,关键时候看出你对我的好。
相关教程
关注大神微博加入>>
网友求助,请回答!







