Photoshop实例:美女的梦幻环绕光圈
来源:不详
作者:佚名
学习:225人次
Photoshop实例:美女的梦幻环绕光圈这个其实很简单,只是有些初学者可能还不能融会贯通,做这个只是给大家一个思路,,希望能对大家有所帮助。 












教程如下:

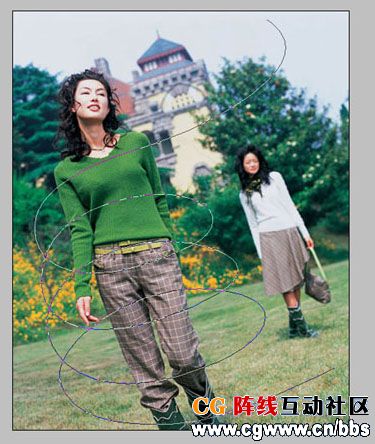
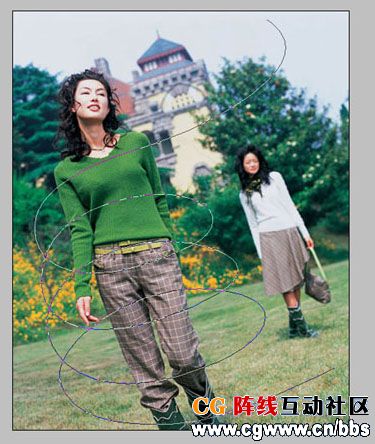
1、打开一副合适的图片,并照着勾划路径。

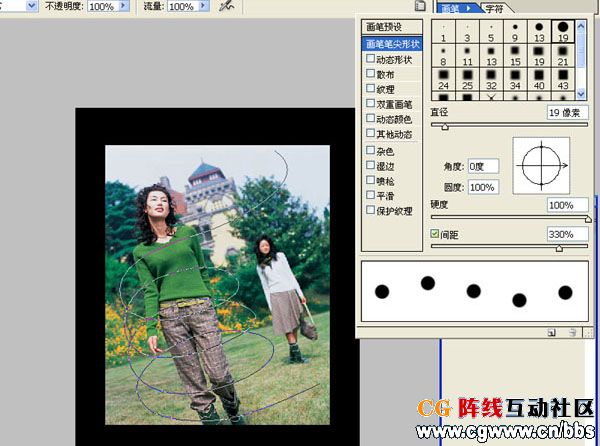
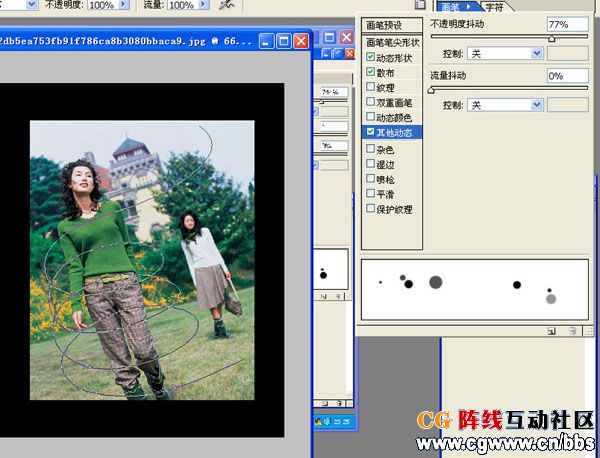
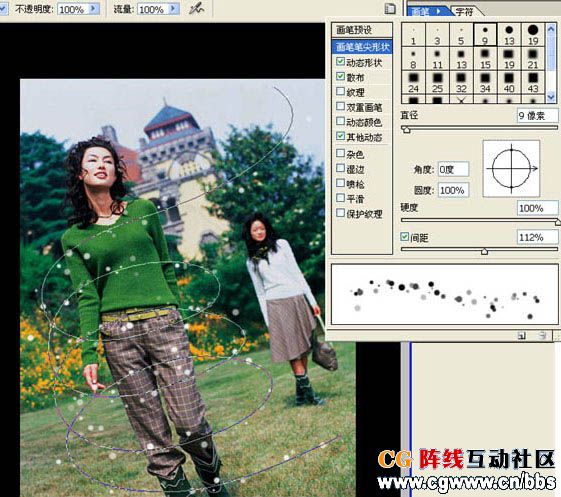
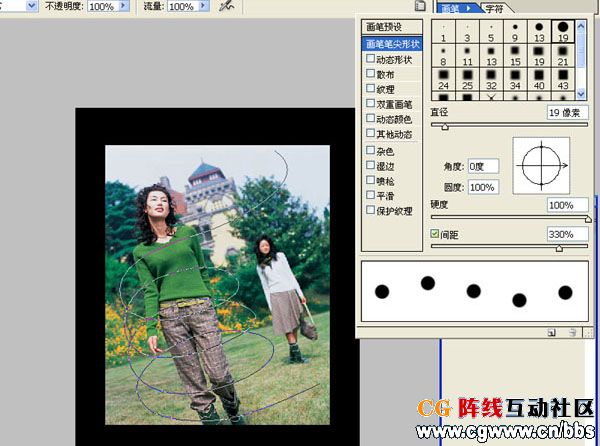
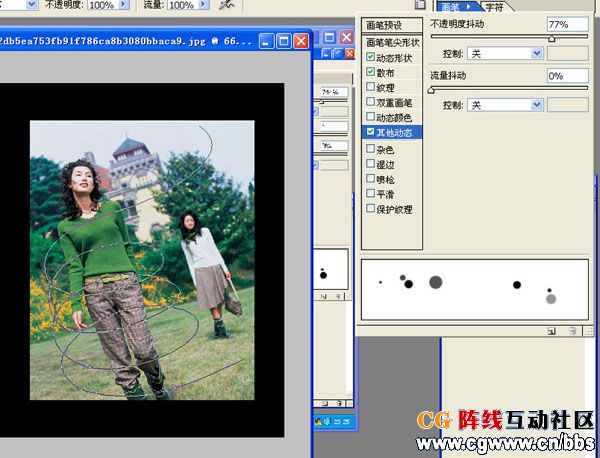
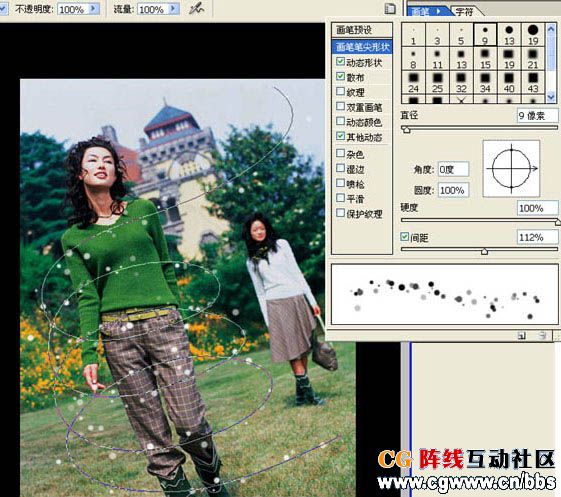
2、开始设置画笔,请大家仔细看看我右上角的画笔设置。

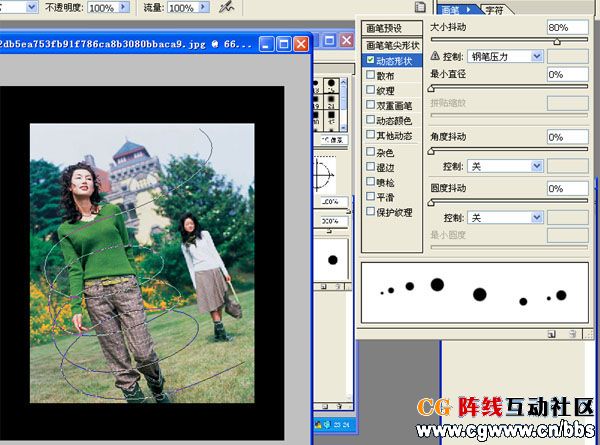
3、请大家仔细看看我右上角的画笔设置。

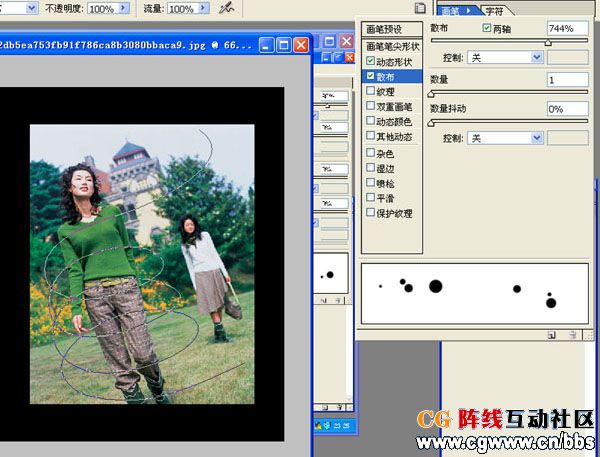
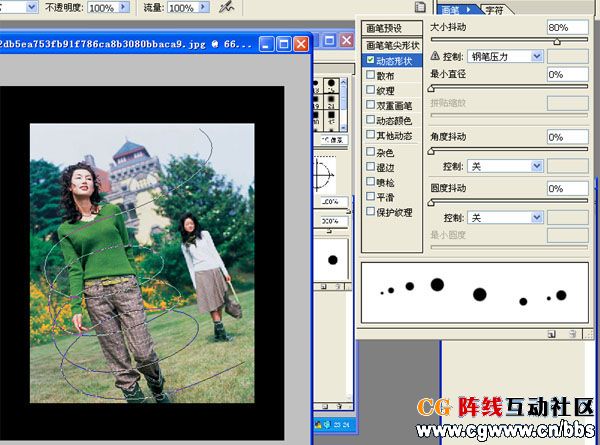
4、请大家仔细看看我右上角的画笔设置。

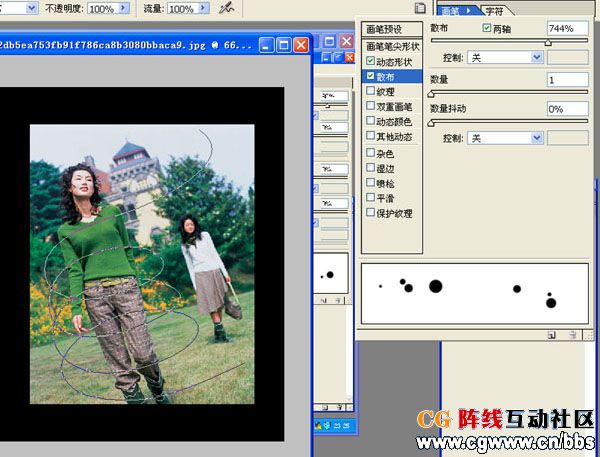
5、请大家仔细看看我右上角的画笔设置。

6、新建一层,用刚刚那个路径以及上面定义的画笔描边。

7、把刚刚的画笔间距及直径调小点,再描一次。

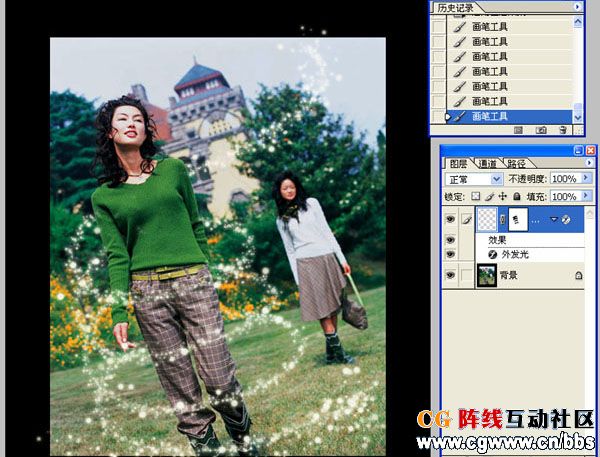
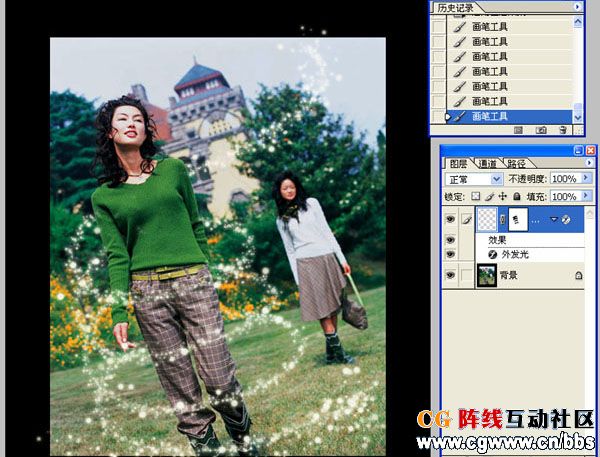
8、描边后得到如下效果:

9、再在光点层上创建一个蒙板(当然你也可以用别的方法,呵呵)。

10、把不需显示出来的光点擦掉;效果如下:

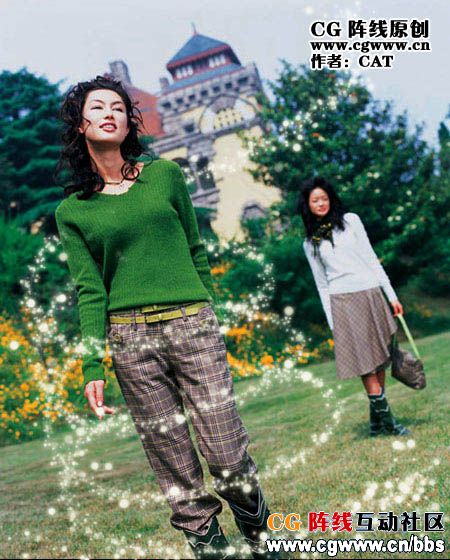
11、添加外发光后得便完成啦。大家随便看看,做得不好请大家见谅。
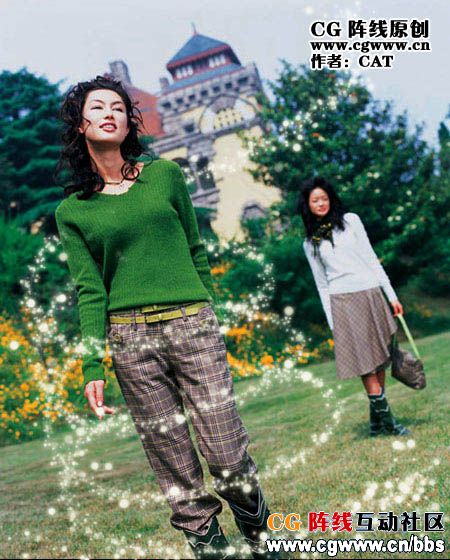
最终效果如下:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







