悬賞令,PS设计悬賞令教程
来源:不详
作者:佚名
学习:992人次
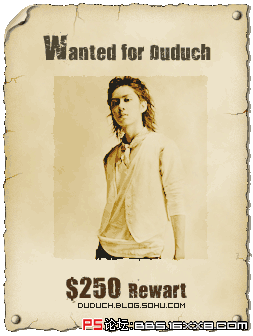
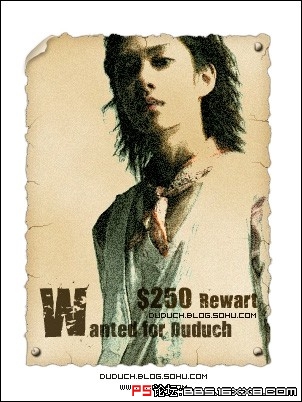
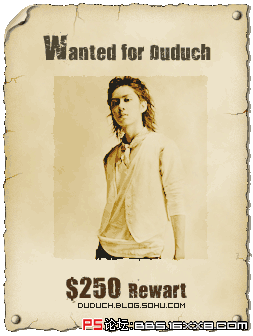
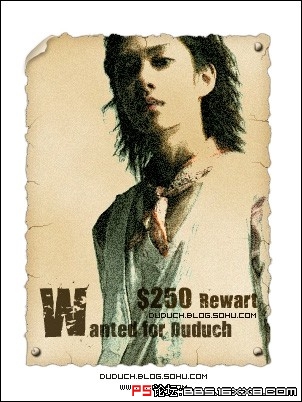
用PS设计一张悬賞令照片教程。效果:

1.新建一个300*400像素的文件。
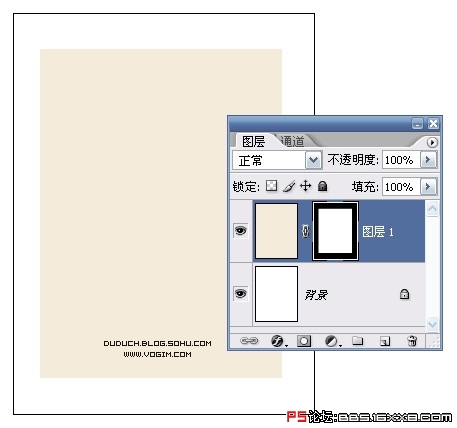
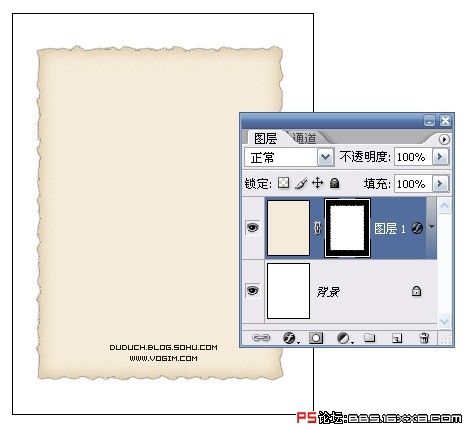
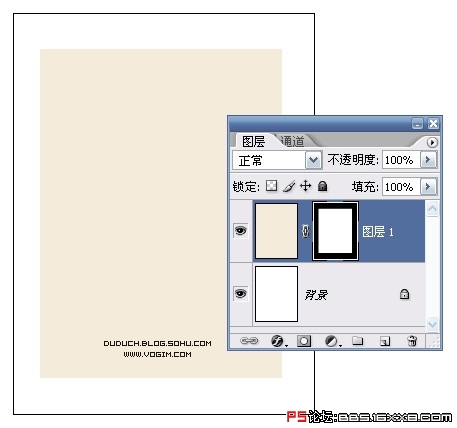
2.新建图层,填充RGB(242,235,217),使用矩形选框工具绘制一个矩形区域,并建立对该图层建立图层蒙版。

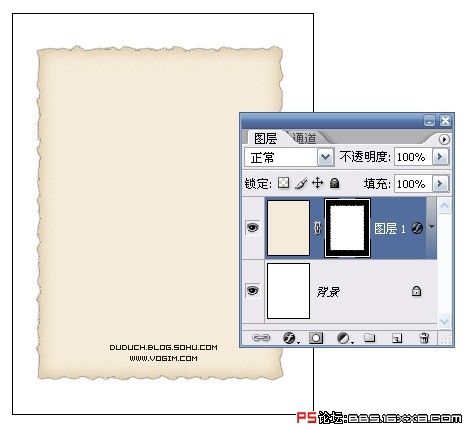
对蒙版进行滤镜-扭曲-波纹,数量 100%,大小 中。

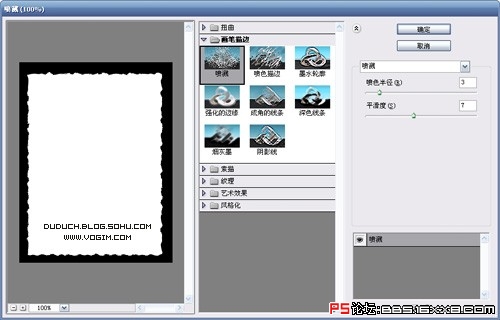
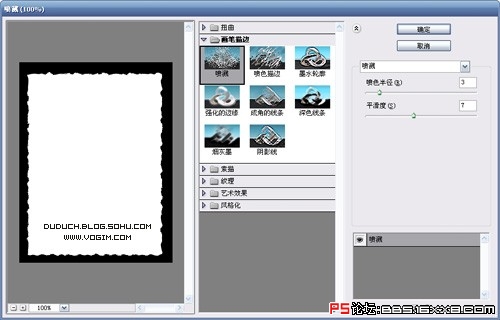
使用矩形选框工具选择上下左右的中间部分(注意不要对称,只选择部分),使用滤镜-画笔描边-喷溅。喷色半径3,平滑度7。

为该图层添加样式:
投影,混合模式,正片叠底,黑色;不透明度100%;角度135度,使用全局光;距离0,扩展22%,大小2像素。
内发光,正片叠底,不透明度30%,杂色15%,设置发光颜色为RGB(178,154,100);方法柔和,阻塞0,大小18像素。

3.设置前景色为白色,背景色为RGB(242,235,217),新建图层,填充前景色,按Alt点击图层调板上该层和下层的中缝,形成剪切图层效果。
选择滤镜-渲染-分层云彩(颜色会变深蓝,没关系的),再按一次Ctrl F,如果不满意可以再按2次的Ctrl F。

选择滤镜-杂色-添加杂色,数量2.5,平均分布,单色。
将该图层的图层混合模式设置为线性加深。

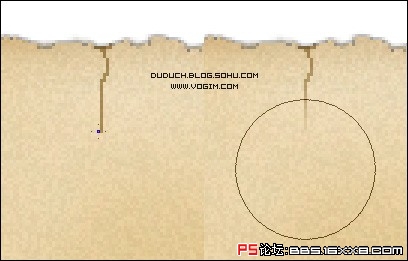
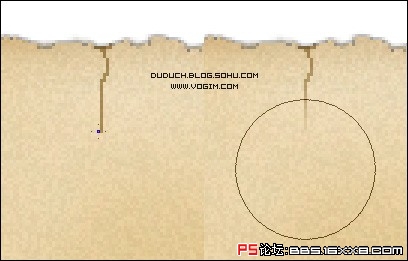
4.新建图层,设置图层的混合模式为正片叠底。设置前景色为RGB(176,161,123),使用1像素铅笔在边缘绘制撕裂缝,并用60像素柔角橡皮将内侧部分擦除,产生出逐渐变细的效果。



5.新建图层,绘制圆形铆钉(可以使用直角橡皮,适当改变铆钉形状),设置图层样式:
投影和2中的样式相仿,只是投影的距离为1。
内发光和2中相同。
斜面和浮雕,内斜面,平滑,深度61%,方向上,大小5,软化0。
描边,大小1,位置内部,不透明度100%,填充类型颜色,颜色RGB(125,109,74)。



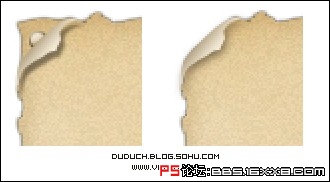
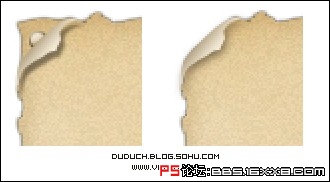
6.使用钢笔绘制页角卷曲部分,并转成选区,使用RGB(140,125,88)—RGB(242,235,217),拉出渐变。并根据卷角位置设置投影效果:
投影,不透明度43%,距离2,扩展9%,大小5像素。
将2中的对应卷角的蒙版部分擦掉,适当删除铆钉图层。

7.填充图像及文字。
图像可以考虑我原来做过的复古水彩效果,文字可以使用321impact字体。

后期处理,可以关闭背景图层,将所有图层合并,然后设置投影图层样式。


1.新建一个300*400像素的文件。
2.新建图层,填充RGB(242,235,217),使用矩形选框工具绘制一个矩形区域,并建立对该图层建立图层蒙版。

对蒙版进行滤镜-扭曲-波纹,数量 100%,大小 中。

使用矩形选框工具选择上下左右的中间部分(注意不要对称,只选择部分),使用滤镜-画笔描边-喷溅。喷色半径3,平滑度7。

为该图层添加样式:
投影,混合模式,正片叠底,黑色;不透明度100%;角度135度,使用全局光;距离0,扩展22%,大小2像素。
内发光,正片叠底,不透明度30%,杂色15%,设置发光颜色为RGB(178,154,100);方法柔和,阻塞0,大小18像素。

3.设置前景色为白色,背景色为RGB(242,235,217),新建图层,填充前景色,按Alt点击图层调板上该层和下层的中缝,形成剪切图层效果。
选择滤镜-渲染-分层云彩(颜色会变深蓝,没关系的),再按一次Ctrl F,如果不满意可以再按2次的Ctrl F。

选择滤镜-杂色-添加杂色,数量2.5,平均分布,单色。
将该图层的图层混合模式设置为线性加深。

4.新建图层,设置图层的混合模式为正片叠底。设置前景色为RGB(176,161,123),使用1像素铅笔在边缘绘制撕裂缝,并用60像素柔角橡皮将内侧部分擦除,产生出逐渐变细的效果。



5.新建图层,绘制圆形铆钉(可以使用直角橡皮,适当改变铆钉形状),设置图层样式:
投影和2中的样式相仿,只是投影的距离为1。
内发光和2中相同。
斜面和浮雕,内斜面,平滑,深度61%,方向上,大小5,软化0。
描边,大小1,位置内部,不透明度100%,填充类型颜色,颜色RGB(125,109,74)。



6.使用钢笔绘制页角卷曲部分,并转成选区,使用RGB(140,125,88)—RGB(242,235,217),拉出渐变。并根据卷角位置设置投影效果:
投影,不透明度43%,距离2,扩展9%,大小5像素。
将2中的对应卷角的蒙版部分擦掉,适当删除铆钉图层。

7.填充图像及文字。
图像可以考虑我原来做过的复古水彩效果,文字可以使用321impact字体。

后期处理,可以关闭背景图层,将所有图层合并,然后设置投影图层样式。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!