矢量效果,快速将图片转为矢量图效果
来源:未知
作者:佚名
学习:10698人次
给大家分享一篇PS快速将图片转为矢量图效果教程,调整图片,定义自定形状,方便以后使用,大大的减少了时间,一起看看吧!

第一步:打开图像菜单--调整--去色--CTRL+SHIFT+U(如下图所示)

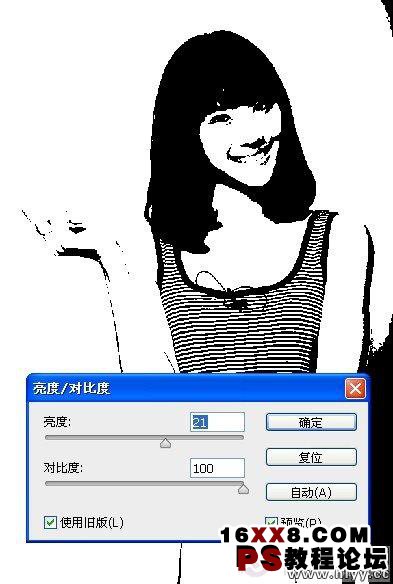
第二步:打开图像菜单--调整--亮度/对比图(如下图所示)

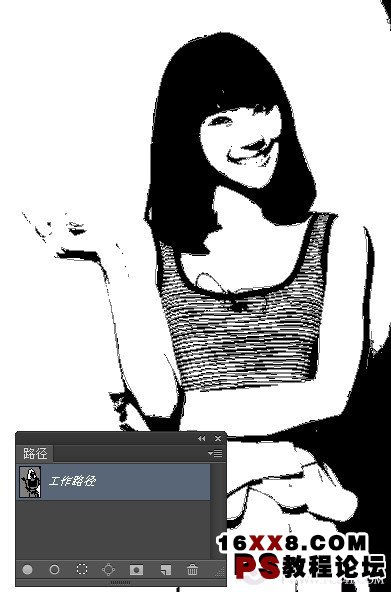
第三步:使用模板工具点击黑色部分,打开路径面板,选区转为路径(如下图所示)
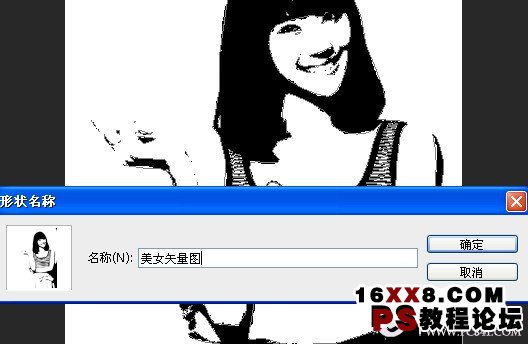
 第四步:打开编辑菜单--定义自定形状--命名名称(如下图所示)
第四步:打开编辑菜单--定义自定形状--命名名称(如下图所示)

第五步:浮动面板--定义形状工具--在后面找到我们定义的形状(如下图所示)
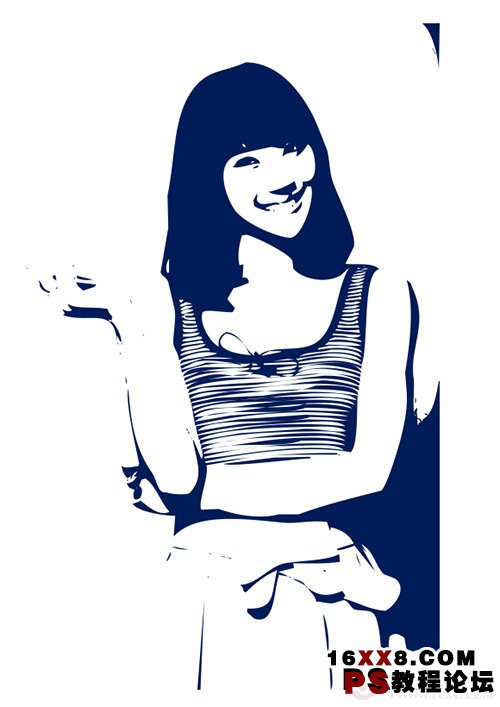
 第六步:此时我们可以新建画布,随意放大缩小画了(如下图所示)
第六步:此时我们可以新建画布,随意放大缩小画了(如下图所示)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








