PS教程-GIF动画篇
很实用
ps教程新春大礼包——18章巨献
12.2 GIF动画
对于web页较大的图片我们在浏览时,下载速度是很慢的。因此许多网站会使用颜色较少,图片较小,带有简单动画效果的GIF格式的图片,那么这种图片好处呢在于它比较小,容易下载,很容易传播。所以在ps中,我们可以使用GIF动画文件从单个图像制作动画。动画GIF是一系列图像或帧,其中的每个帧都与前一帧稍有不同。这样,快速显示这些帧时,将产生运动的假象。使用【动画】调板创建动画帧。每个帧表示一个图层配置。动画面板如图12-2所示。

图12-2
12.2.1制作GIF动画(逐帧)
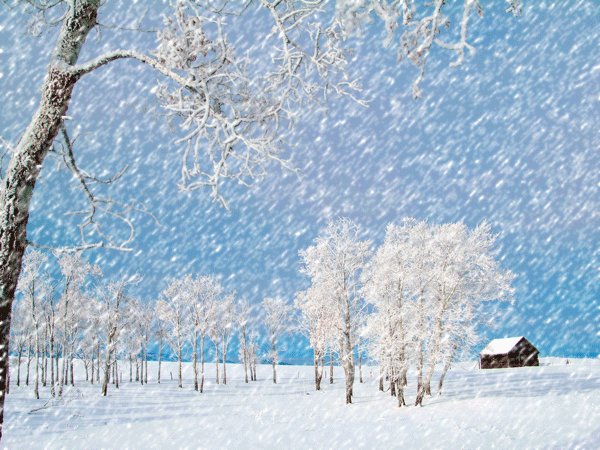
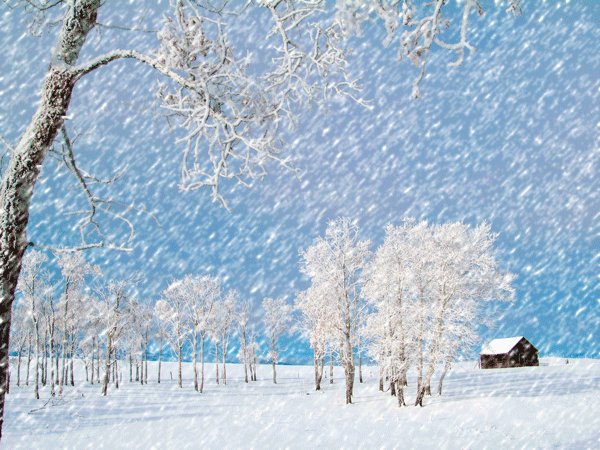
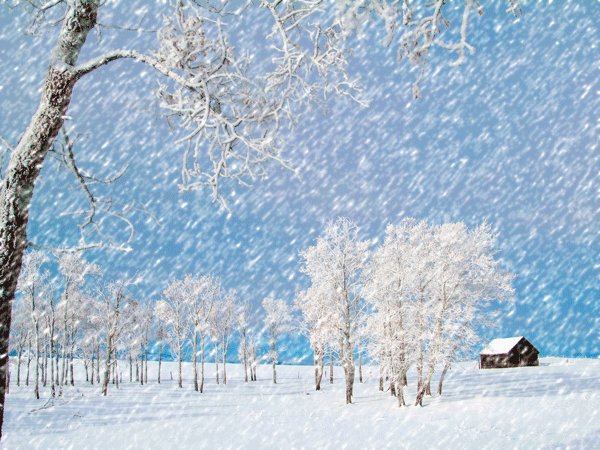
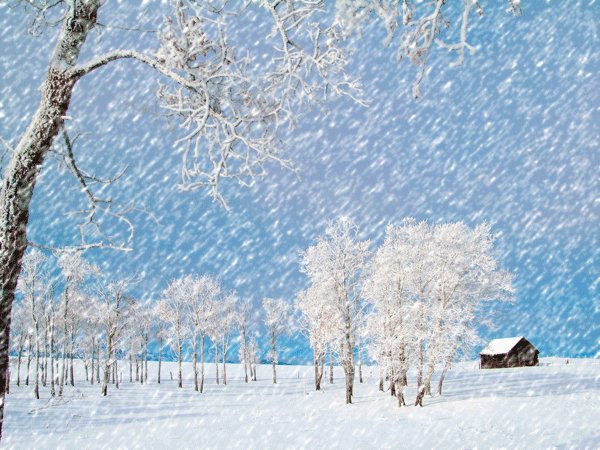
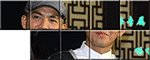
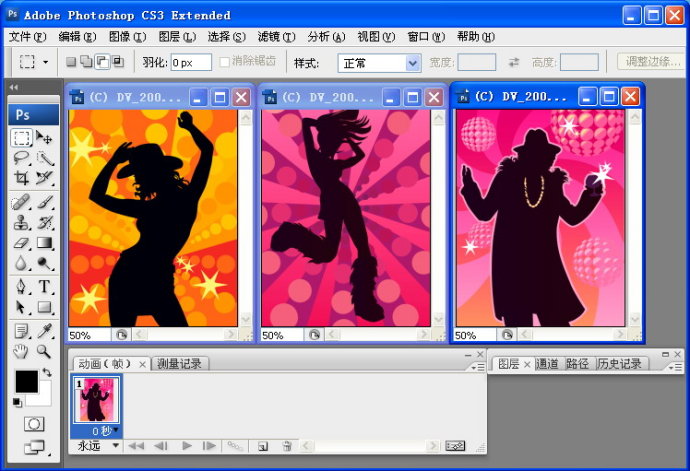
我们启动ps后,选择【文件】>【打开】,打开几个图像,如图12-2-1所示。

图12-2-1
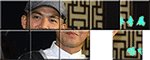
接下来将这三张图像分为三个图层合在一个图像里。如图12-2-2所示。

图12-2-2
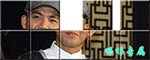
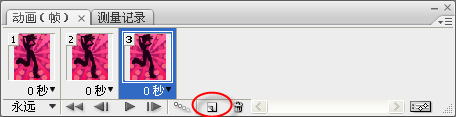
下面我们通过动画面板新建两个帧。如图12-2-3所示。

图12-2-3
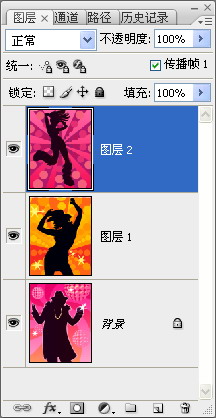
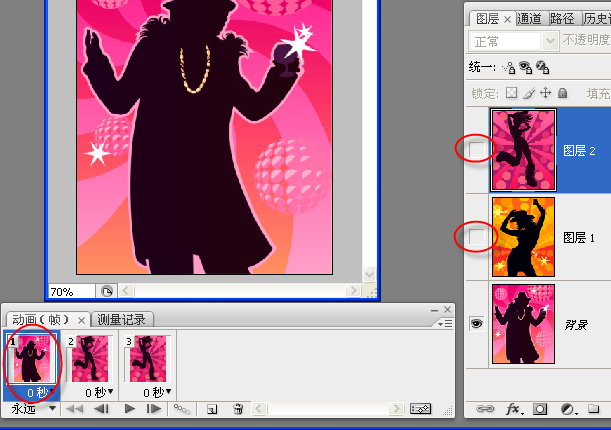
我们选中第一帧,然后在图层面板中将上面的图层1、图层2隐藏。如图12-2-4所示。

图12-2-4
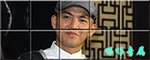
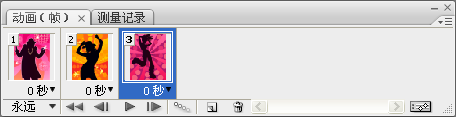
以下两帧操作也是一样。设置完成后动画面板如图12-2-5所示。

图12-2-5
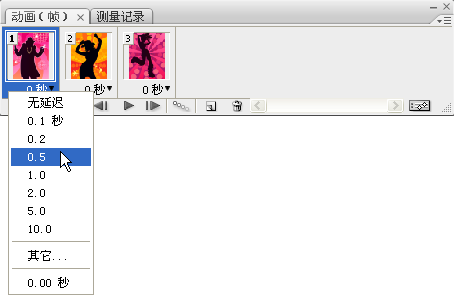
创建好了动画帧之后,我们对动画帧的时间进行设置,我们单击图像下0秒右侧的黑色小三角,这时就出现了延迟时间下拉列表,在这里我们可以设置它的延迟时间。如图12-2-6所示。

图12-2-6
最后我们可以设置播放的次数,通过动画面板左下角的 按钮,选择播放的次数。单击黑色三角后,出现下拉列表,如图12-2-7所示。
按钮,选择播放的次数。单击黑色三角后,出现下拉列表,如图12-2-7所示。

图12-2-7
一次表示我们创建的动画只能播放一次。
永远表示我们创建的动画可以不断的进行反复的播放。
其它可供我们对播放次数进行自定义。单击后,会出现对话框,如图12-2-8所示。我们可以任意进行设置。

图12-2-8
设置完成后,我们可以单击 按钮进行预览,这样,我们GIF的帧动画就创建完成了。
按钮进行预览,这样,我们GIF的帧动画就创建完成了。
学习 · 提示
相关教程