ps c6设计镶钉文字教程
今天与大家分享一个小教程,放松之余用个十几分钟就可以学到咯,仅仅用笔刷、钢笔、图层样式就能实现, 学完之后推荐同学们举一反三,制作出更多碉堡的效果!
最后效果:

提醒:
教程采用的是CS 6 版本,不过CS 3+的版本也可以。
教程资源:
Existence Light?字体Texture Fabric 2? 图案已打包,可以来微盘下载:http://vdisk.weibo.com/s/uyS6K6k8g3ye0
Step 1新建 1250 x 680?px 画布,将Texture Fabric 2?图案拖到背景层,调整大小到合适为止:

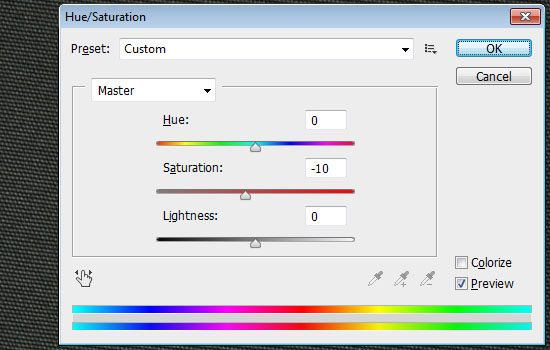
单击 图像?> 调整 > 色相/饱和度,将饱和度调整为-10

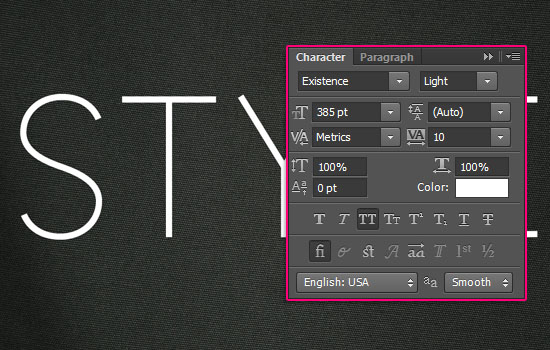
安装好刚才的字体后创建文本,字体颜色为白色,大小是385 pt,字距调整设置为?10.

Step 2
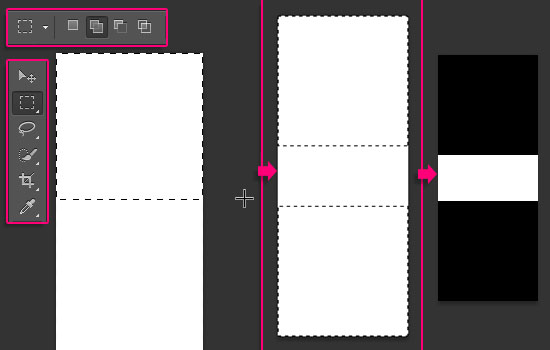
新建大小为?100 x 246?px 的画布,背景设置为白色,选择「矩形选框工具],上方选项设置为添加选区
然后在画布顶部创建大小?100 x 100?px 的选区,底部也创建一个同样的。如图
用黑色填充选区,然后取消选择。

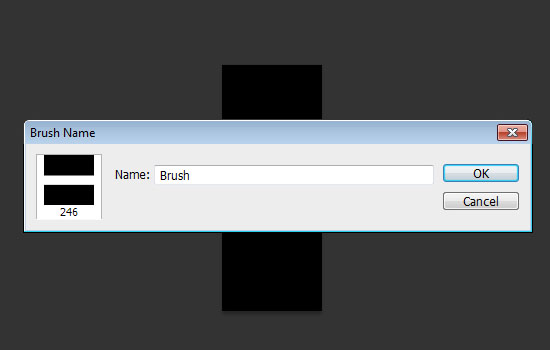
单击「编辑」 —— 定义画笔预设,建一个新的笔刷。

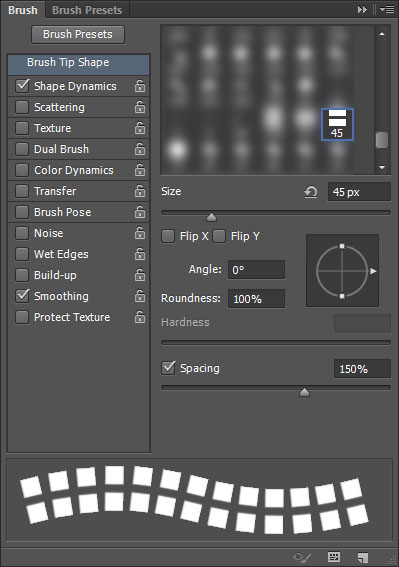
打开笔刷面板,画笔笔尖形状,选择刚才的笔刷,参数设置如下:

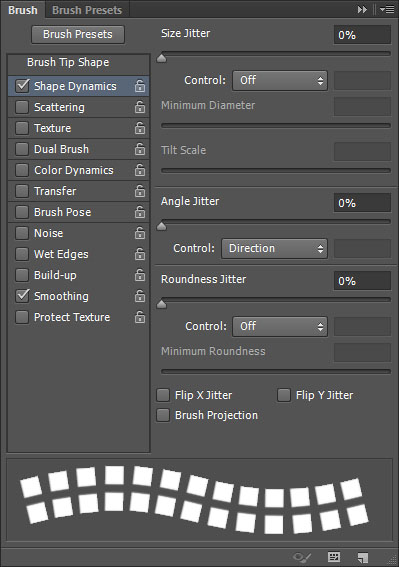
形状动态
设置「角度抖动」为「方向」,这样笔刷能跟着路径。

现在,我们要将笔刷应用到文本里,这里有三个部分,直线、斜线和曲线。直线很简单,斜线和曲线部分就需要路径了。开始咯
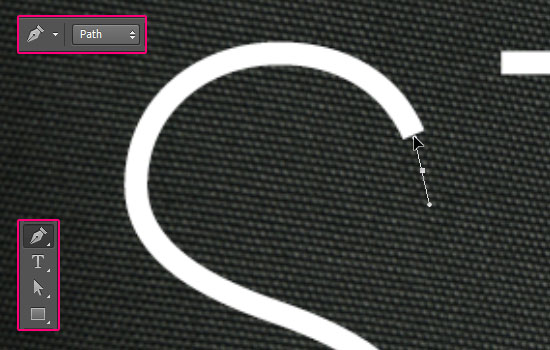
Step 3先是曲线部分。选择钢笔工具,选项栏为路径。设置锚点,利用文本的形状作参照,不必非常精确,大概就好。

等路径全都描好后,单击路径选择工具,雕琢一下。
(这个需要对钢笔比较了解的童鞋哟)